The Team
- Jordan Gulbronson
- Jackelyn Hayduk
- Yuling Liao
- Arielle Mohr
- Jacob Pettit
- Anna Radford
- Matthew Raghunauth
- Junfei Teng
- Angel Wu
The Overview
As part of undergraduate degree requirements and a group of nine Interactive Digital Media students, we worked on a nine month capstone project in which we created an interactive pop-up exhibit housed in Drexel University’s Pearlstein Gallery that highlighted the work of two minority creators through experimental technology and experiences. With 4 different interactions using web technologies (NFC chips, iPad web applications, the Leap Motion and a 60 inch multi-touch screen) and a user centered design process we were able to engage visitors in learning more about the artists’ creations and their cultures.
Other requirements of this project including identifying our project goals and criteria. For our project we focused on two main criteria, innovation and challenge as well as hybrid concept. For innovation and challenge, we expanded on our user experience skills by bringing them into a physical space alongside digital spaces. We also focused on curatorial design which was a new skill for us but was essential for a successful exhibit. As for the hybrid concept, we created an exhibit that spans both the physical and digital world through the use of prints, projections, multi-touch screens and gesture controlled experiences.
Project Goals
- Highlight the work of individuals from communities that are underrepresented.
- Celebrate Diversity
- Engage & Make an Impact
Criteria
- Innovation & Challenge
- Hybrid Concept
The Context and Challenge
Background
We started brainstorming for this project in Summer 2017 but officially began the process in Fall of 2017 when we started our senior project classes. After brainstorming and many meetings with various outside sources to find our content, we chose to highlight the work of two Philadelphian creators, Ange Branca, a Malaysian chef who is the owner of the restaurant Sate Kampar, and Lendeh Sherman, a Liberian fine artist currently studying at Jefferson University. This project was completed in June 2018 after being displayed in Drexel University’s Pearlstein Gallery. Additionally, we were awarded a Swift Fund scholarship to alleviate production costs.
The Problem
For our project, we decided to push the limits of what we learned in our classes that revolved around web and app design/development and move them to a new setting involving exhibit design and experimental technologies. By applying the skills we learned, doing independent research and consulting many outside sources such as Night Kitchen Interactive,a firm that specializes in interactive exhibit design, we were able to develop Coalescence: An Interactive Pop-up Gallery Highlighting the Work of Two Philadelphian Artists. The focus of this exhibit was in response to the tension within our community caused by the current political state. We decided to utilize our given platform to try and unify our community members by engaging them in an immersive art/technology experience that teaches them how culture can inspire creativity in the community.
Goals & Objectives
As we are all interested in art and experimental technologies, this led to the decision to blend the two into a museum experience. As a group, we defined early on that we wanted to create something that pushes the boundaries of what we learned in our classes, which was another reason we decided on making an immersive, interactive experience. We knew with this project that we wanted to make an impact, so we decided to showcase underrepresented immigrant communities by highlighting the work of two Philadelphian artists who use art as a way to express themselves and their cultures. By using experimental technologies to engage our visitors we hoped to encourage them to learn more about the cultures around them.
The Process and Insight

We began by choosing a topic/focus for the exhibit to follow.
