The Team
Christine, Han, Marte, Steven, Tushar
Project Information
We worked on creating a user-friendly and intuitive mobile ordering food app for the Happy Sunshine food truck. Our main goal is to solve the problem of waiting in line when getting food from Happy Sunshine. We also added more unique features such as a rewards system and an option to schedule a pickup to make the app be more alluring to customers who love the food from the truck but hate waiting in a line. (September 2021 – December 2021)
Overview
When we were assigned a project to create a mobile food ordering application, our team knew exactly who we were going to choose. Happy Sunshine is a classic American breakfast food served by the volleyball court of Drexel University. Happy Sunshine has been labeled ‘The best food truck on Drexel’s campus’ by multiple local and university newspapers. The owners are one of the main reasons for the popularity of the truck as well. The bright yellow Happy Sunshine truck is owned by a sweet couple that greets every customer with a loving smile and hello. They work hard and make sure all their food is good quality and affordable to people who visit the truck. We wanted to create an app that reflected not only the quality and simplicity of getting something to eat at Happy Sunshine but also the sincerity and sweetness of its owners towards their customers.
Context and Challenge
We found that Happy Sunshine has a very strong and regular customer base, on top of that there are new fans of the truck every other day. With such growing popularity, good food, and such a sweet and friendly vibe, we wanted to convey all of this into our app so that more and more people could understand that Happy Sunshine is more than just a food truck and its food. It’s the sense of that sweetness, calm, and happiness that happy Sunshine really differs from other trucks. We wanted to design an app that keeps the ordering process as simple and personalized as possible while carrying the energy and positivity of Happy Sunshine.
Constraints
One of our constraints was the success of the Truck itself. Since the truck was so famous most people preferred getting food by physically going to the truck. One of the reasons people go to Happy Sunshine is also to greet the sweet truck owners. Since the app completely lacks the human aspect, we had to find ways so that customers happy Sunshine are also (if not equally) by the option of getting food through the food app than going to the truck in the process.
Our Goals

To make an app that makes the process of ordering through the Happy Sunshine Food Truck as intuitive as quick as possible.

To try and implement the sweetness and the vibe of the truck into the design and feel of the app.

To build features into the app that makes it attractive to customers, to order food online, who are so used and fond of ordering the food in person.
Process
Fly On the wall

We began our process by the ‘Fly on the wall’ exercise where each team member individually went to the Happy Sunshine food truck to observe people’s workflow or what each user does step by step as they go through the process of walking to the truck up to order completion and the user receiving the food.
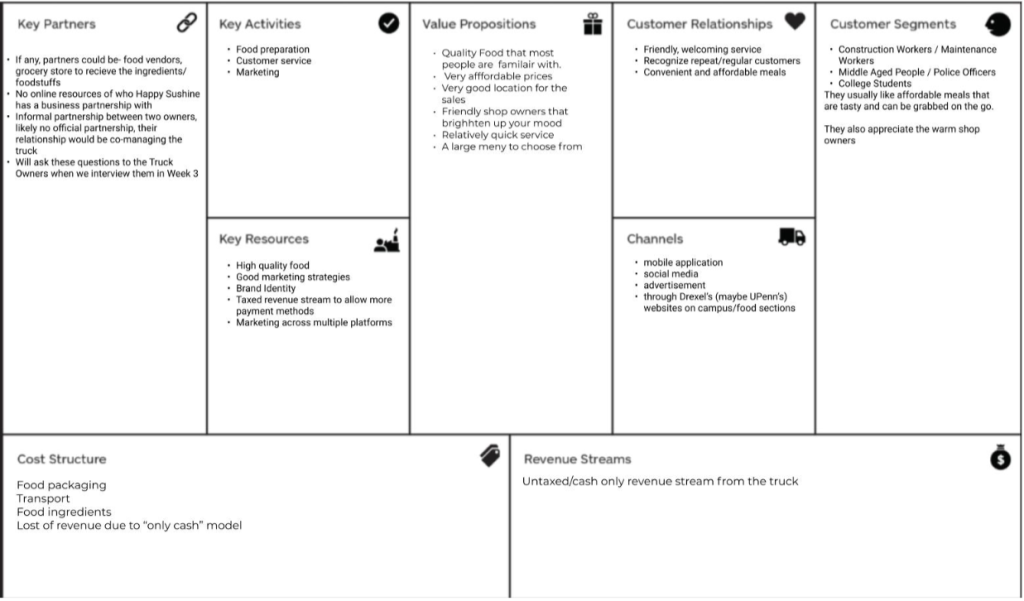
Making the Business Canvas Model

