
OVERVIEW
Dioramas of the Future (DotF) is a collaboration between Drexel University and The Academy of Natural Sciences to develop a web-based application used to bring diorama stories to life through an interactive virtual reality experience. This project allows for more exploration and a deeper engagement with dioramas and their affiliation with the museum. Through interactive points of interest in virtual environments, an element of play is involved. Users can unlock virtual animals and specimens to add to their ‘Collection’ within the web app, available to them at any time. The final deliverable for this project is a Figma prototype and WebVR experience. We are not designing for today, we are designing for museums of the future.

The Team
- Chelsea James, UX Research
- Devin Taylor, UX Research
CONTEXT & CHALLENGE
BACKGROUND
At the beginning of last year, the Academy of Natural Sciences offered Westphal an opportunity they call the Museum Innovation Fund. This is a grant program that supports the conception and rapid prototyping of innovative approaches to all forms of museum learning and engagement. Faculty from the User Experience & Interaction, Product Design, and VR & Immersive Media programs collaborated to create this idea called Dioramas of the Future, which augments museum dioramas using virtual reality. After receiving approval from the museum to move forward with the project idea, Chelsea and I were approached to perform UX research. Our goal in this role was to understand how we could transform the current visitor experience from traditional to exceptional.
THE PROBLEM
Our team began working with the Academy at the beginning of the fall term, and quickly became aware of the problems they were facing. These problems included visitor rates falling dramatically since the start of the pandemic, a low budget restricting any renovations from happening, and outdated content being displayed to visitors throughout the building. In order to address these problems and create sustainable solutions, we honed-in on the goals that the Academy wanted to achieve through our work. One of the Academy’s goals from the start was to increase visitor-ship to the museum. They wanted their building to be lively again, which would also help with their problem of a low budget. The more visitors that walk through their doors, the more money they receive to put towards updating their space and content. Another one of the goals they hoped to address through the DotF project was modernizing the museum experience. Specifically, they wanted to ‘bring the dioramas to life’ through technology. Luckily, our team had experience creating a life-like pet application prior to this project, so we felt confident in our ability to satisfy this goal. Along with this modernization aspect, the employees at the ANS wanted to enhance the educational experience that they provide. A lot of the visitors to the museum are students on field trips, or people looking to learn about different animals and wildlife. Since the content currently displayed to visitors hasn’t been updated in a while, our team placed a lot of importance on this goal and wanted to deliver a learning experience that would be fun and informative to visitors of all age ranges.


Problem
- Visitor rates falling since start of pandemic
- Little to no budget to allocate to renovations/updates
- Outdated content/experience being delivered to visitors
Goals
- Increase visitor-ship to the museum
- Modernize the museum visit
- Bring dioramas to life through technology
- Enhance the educational learning experience
OBJECTIVES & DELIVERABLES
After having discussions with the Academy of Natural Sciences, we listed out their goals for the museum space. These goals are reflected through the high-fidelity prototype we have created based on user testing and research we have conducted throughout the span of this project. The team also created project deliverables to meet these goals mentioned by the academy. The deliverables identified are:
- Figma prototype and WebVR experience focused on driving visitor-ship to museum
- Interactive points of interest in digital diorama environment delivering a fun and educational learning experience
- Element of play differentiating ANS from other museums
These deliverables were also communicated with the ANS to make sure we were on the same page before starting research, design, and development for this project.
PROCESS & INSIGHT
RESEARCH
We started our initial research by conducting interviews with the faculty involved in the project. These interviews ranged from thirty minutes to an hour, where we were able to have an open discussion and learn about each faculty member’s hopes for the project. We got many different ideas from each interviewee, which added a layer of difficulty when trying to pinpoint how we should perform our research and design work.
We also sent out surveys to collect data from people outside of the project. Our surveys helped us get a better idea of what users wanted to see in museums and what could be possible features within our project. Our first qualitative survey included questions that referred to interactivity within museum environments. Our second survey was a desirability study, where we presented participants with two images relating to a museum visit and had them choose their preferred experience.
Based on our survey data, we found that:
- 85% of participants seek interactive media exhibits when looking for a fun activity.
- 72% of participants are moderately to extremely familiar with VR.
- 57% of participants strongly agree that the use of technology enhances a museum visit.
- 42% of participants visit museums to stimulate creativity, escape, or recharge.