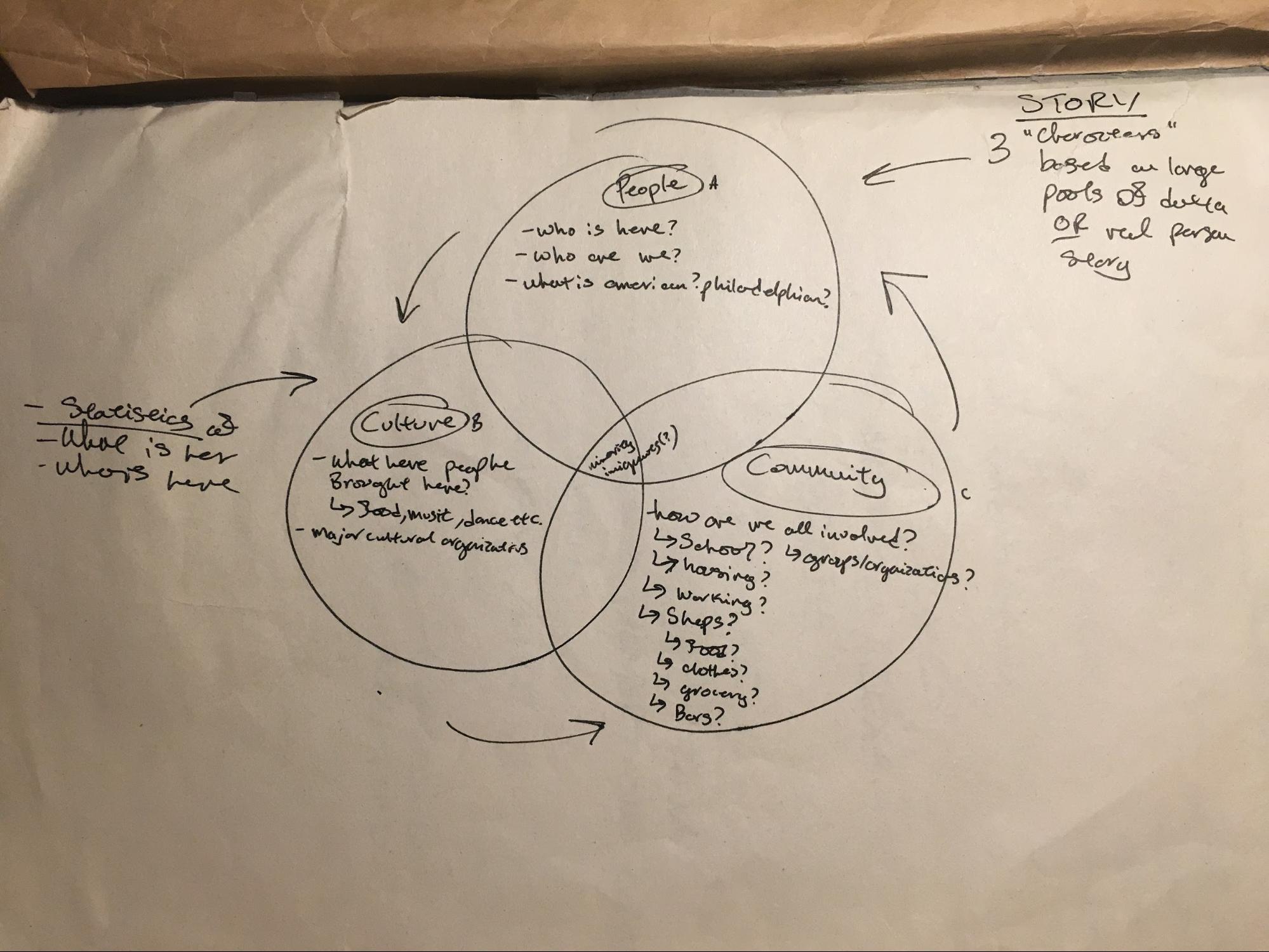
Our first step in this process was to figure out what our exhibit was going to be about. At the beginning we wanted to focus on immigration and educate our audience through data visualization. However, after independent research and reaching out to cultural, and immigration networks throughout the city, we realized, the topic was too broad, even when we refined it to immigration in Philadelphia area. After meeting with Rashidah Salaam, a design professor at Drexel University, we were able to get in touch with Ange and Lendeh, and changed our direction to showcase the work of individual artists related to their cultures.
Once we met with the artists, we started to brainstorm interactions that not only fully showcased their creative work but were also engaging and interactive. We knew at first that we wanted to include iPads, touch-sensitive projection, multi-touch screen, AR, NFC chips, LEAP motion and the Kinect. Most of these technologies were available to use though our college department. After a lot of refining, we settled on 4 different interactions involving NFC chips, iPads, the Leap Motion and a multi-touch screen. We further developed these interactions through heavy research, personas, user journeys, wireframing, sketching, mockups, style guides, prototypes, development, usability testing, construction, including 3D printing and laser cutting, and final implementation.