We created a Business Canvas Model from all the details we observed and asked for other details from the food truck owners. With the help of our Business Model Canvas, we could have all our high-level strategic details in one place. This also helped us set some constraints on the project, which gave us a clearer scope of what we were going to build.
Project Canvas
Once we were able to put the Business Model Canvas together, we wanted to get a much clear picture of our project, its, assumptions, risk, scope, actions & deliverables, etc.
Research
User Research Interviews
We wrote our first interview script and conducted user Research interviews about people’s experiences at different food trucks. The goal of these interviews was to get a basic idea of an overall idea of the experience of a regular customer, their needs, goals, pain points, and their specific motivations to go to the Happy Sunshine food truck or other food trucks in the area.
Competitive Research & Other Mobile App Ordering Research
While we were doing User Research Interviews, we also worked on doing competitive research about other food truck apps that are already in the market. We also did a deep dive in the Mobile Food ordering process to look at and find inspiration for some good examples of an intuitive and clean workflow.
Ideation
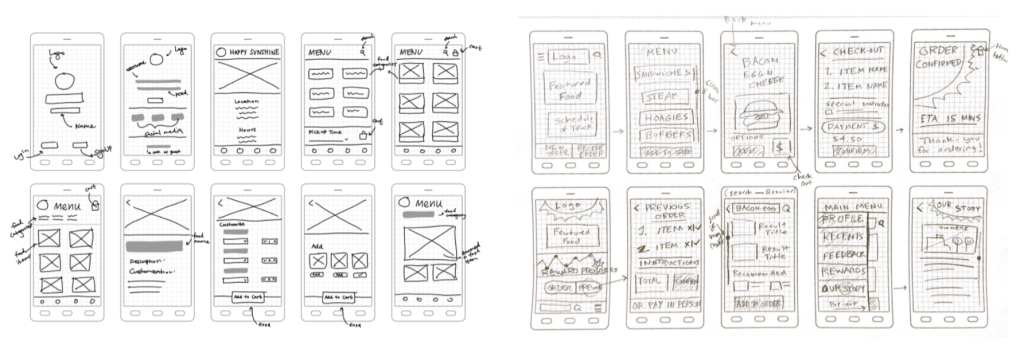
Design Sketches

Once we had all the basic details and workflow ideas, it was time for sketching! Each of your team members created tons of sketches on possible designs and user flows of the application.
Mood boarding

Since each of us had a slightly different theme in mind, we decided to create an individual mood board for the look and feel of the application and merged them later to create a team mood board.
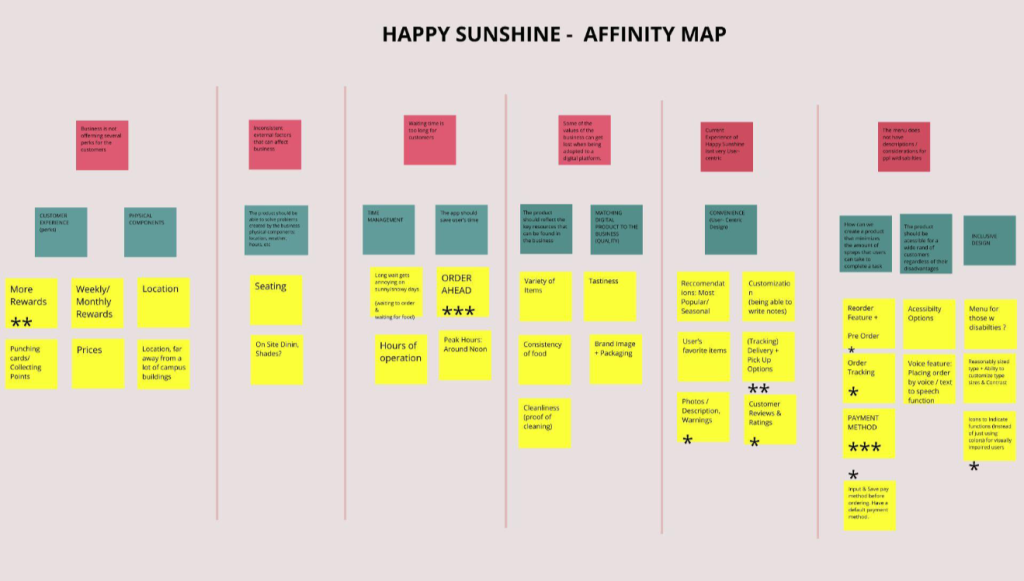
Affinity Mapping

