The Team:
- Sarah Bray
- Mike Carbone
- Yuang Li
- Craig Melendes
The Context
According to the American School Bus Council, over 25 million school children ride more than 480,000 school buses each day. For many families, having their children take the bus to school is a pivotal part of the daily routine. Through its many decades as a bright yellow and black icon, this process of waiting at the bus stop has remained the same. Through rain, freezing snow, or blistering heat, parents and children have had to loyally wait for the bus.
Our team recognizes this, the struggle of knowing when the bus will arrive and parents worriedly hoping their young children made it to school okay. Bus Buddy acknowledges this as being an archaic way to treat transportation, especially when it involves the safety of young children. That’s why we propose an all encompassing solution:
Begin Route: Before the Bus Driver has begun their route, they will have to launch the Bus Buddy App and manually start their route via the Bus Driver user interface. This will engage the Bus Buddy system enabling status updates, SMS messaging, and route tracking.
Scan Onto Bus: Bus Buddy works by using Raspberry PI and RFID scanning technology which allows students to scan onto their bus, notifying their parents where their bus is at any given morning or afternoon via the Bus Buddy app.
Parent’s Notified: After the student has scanned on their designated bus, their parent or guardian will be notified by a SMS notification, followed by another message confirming when they arrive to school safely.
Overview
Bus Buddy is an interactive mobile web-app designed for parents with elementary school level students to help battle against the long morning school commute. With this system, students will no longer have to wait at their bus stop, unaware of their bus’ arrival.
Bus Buddy is a hardware & software solution that uses an Internet of Things (IoT) approach to eliminate elementary school transportation uncertainties. The system works by using Raspberry PI technology with GPS and RFID sensors which allows students to scan their school IDs as they board their bus, allowing their parents to see where their bus is at any given morning or afternoon via the Bus Buddy app. Bus Buddy also sends parents SMS notifications when students have safely hopped on the bus, and when their bus is running late, a notification is sent with the updated ETA. A live map view with the Bus’ location is also available on the Bus Buddy app. Bus Buddy offers that peace of mind that parents are looking for while also alleviating frustration for students.
Teammates
Sarah Bray
Role: UX/UI Research and Design
Her main objective throughout this project was to research the process of school bus drivers and parent’s everyday struggles by surveying, interviewing, and observing real world scenarios. Through this research, she created a task flow for the application, which later translated into low-high fidelity interactive prototypes.
Mike Carbone
Role: Project Manager, Lead Developer
He was the leader for the project, making sure all teammates understood the goals, timeline, scope, and communication for the project. He also helped the design team with making sure the application had a consistent design, cohesive with the branding message the team was trying to accomplish. In addition, towards the second half of the project he lead all of development, mapping out and implementing core features such as child status management, SMS notifications, and live-updating interface for the dashboard and map.
Yuang Li
Role: Developer, UI Designer
Yuang worked side by side with both design and development, mainly focusing on creating a smooth and intuitive UI with micro interactions and swipe actions. He also built the hardware for the Raspberry Pi and implemented the map and GPS.
Craig Melendes
Role: Content Manager, UX Research
Craig was in charge of all of the language used in the surveys, interviews and studies with the participants. Additionally, he helped with the UX research, and developed surveys for the parent/bus driver participants.
Measure for Success (MVP)
For the Bus Buddy project to be considered a success, the core functionality must be working. There are a lot of working parts- the database, Raspberry Pi, the parent and driver interfaces, and the GPS. Ultimately we want to solve the issue of safety when it comes to a small child waiting for the bus. Through creating a system that allows for parents to monitor the bus route and if the child has swiped onto the bus, peace of mind and safety can be accomplished. In order to reach this fundamental goal, a few tangible deliverables need to be produced.