We also sat through project pitches in Product Design classes to better understand the ideas they had for museum spaces. These pitches helped us by providing concepts and visuals of what could be brought into the design portion of this project, since we were initially only focused on research. Staff from the ANS also attended these project pitches and decided on a final concept that they thought would work best for the museum.
These initial research processes provided us with data to analyze our users’ needs and wants. See our Interview Data Analyzation here.



DESIGN & TECHNOLOGY
Client Criteria
Because we were designing for the museum, many of our design decisions were based off our client criteria. For example, this project idea pivoted a few times due to technology costs expending the money within our budget. The reason we chose to create a web app opposed to a native app for the Academy also had to do with client technical restraints. Though a native app typically has more feature availability, our team ultimately chose to create a web app due to its easy maintenance and opportunity for quick content updates. In this situation, our client did not have a development team capable of updating the native app whenever they wanted to add a new diorama or edit user content. A web app is much more accessible for beginners to update and does not require visitors to download an app from the App Store every time they visit the museum. Instead, they will navigate to our web app through the ANS website and can enjoy the experience within their browser window. Lastly, we wanted to make sure our final deliverable reflected the goals the museum hoped for with this project, as well as represent the Academy culture through our content and user experience. To fulfill this objective, our team followed the ANS brand guidelines and content language on each screen of our web app.

QR Codes
In this project, we implement the use of QR codes. They’ll be placed around the museum, and we’re specifically focusing on placing them next to dioramas. It is completely up to the user if they want to scan the code or not when they’re at the museum. However, these QR codes contain special features and information related to each diorama providing an educational opportunity for visitors. We have designed the QR codes to look like the animal in the diorama. This is so we can break up the repetitiveness of similar looking codes all around the diorama floors.


Remote v. On Location Experience
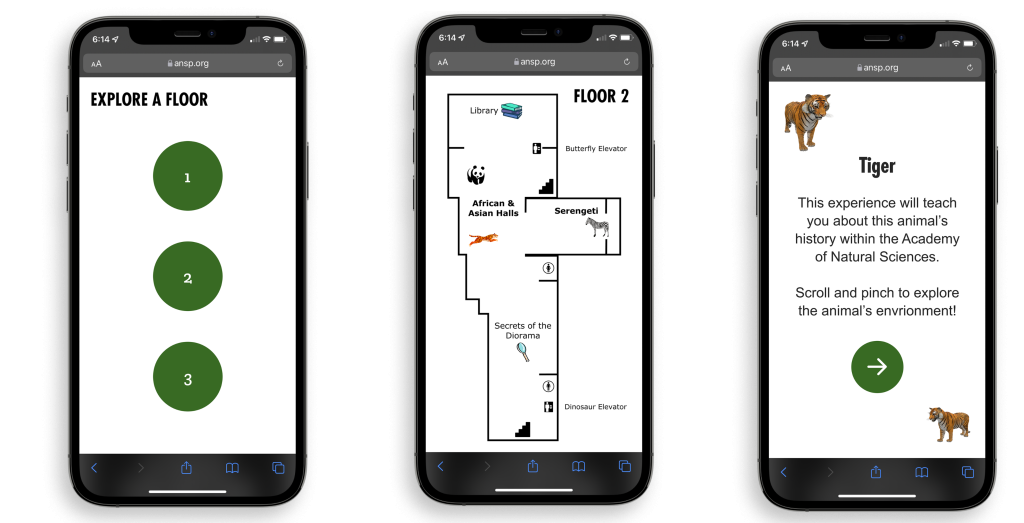
To make our web app as accessible as possible, we created two different flows for users to choose from. To explore our web app, choose from our Remote Experience or our On-Location Experience.