After gathering all the insights from the User Research interviews, we all were ready to bring our insights together. For this process, we did an affinity mapping exercise. Through the exercise, we were able to narrow down key and common issues regarding different aspects of getting food from the food truck. Through these insights and our design sketches, we were able to form a basic idea of what kind of features and details we wanted to have in our app.
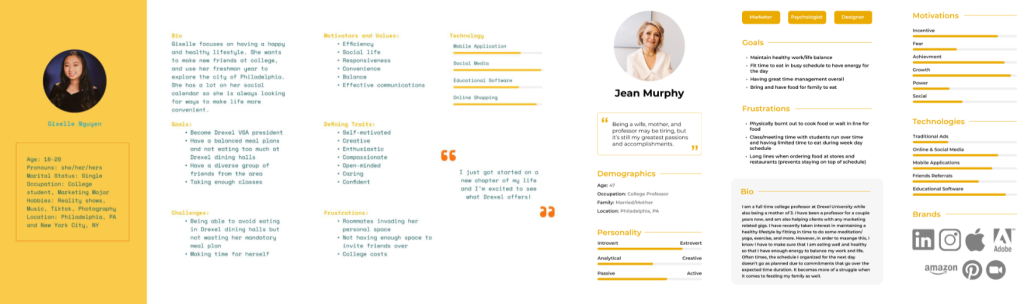
Proto-Personas

With the insights of the interview, we were able to categorize the users of the app into three main archetypes: Student (Prospective & Current), Construction Workers, Faculty Members.
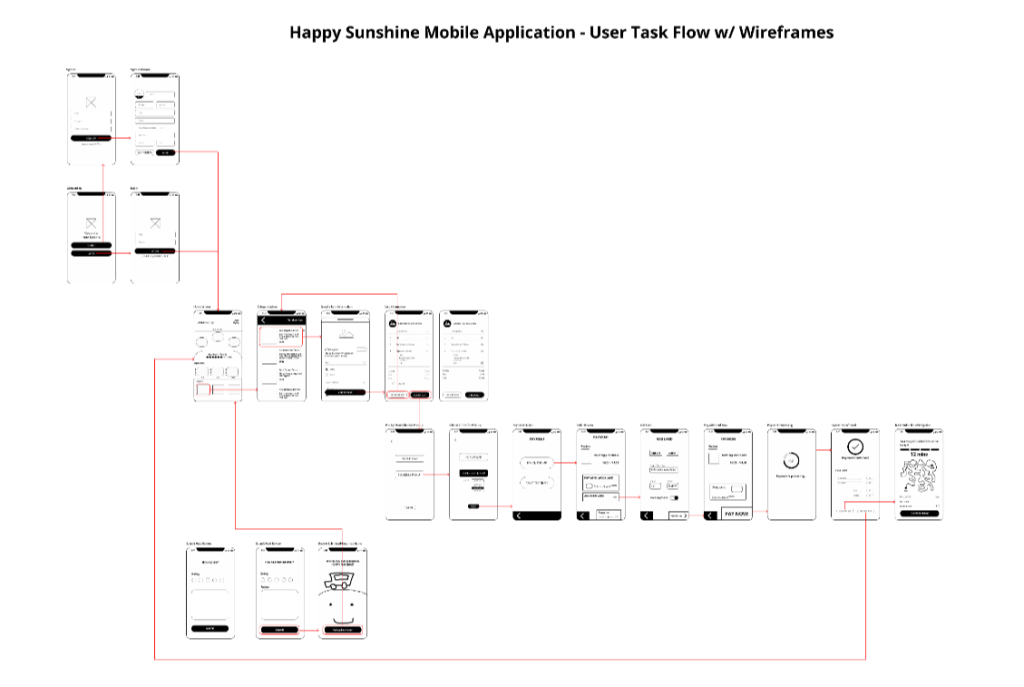
User Task Flows