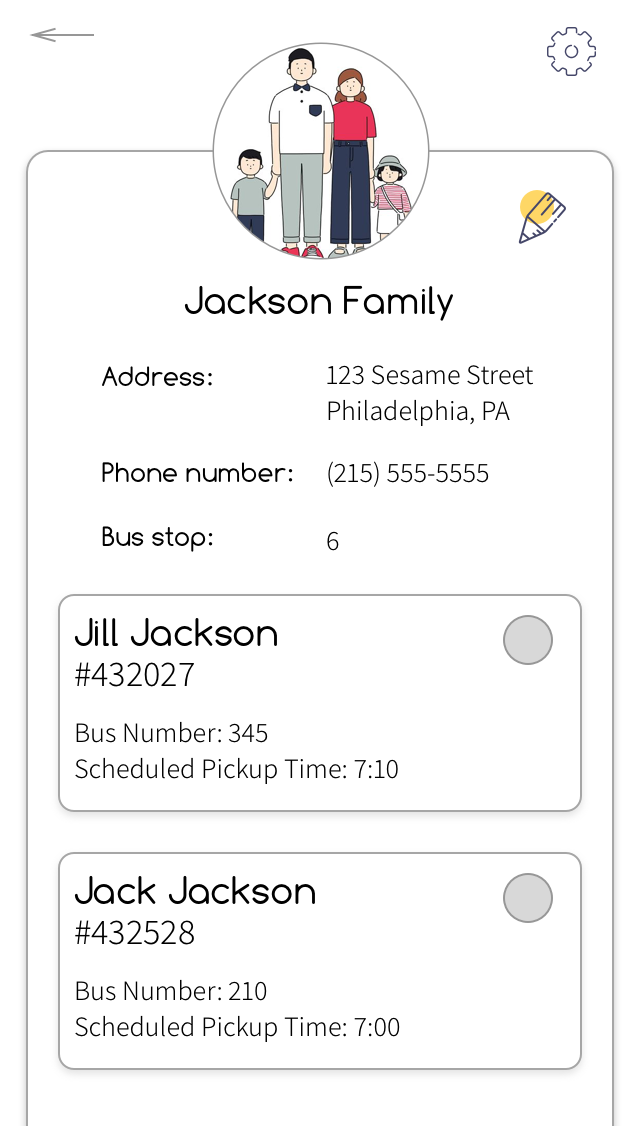
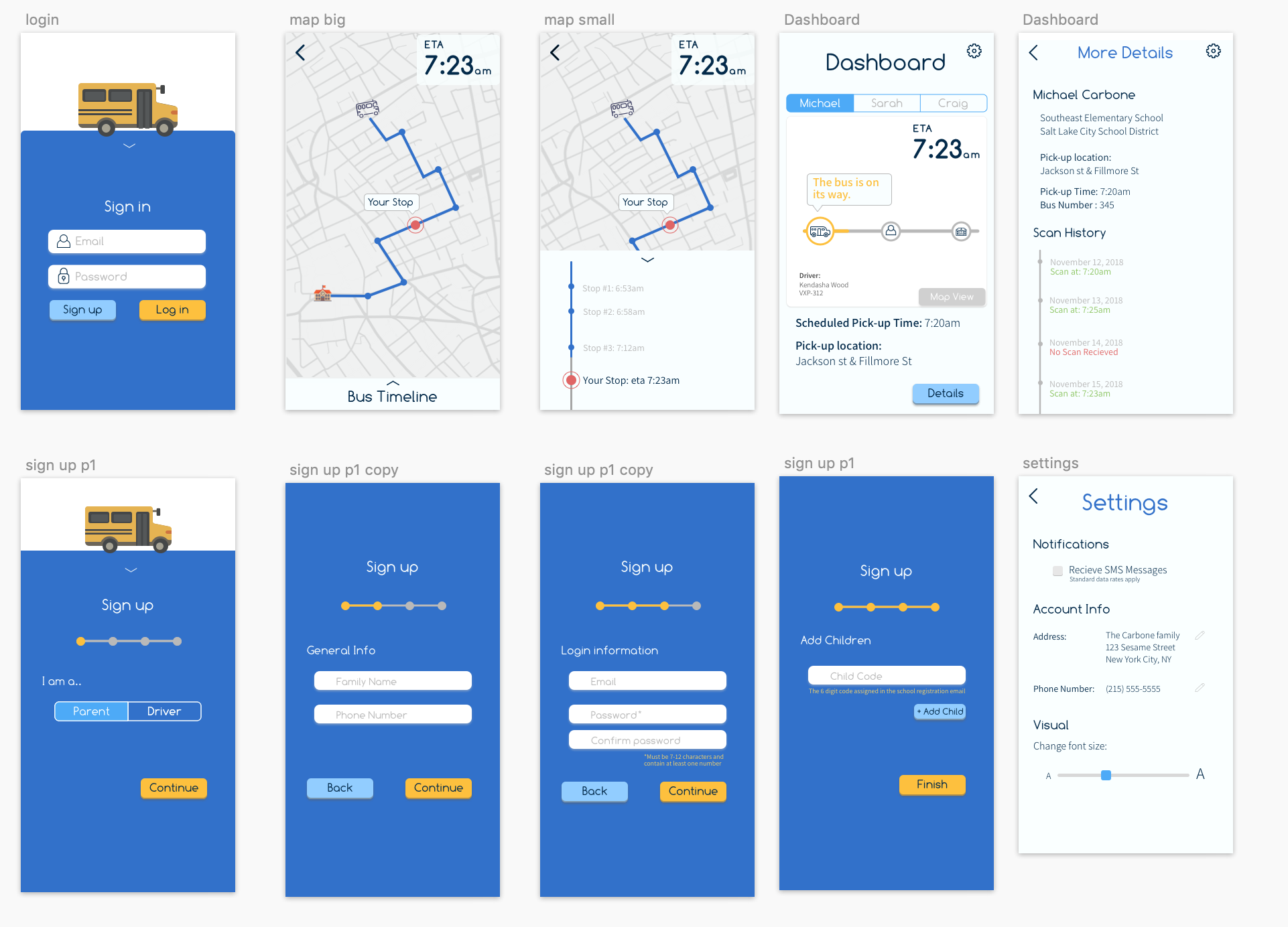
At its core, we wanted Bus Buddy to be able to present the main process of the parent booting up the app in the morning, the route initializing, and allowing the parent to view the bus’ route in real time. Different statuses and information are on the front page of the app, with each child in that household having their own navigable section. Once the child has scanned onto the bus, a native text alert would be sent to the parent’s phone.