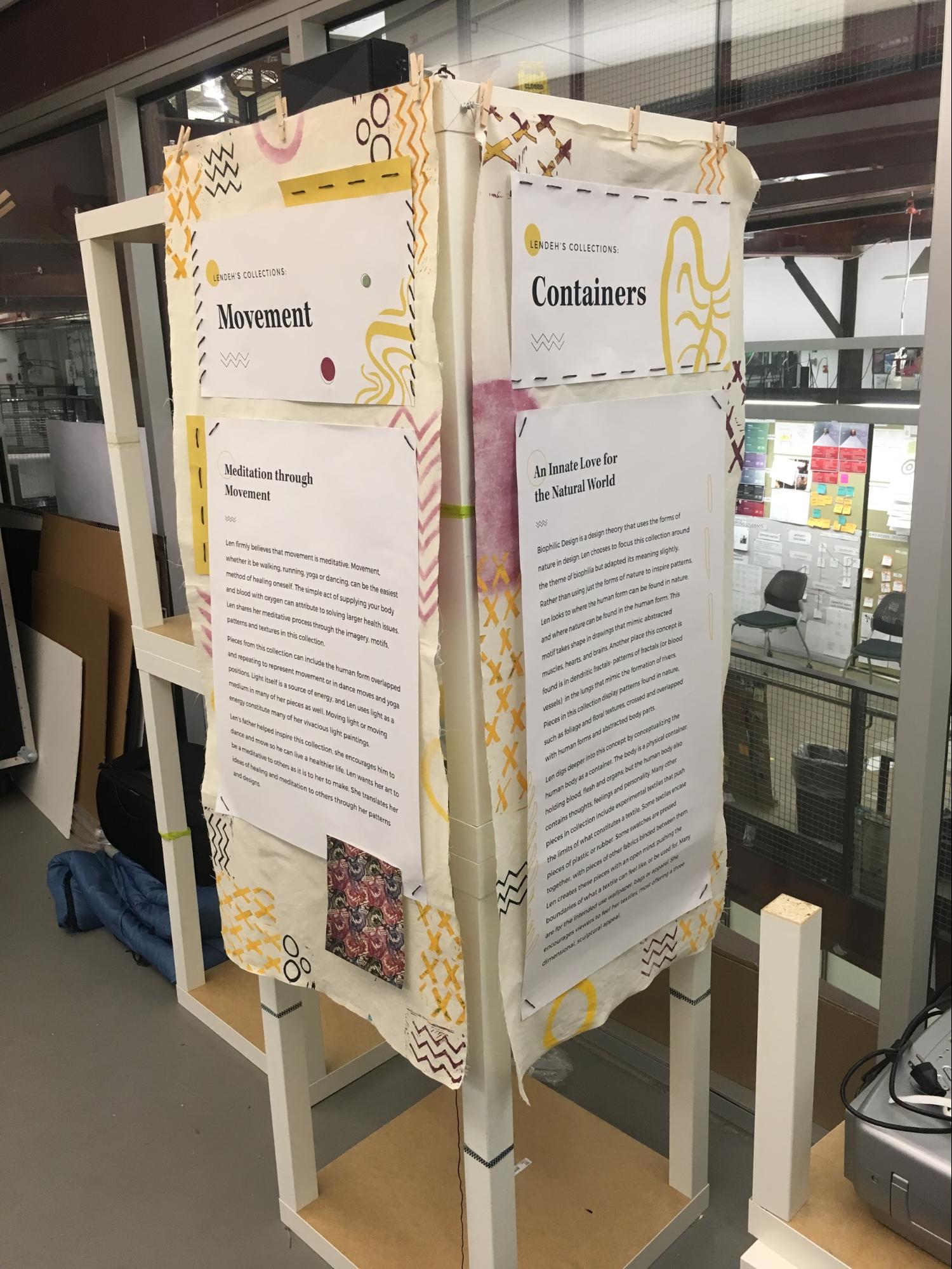
We explored various possibilities for the display structures housing our artist’s biographies and works. For example, our first idea was to buy wood and build the structure ourselves. After going through the logistics of building each structure by hand, we came to the conclusion that buying tables from IKEA would be the easiest and most cost effective way to construct these display stands. For the physical posters, we experimented with different mediums and materials and eventually decided on sewing the printed material ontop of the painted fabric to mimic the designs and colors from our user interface and style guide.