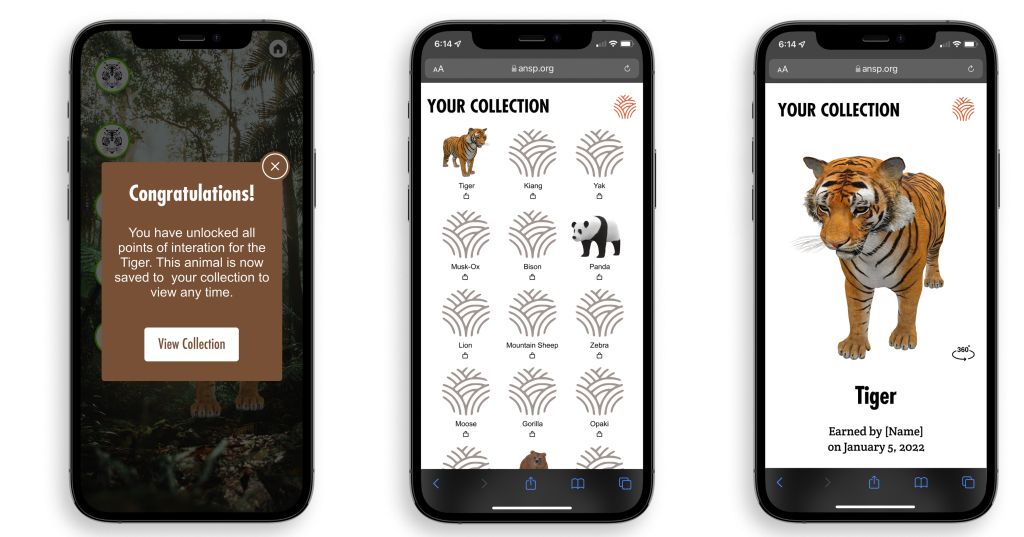
The Remote Experience of the web app is used anywhere outside of the museum. With this selection, certain interaction points will be locked in the virtual experience. The only way to unlock all of the interaction points is to visit the museum in person. Our On-Location experience is what users see when they’re at the museum (or when they scan a QR Code). When at the museum, users can interact with all of the buttons on the web app interface. Based on a user’s location, the amount of interaction points changes, which encourages visitor-ship to the museum.

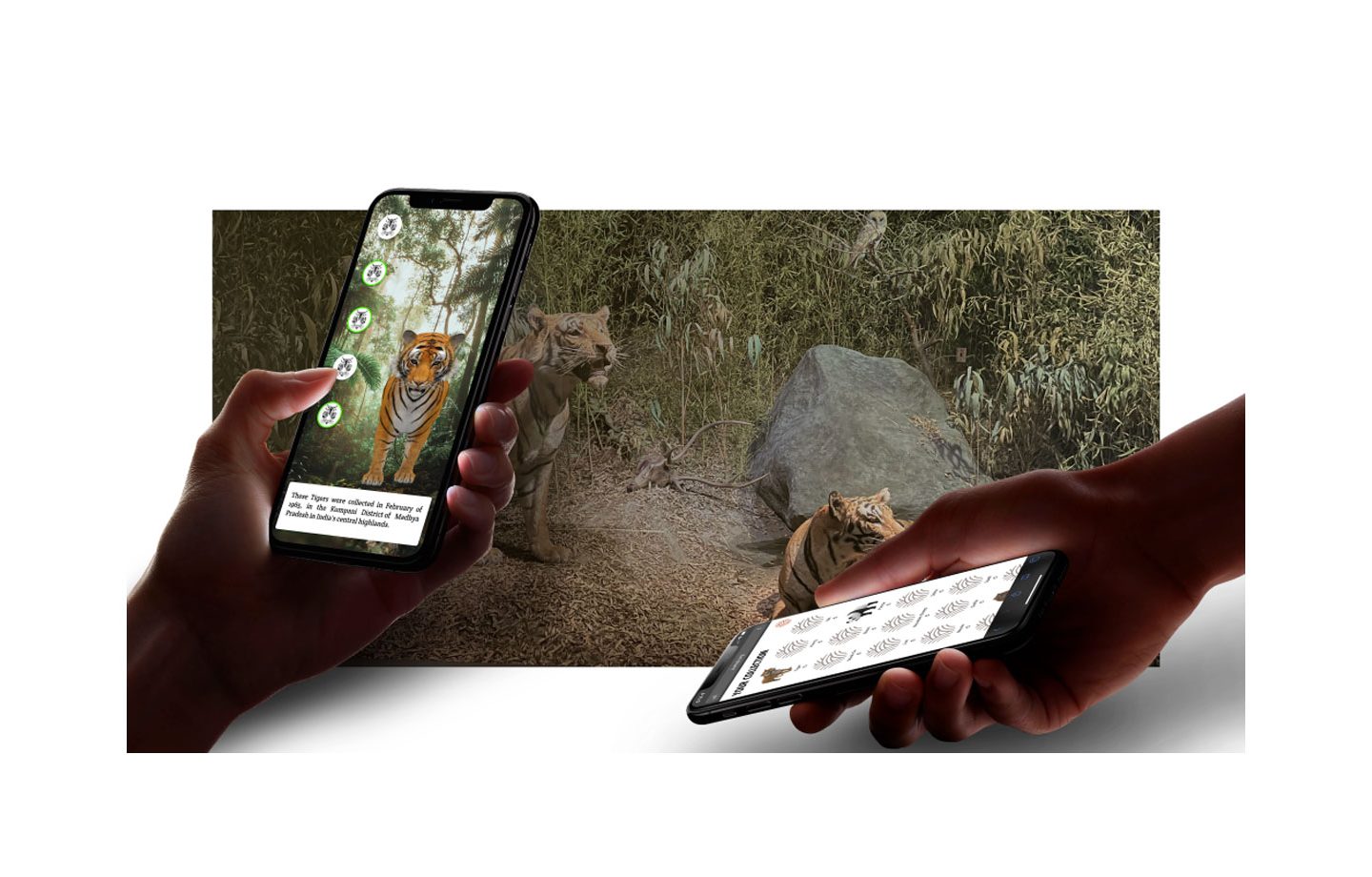
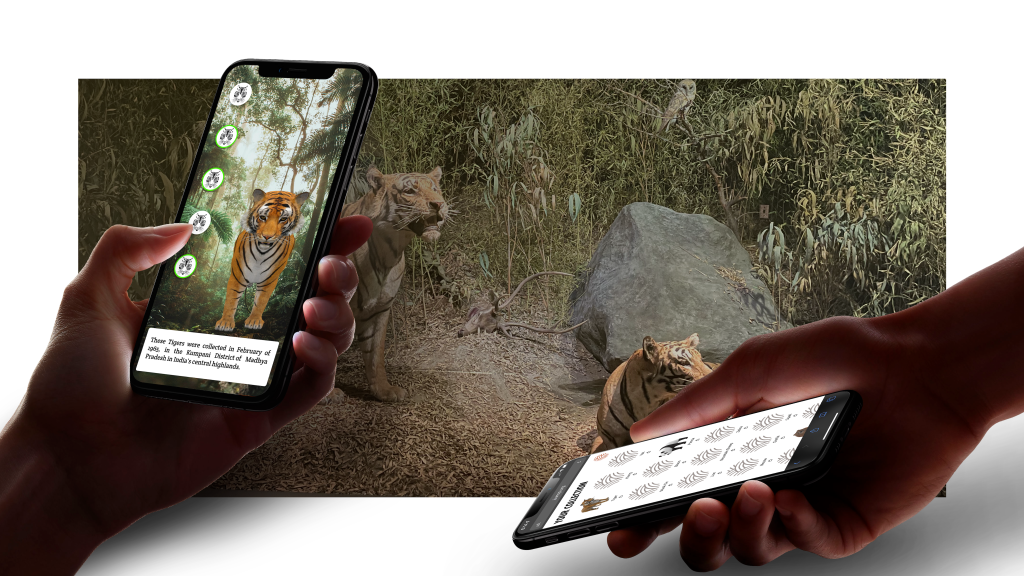
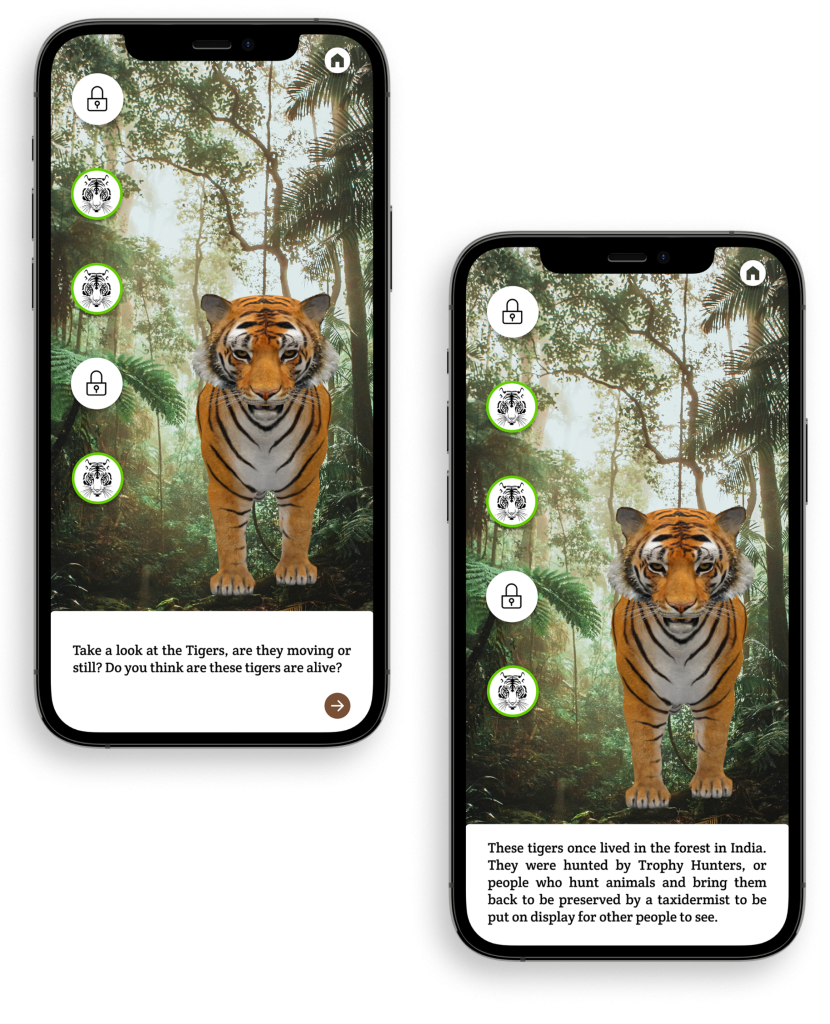
WebVR
We also implement WebVR within the web app. WebVR allows users to ‘step inside’ the diorama, making the experience more immersive. We want the virtual experience to be just as engaging as the physical diorama, so we mimic the diorama’s animal, background, and specimens. Users can interact with animals in WebVR to see them from every angle and understand their natural surroundings.