Timeline
This project spanned a total of 6 months. The first three months our team dedicated all of our time and resources determining the kind of product we want to deliver, and to whom we want to target this product. We conducted formal research and surveyed/interviewed our target demographic- parents of young children that rode the bus- to better determine what process worked they best for them, and how they usually operate in the day to day when it comes to making sure their children get onto the bus safely.
Style Survey: https://goo.gl/forms/WpbRhJSqQyXKh2h63
Process and Insight
BusBuddy utilizes the MERN stack, using MongoDB to store information, Express to handle the server in JavaScript, React to easily create our interface, and NodeJS for everything else.
The Bus Buddy device utilizes a Raspberry Pi with RFID scanners and GPS tracking unit, which runs our custom python scripts to communicate with our web server.
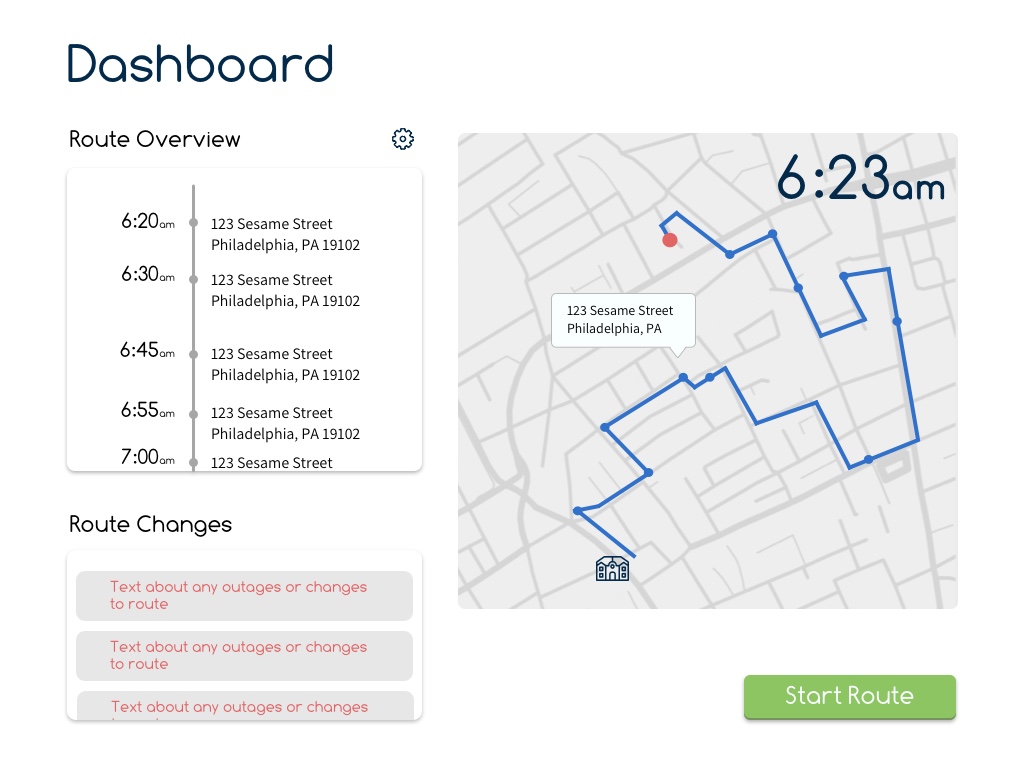
The map was created using the jQuery library Leaflet.js, with an added overlay to show the maps path throughout the journey from stop to stop.