During this time each team member reiterated and refined their design sketches and workflow. We all got together and combined the best parts of our flows to create a common user task flow.
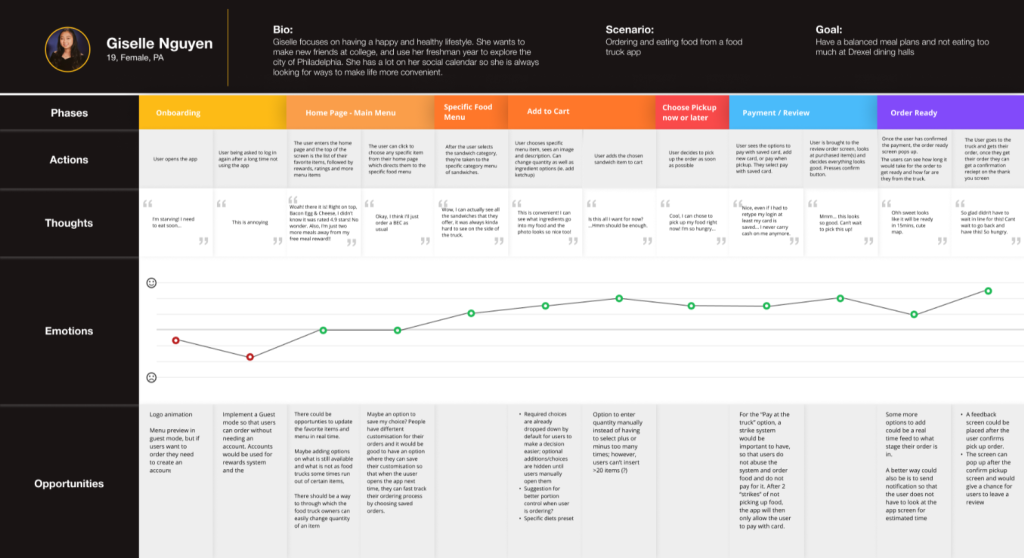
User Journey Mapping

After the task flow was done we created a journey map of a user going through the experience of ordering food through the User TaskFlow that we created. We noted down the highs & lows in the mood of the user to find any more opportunities to improve specific parts of the app.
Low Fidelity Wireframes
Creating Skeletal Wireframes
As our flow was ready we created the very basic skeletal wireframes that guided a user from logging in/signing up through payments to instructions to get their order.
Usability Testing the paper prototypes
We printed this flow on small sheets of paper and usability tested these screens as paper prototypes. We reflected on the results of the usability testing of the paper prototypes and made changes in the design as needed.
Mid Fidelity Wireframes
Creating Mid Fidelity Prototypes
We used insights from testing our paper prototypes and Figma to create our first Mid-Fidelity wireframes/prototypes.
Usability Testing the Mid-Fidelity Prototype
We updated the Usability Test script to suit more to the changes made in the mid-fidelity prototypes. Each of us conducted two Usability Tests and reflected on the results again as a team. We tried to remove what the Users did not like and tried to enhance other features that the users wanted to see more. We also put some of the user suggestions on the backburner as we thought it could be a scope creep and might slow down the process of our project.
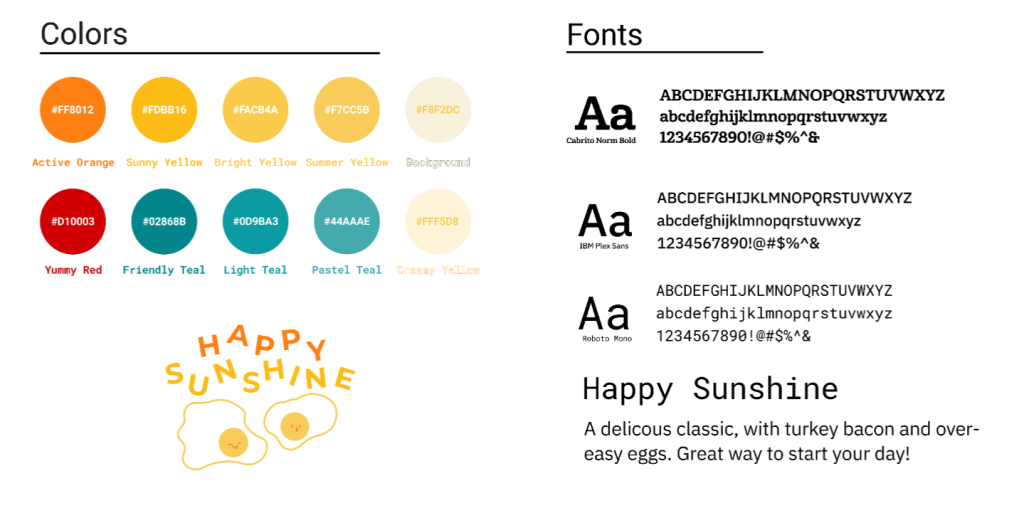
Branding And Design