Research
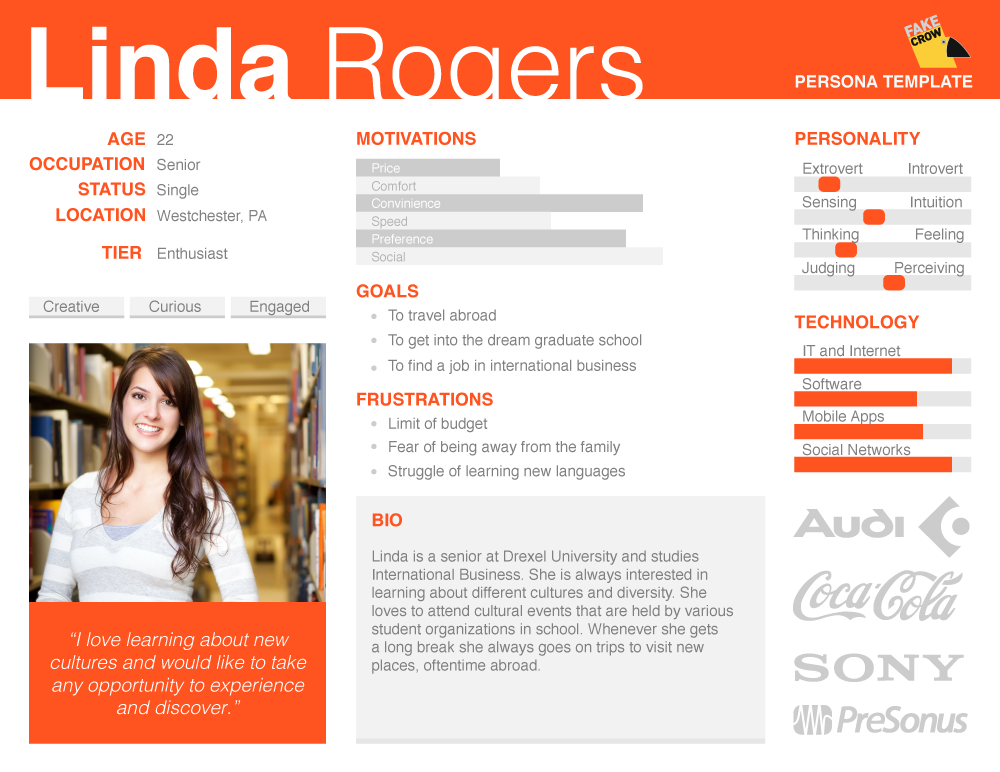
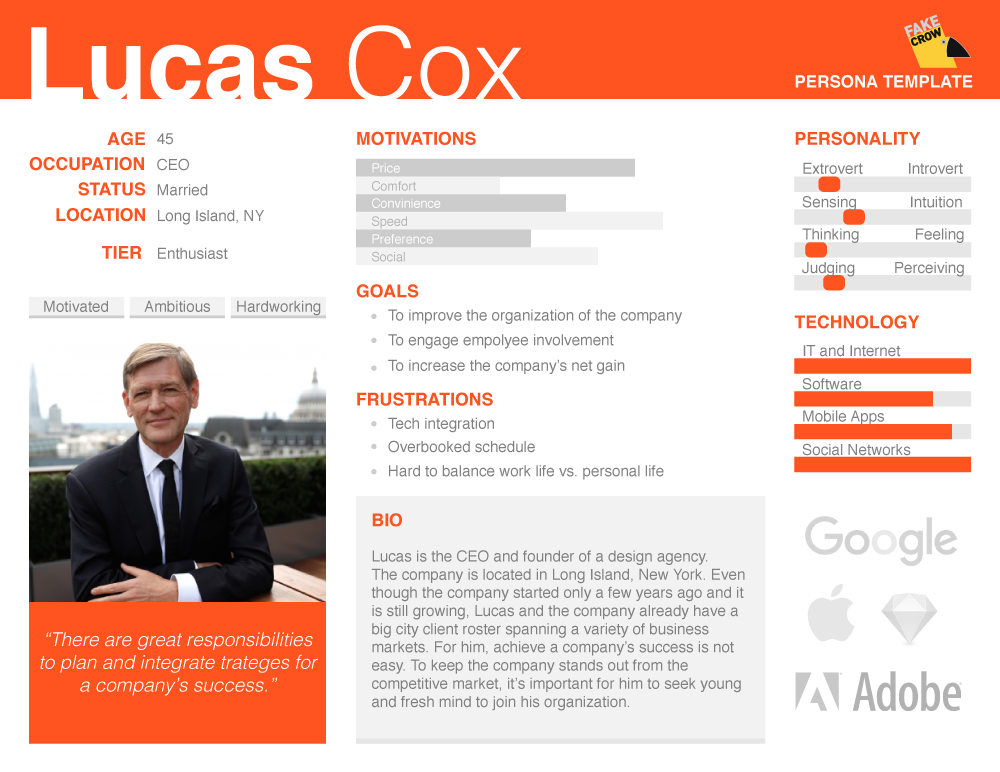
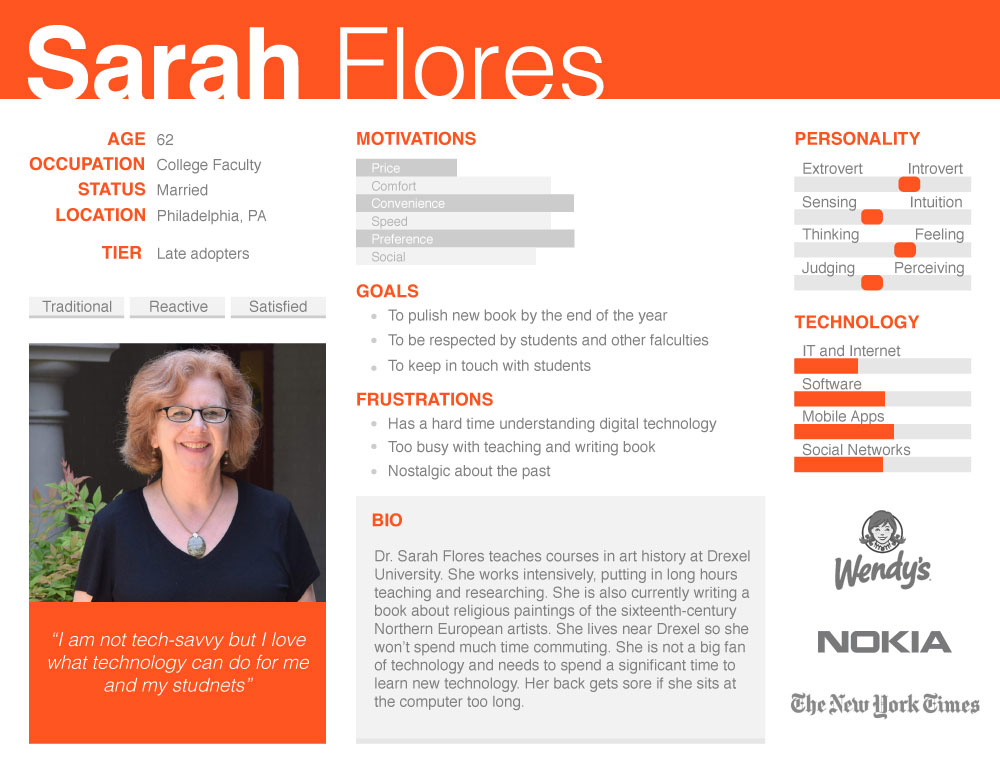
In the beginning of the UX phase, we defined our target audience type and created user personas along with user journeys.