Research
Key Partners
• Parents
• School Districts at the rural/suburban level
• Bus Depots
Target Audience
• Parent(s) of children required to take the bus too and from school or for other after school activities
• Parent(s) of children between the ages of 5-12 years old
This application/system is mainly meant for busy parent(s) that have a young child who takes the bus to school. Because of their child’s age, they generally do not have a cellphone to notify parents of their safe arrival at school. Through our research, we have determined that age to be around 5-12 years of age.

Through conducting a series of several different general surveys, we were able to establish the following:
Parents
• Participants were within the age of 20-45
• Children’s age ranged from 6-16
• 28.6% have 2 children, 28.6% 3 children, and 42.9% 1 child.
• Children under the age of 10 did consistently use [a smartphone or device].
• 100% of parents own a smartphone
Bus Drivers
• Majority (81%) of users have a smartphone, but 85% never get their phone out while driving
• 82% drive the same route every day
• A little over half of drivers don’t use a GPS, but some responses say they would benefit from using it.
These results concluded the platform in which we would be designing the app, as well as a set of features that would be most desirable to the target users.
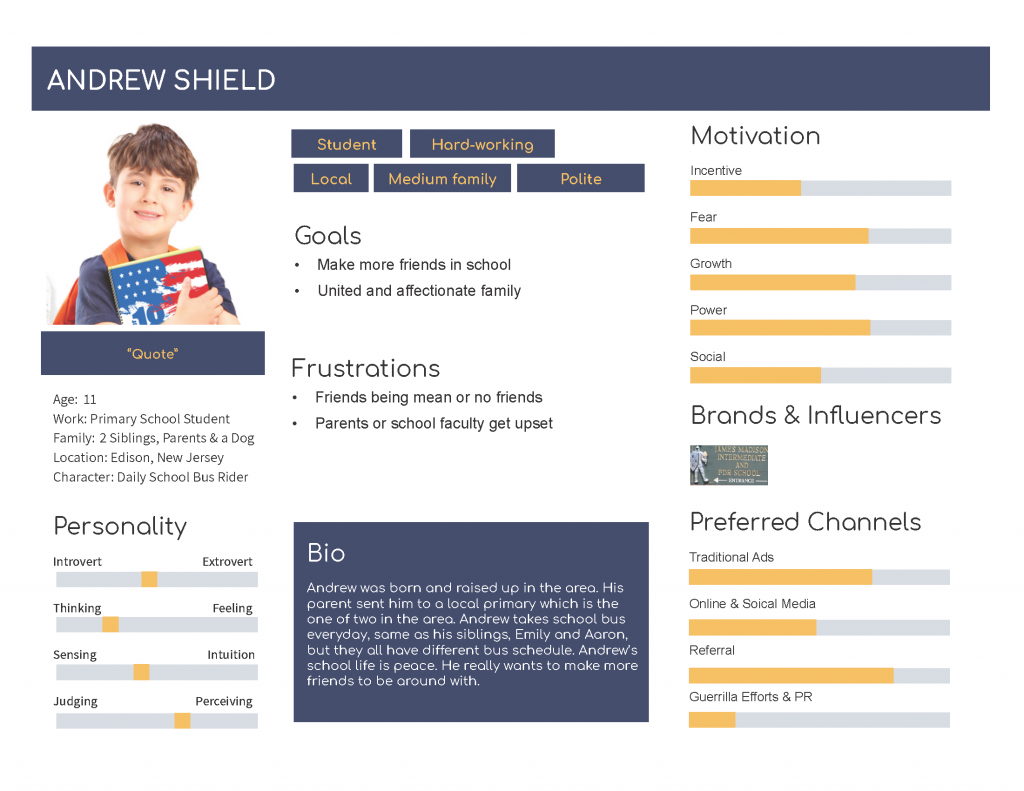
Jen was one of our major contributors regarding interviews, testing and surveying. She is our target user, as you can see with her persona and user storyboard.