A lot of our branding was influenced by the sweet, calm, warm radiance of the truck and the owners themselves. We wanted to infuse the spirit of Happy Sunshine in the flow of our app. We used the mood boards we created earlier as references for colors and tones. We also included a cartoon of an egg/cheese as a graphic in the app as Bacon, Egg, & Cheese was one of the favorite dishes from Happy Sunshine.
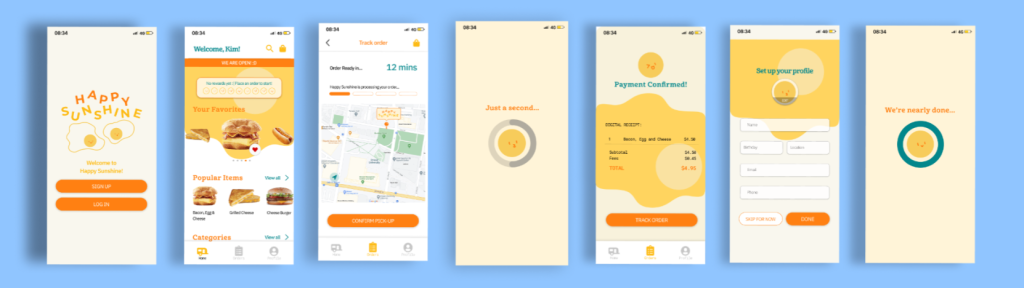
High-Fidelity Prototype

Creating High Fidelity Prototypes
With the help of insights we gathered with our Usability Testing of our Mid-Fidelity prototype and a final joint team analysis of these insights, we were able to create the final version of our prototype with all the graphics and full functionality of the main flow of the app.
Usability Testing the High Fidelity Prototype
We did another usability test on ourHigh-Fidelity Wireframes to find out any other small details that we could improve to make the user flow even better. The team gathered and analyzed the test results one more time to be sure everything is where it should be.
Results
At the end of our 10-week journey, we felt that our project was successful. Our final application included a complete task-flow of a would-be user, and our design and functionality were fully realized. We had received great feedback and our project truly evoked the feeling of the Happy Sunshine food truck. Throughout our progress, we all felt that we learned something. From completing the research, we learned about how to identify and potentially leverage the strengths of a pre-existing business. When designing our style sheets, we gained experience being able to utilize colors, typography, and images to elicit a mood or feeling. Throughout the early ideation phases, we gained the skills of interviewing real-world users in order to apply the feedback to create the foundations of a visual experience. Then, throughout the long prototyping phase, we became familiar with rotating interviews on top of making improvements and applying our designs. Once we completed our final high fidelity iteration, we had all seen what it took to see the project through. We had to work in a team and play off each other’s strengths. Not only did we create a complete app from our initial vision, but we also gained a plethora of knowledge of the UX/UI process.