Developing WebVR was quite difficult since our team didn’t have much experience with utilizing JavaScript three.js modules. We worked using old projects that we have created in the past as well as frequently referring to three.js online documentation. The goal for the WebVR portion of this project was to have it look almost identical to the prototype we created.

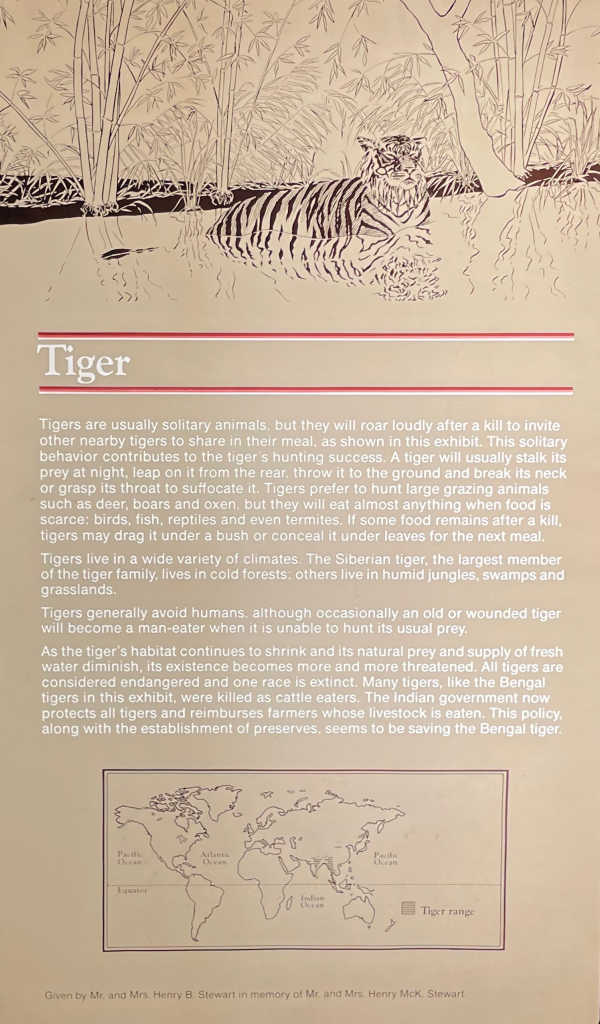
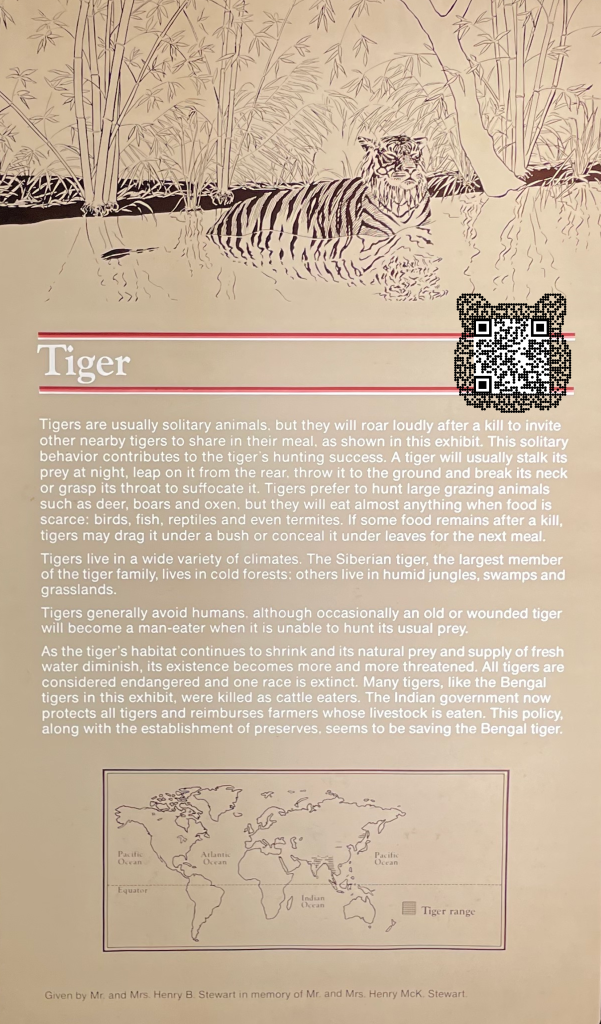
Museum Education
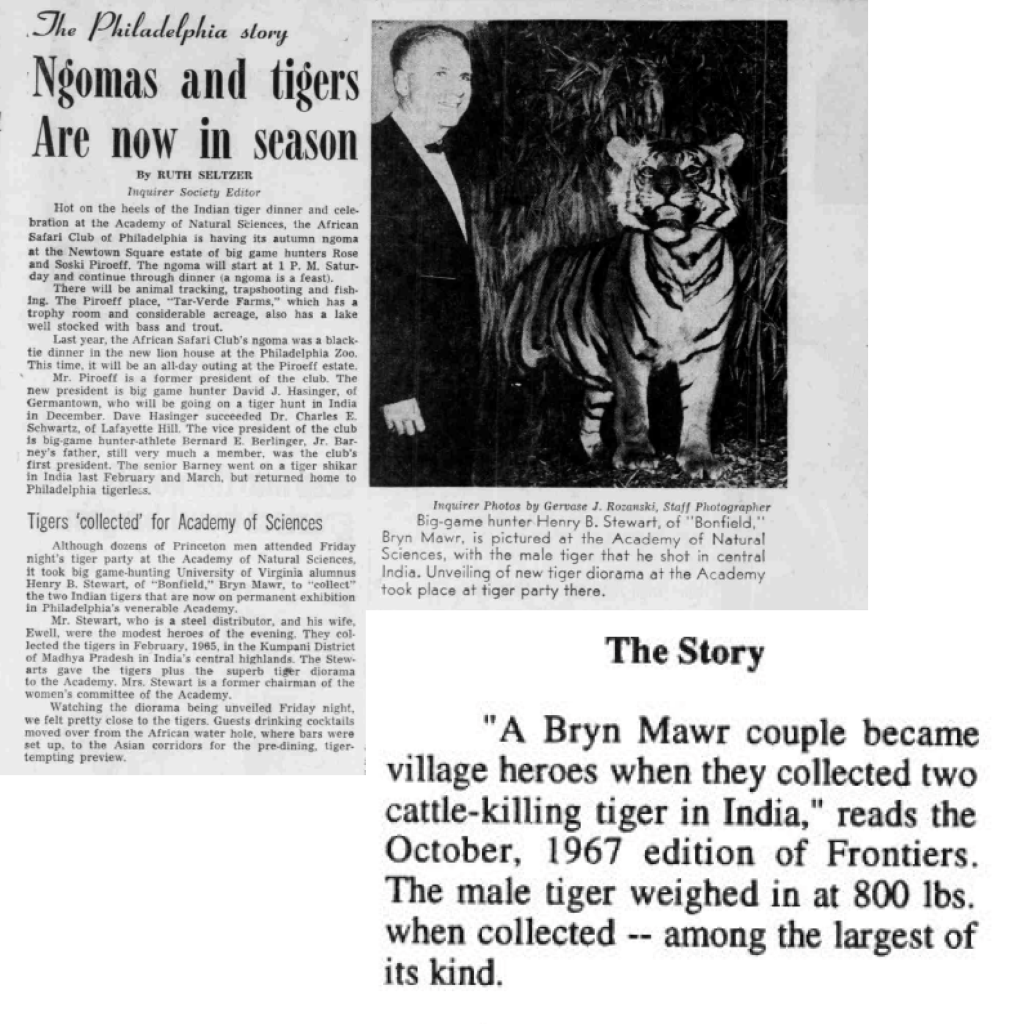
When addressing the educational experience within our web app, we outsourced some knowledge and talent from Allison Wright, a design research graduate student with a professional background in museum education. We held weekly meetings with Allison for the final term of this project to perfect our text content and understand how we could best deliver our information to users through the interface. The content we included came from Academy Archives at the ANS, which is the documentation that supports each animal’s specific diorama information and history with the museum. Our team was able to contact the Academy and access these archives for the tiger diorama in this project, which was extremely interesting for us to have the opportunity to learn about. Including content from these archives in our web app allowed us the opportunity to deliver the educational experience we wanted to – yet makes it specific to the ANS which sets this experience apart from any other museum visit.