Task Flow
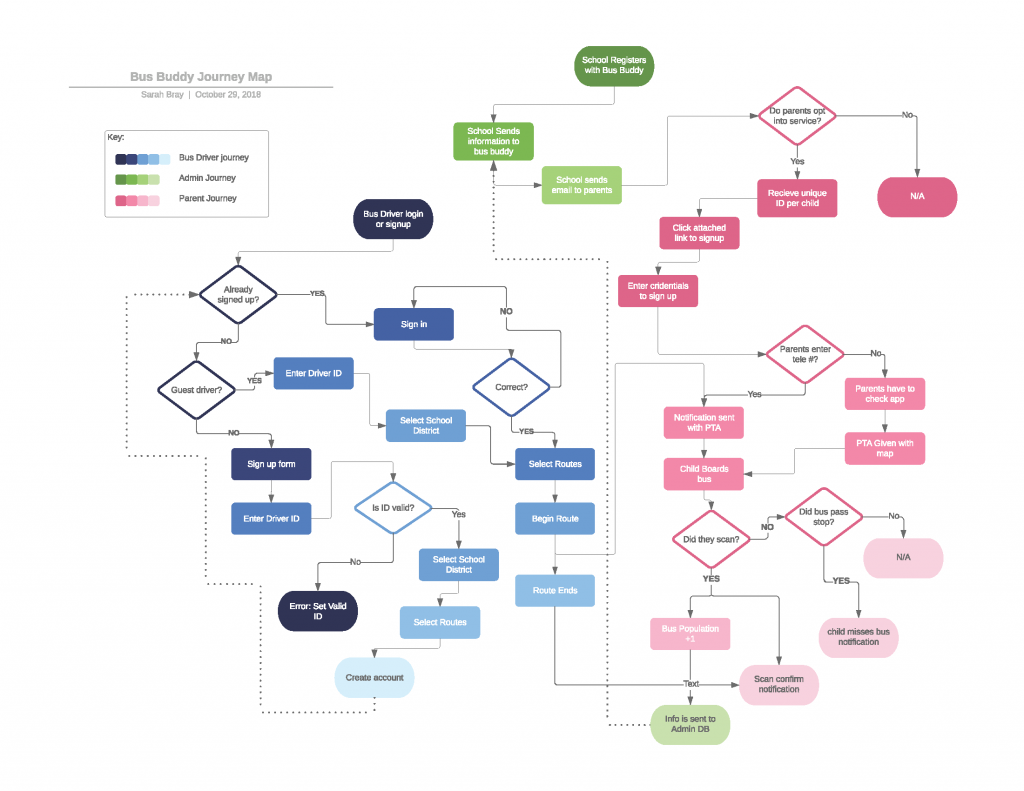
With utilizing all of these technologies came an extra level of complexity when it came to mapping out a complete system. Upon determining the flow in which the database, bus driver, school, and parent application would communicate with each other, we mapped it out into a cohesive task flow.
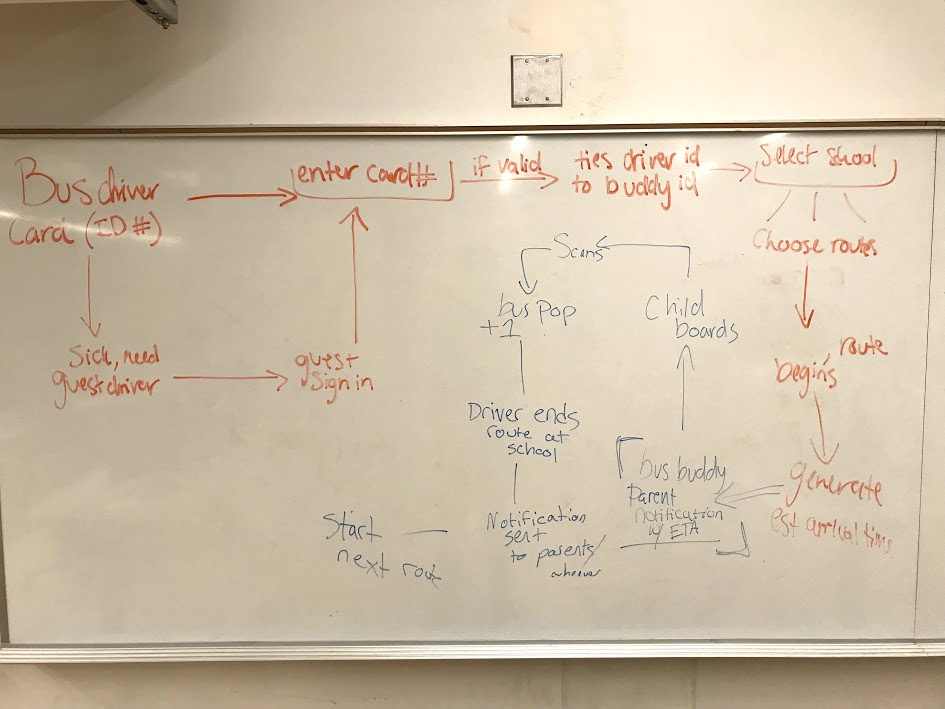
Initial sketches of the task flow.

The final task flow.

Design Sketches
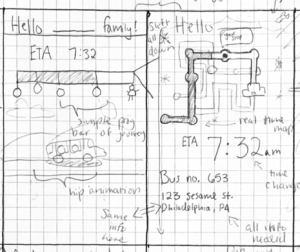
Early sketches for the family application interface

Early collection of sketches for the bus driver interface
Design Wireframes
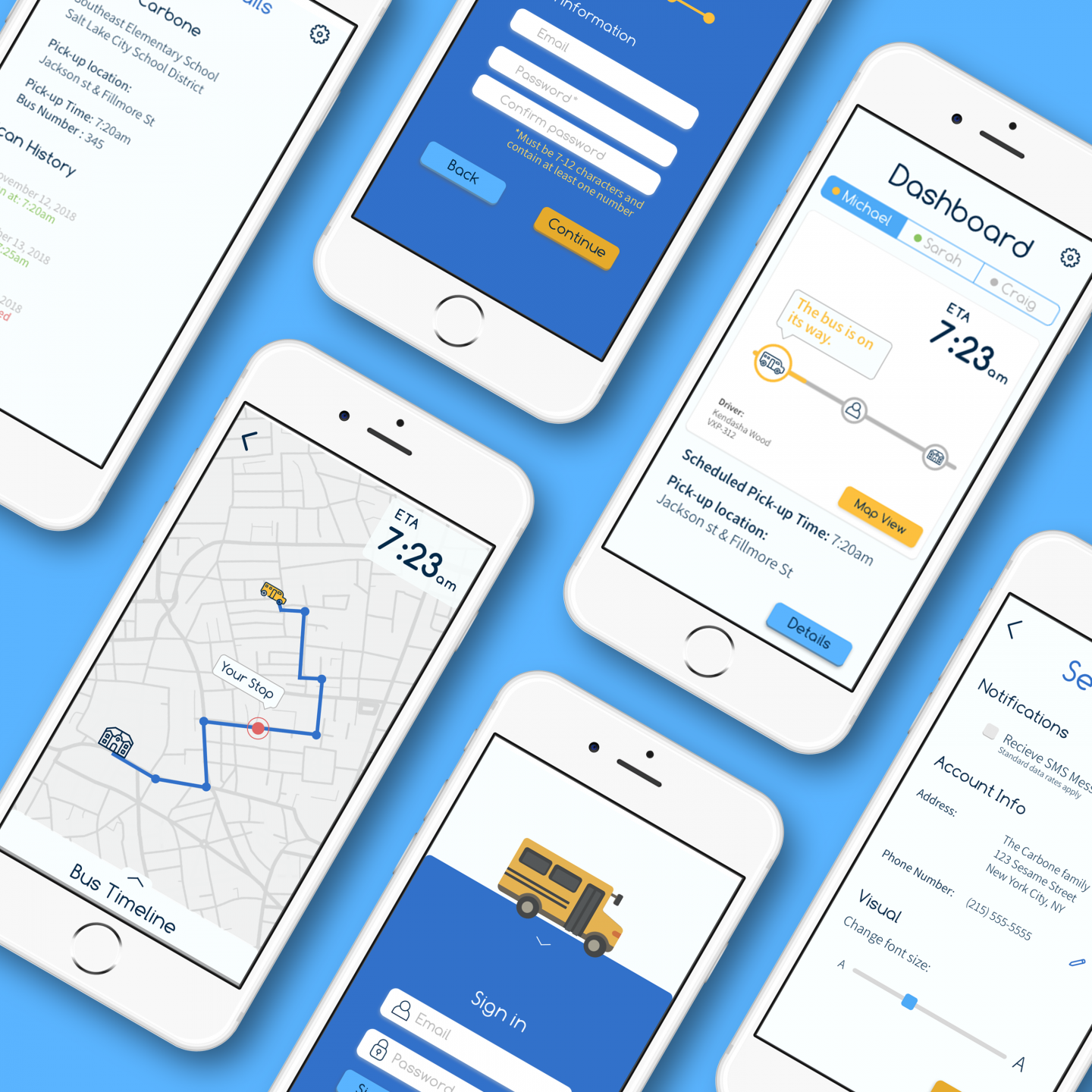
Very early prototypes based on initial sketches.
An early wireframe showing the main task flow from start to finish for the parent interface.

Low fidelity wireframe demonstrating how the UI for the bus driver may look on a tablet.