Collectibles
Since it is a goal of the Academy’s to get visitors more engaged with the dioramas, we introduced a Collectible feature within our web app. After interacting with all buttons in a virtual diorama, a user has unlocked a ‘Collectible.’ Once unlocked, this 3D virtual avatar lives in a user’s ‘Collection’ page, where they can view all the animals they’ve collected on one screen. A user can interact with their unlocked avatars at any time. These ‘Collectibles’ can serve as a memory of a specific museum visit, or even a digital souvenir that motivates a user to revisit and grow their collection.

USER TESTING
For our user testing, we performed observations at the Academy and conducted prototype tests for our ‘Museum Environment’ flow, and ‘Remote Environment’ flow. We took all our responses from each test and wrote them out in a FigJam file. From the data we collected, we formed categories based on user likes, dislikes, wants, any points of confusion, and ‘other’.
Analyzing the responses in each category allowed our team to create actionable insights based on user preferences. These insights were the basis of our work sessions to make sure we were able to provide our users with the best possible experience on our web app. See our User Test Notes here.
SOLUTION
Dioramas of the Future was created to bring diorama stories to life through an interactive virtual reality experience. Each design choice was supported through our user testing methods, hoping to provide museum visitors with the best possible experience on this web app. DotF takes a typical museum visit and transports it into the future, engaging users through modern technology capabilities. Updating the content that is presented to users allowed our team to teach important lessons about the history of the diorama and the importance of its ecosystem in a more mentally stimulating way. The choice to include our social ‘Collectible’ feature within the web app entices users to revisit the museum more frequently not only to expand their knowledge, but to receive the feeling of personal achievement when being rewarded for exploring the different dioramas. This feature also accomplishes the goal of ‘bringing the diorama animals to life’ through our interactive, exploratory interface. We believe the features included in our web app satisfy the hopes and goals of the Academy of Natural Sciences while demonstrating what an innovative approach to visiting a museum environment looks like.Please explore our web app Figma prototype here.You can also view our WebVR build here.
RESULTS
Delivering the most realistic experience possible through a mobile device is what we hope to achieve with this project. Based on all the testing we have done, these are the major takeaways that came from our participants:
- The web app is easily accessible through the ANS website.
- The 3D models bring dioramas to life.
- The web app transforms older museum elements through technology.
- Our collectible feature fulfills an element of play.
These points justify that users can enjoy the virtual experience just as much as the in-person experience.
While working on this project, of course there were ups and downs, as well as things that we could have done differently. If we had the chance, one of the things we would have done differently is plan out our project a bit more in the beginning. In our case, we were working with multiple different teams of people, so communication should have been stronger. With that being said, we believe overall this project was a success.
Since the Dioramas of the Future work we completed is part of a bigger renovation project, the idea of continuing this project is not out of the picture. We have all the documentation for a potential handoff if the Academy of Natural Sciences chooses to implement this project into their museum. We hope they do