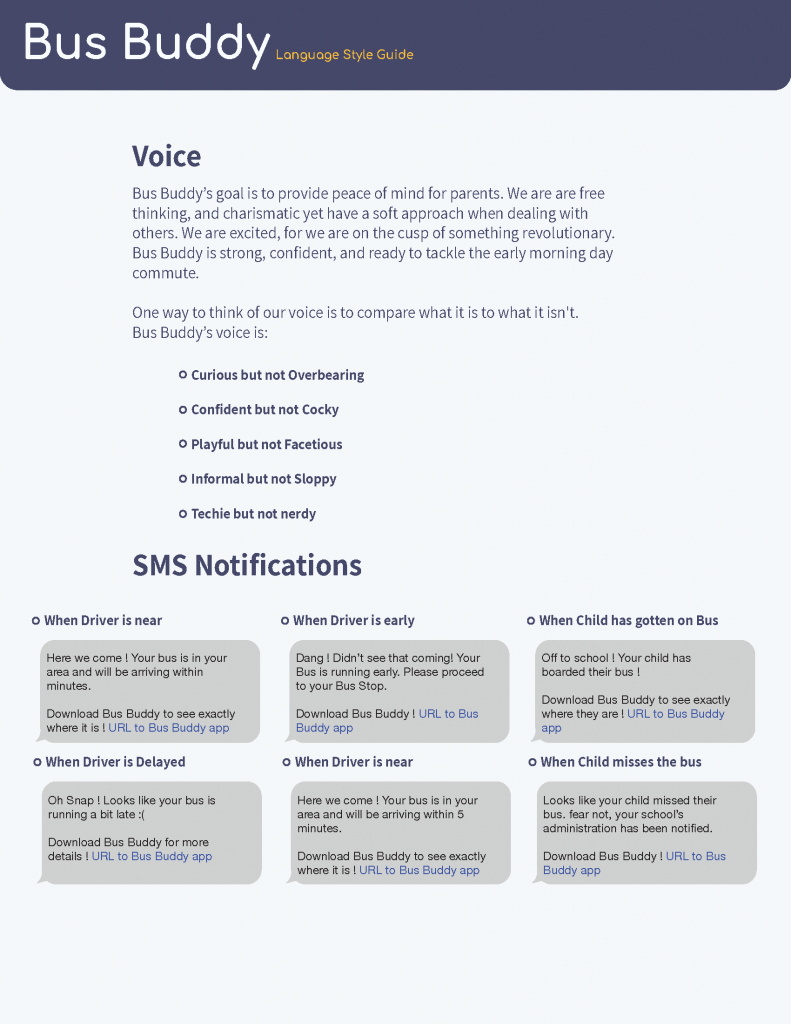
Style Guide


When it came to designing the style guide, we wanted to make sure to evoke a simple, youthful, and educational kind of feeling and aesthetic. We tested a variety of different color schemes and design elements with users, eventually ending up with a simple look. Rounded corners and bright vibrant colors remind the user of an elementary school setting. This is the kind of style that can be closely associated with schools, to create an idea that this application is both very simple and intuitive to use.
We pulled various design principles from Material Design, and transformed them into more playful and stylized components, to create harmony between the uniqueness of the idea by making the look have its own unique feel.
Competitors
As a part of our research, we looked into bus applications that had a similar premise. We wanted to see what they did well, and examine why these apps hadn’t been adopted by more school districts across the country. The competitors applications/summarized research can be shown below.
Smart Bus Attendance System (SBAS)
Using a text notification and GPS system, the parent is notified when the bus is about to arrive to the stop, and then once the student boards the bus, another notification is sent to administration and parent that they are on the bus and the current number of passengers increases by 1. The bus driver scans the students qr code card once they board the bus, and the parent can track the bus route in real time to ensure safety upon arrival.
SafeStop
Bus GPS map that shows when school bus will arrive and where it is on it’s route. Integrated with school GPS information. Bus driver can send real time information to parents if there are any delays
Here Comes The Bus
More of the same thing, tracks when bus will arrive and notifies a few minutes in advance. Parents receive bus number
Development
With such a complicated idea, approaching development was very tricky. In theory, this system would have to support several different school districts, hundreds of buses, and thousands of kids at once. In short, scalability was essential to the architecture of our backend.
We decided to build with the MERN stack: MongoDB, Express, React, and Node. Since this was a big learning experience for all of us, keeping all main development in JavaScript allowed us to apply things learned in class and pick up the new libraries/frameworks quickly. To build our front-end, we used React to create our interfaces, leveraging its built in methods for various executions, as well as calling our API. Using React allowed us to keep the heavy task of rendering on the client side, dynamically filling the interface with data supplied by the backend. To build our React components and prepare for deployment, we used a custom Webpack setup with various custom BASH scripts to manage directories and copy pre-compressed files like images. For deployment, we relied on Heroku to host our project, including a custom post-build script that prepares the files correctly. Preparing the repository, learning the stack, and getting each part functioning took about 8 weeks of the first term.
A big development challenge we faced right off the bat was linking the onboard devices with the correct children. With such scale, we can’t assume the child will be boarding the same bus each day with the same onboard device. To address this problem, the creation of a bus driver interface was not just important, but necessary for the system to function. Each morning, the bus driver would have to start a route, including details like the onboard device ID, what school they’re driving for, etc. The interface for the driver was not fully built out, but the back-end functionality was. In theory, this information would be able to be saved and accessed from the driver’s interface. Refer to the previously linked final task flow for a more detailed view of our solution.

For the onboard device, we decided to focus on developing a Raspberry Pi device that can be put onto each bus. This allows us to access GPS data, include an RFID reader, and add on any other attachment we may need. This was by far the most difficult part for our development team, especially considering the scripts would work best if wrote in Python, a language not taught in our program. Accessing the data from the hardware was a whole different challenge.
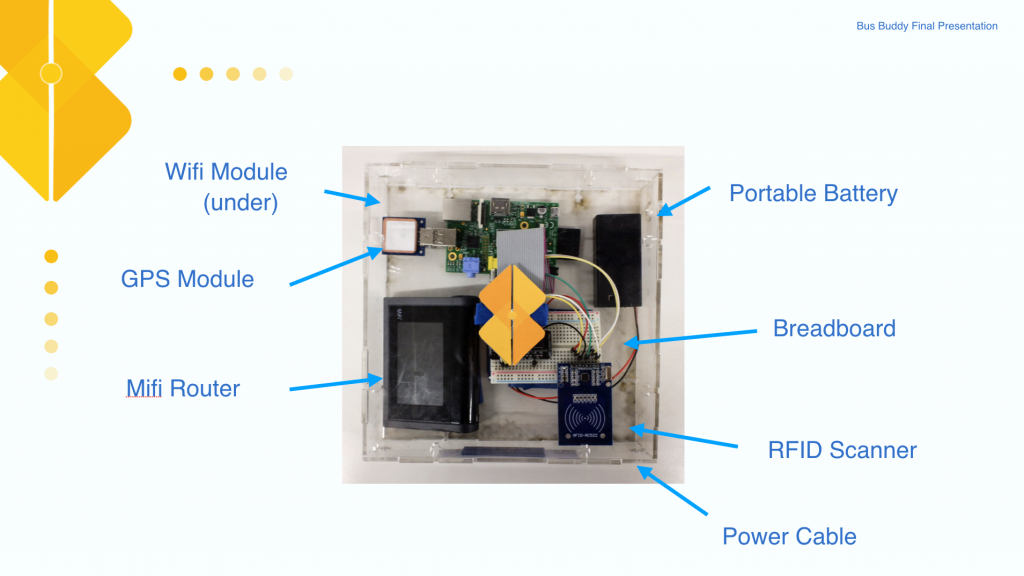
For our minimum viable product, we had a prototype device consisting of the Pi, a Mifi wireless router for sending hotspots, a portable battery pack, and a breadboard with RFID devices soldered on. They are all wrapped up in a acrylic case with t-slot edge joints. When the power connects, the Pi will start collecting the GPS information and post the location information data over HTTP to our API. At the same time, the RFID scanner will start listening for the student card scanning event and post the data to a different API endpoint. The parent of that student will receive a text message right away and start receiving the location data of the bus through the app.
If we were to expand this project, we’re not sure using a Raspberry Pi would be best. Costs rose higher than we thought they would, and functionality wasn’t as consistent as we had hoped. Overall, it might be better and cheaper (if factoring in development time and maintenance), to use a smart tablet instead.
In the end, the system worked and a working prototype featuring all systems was developed. If we were to continue development, a lot of the code base would have to be refactored to allow for faster development, quicker execution, and more consistent performance. The front-end build process was clunky and extremely inefficient, mostly due to a poorly done Webpack configuration. Having been our first time working with these technologies, we learned more than words can do justice, and are overall happy with the outcome.

The Solution
Our final project met our expectations in terms of creating a complete system in which children can scan onto the bus using the Pi, retrieve that information into the parent UI, and track the location of the bus. All of these systems have been put into place and are working as intended.
In regards to the bus driver interface, we decided to leave the interface in its mid fidelity state, as contacting bus drivers and creating multiple different interfaces at a time was too much of a challenge for our scope.
The Results
Our final project met our expectations in terms of creating a complete system in which children can scan onto the bus using the Pi, retrieve that information from the parent user interface, and track the location of the bus. All of these systems have been put into place and are working as intended, utilizing all technologies that we planned on using.
It’s been a good run. Team Bus Buddy out.