Our six target audience types were: college students, college professors, potential employers, student parents, young siblings and grandparents.
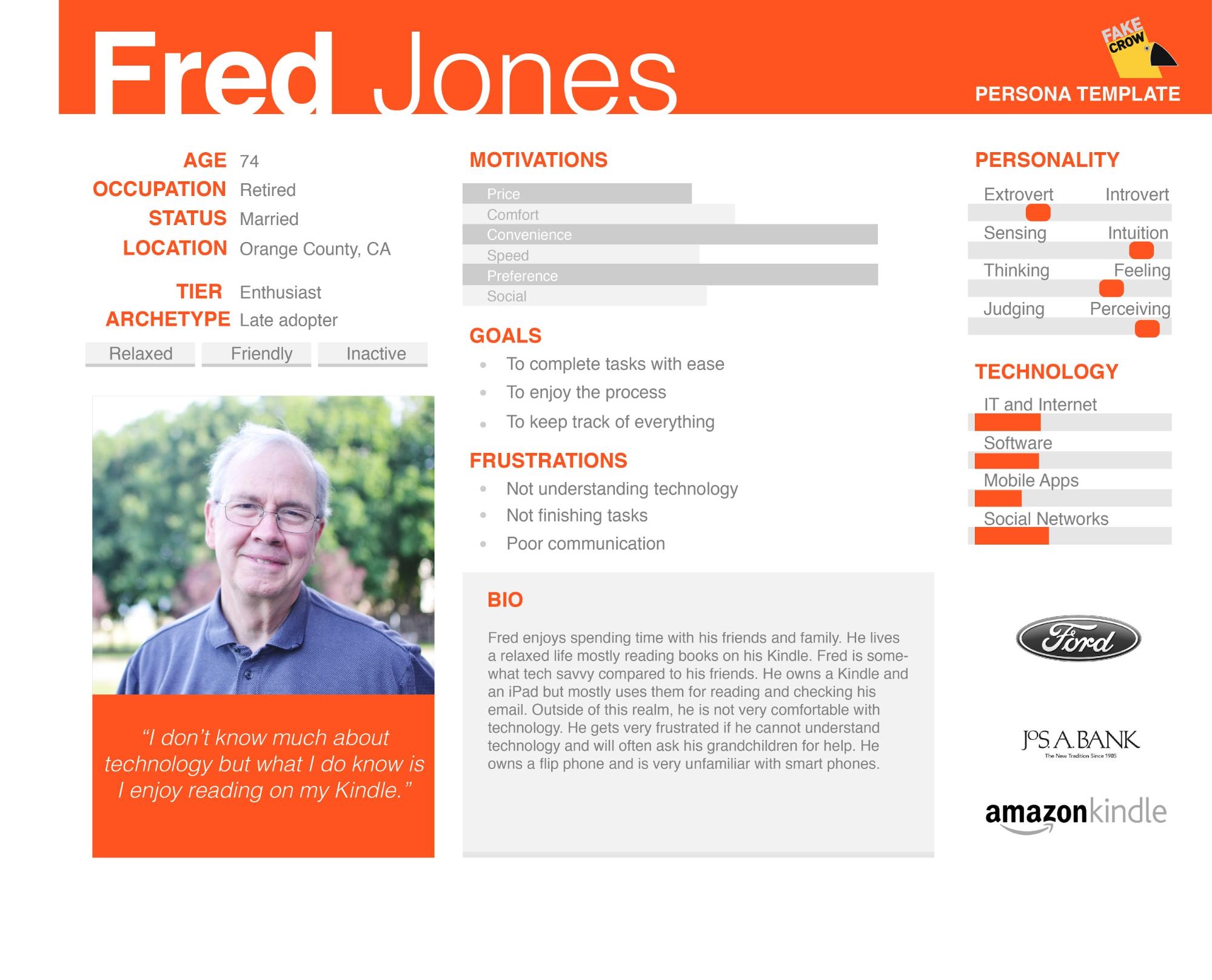
Below are the user personas we created:






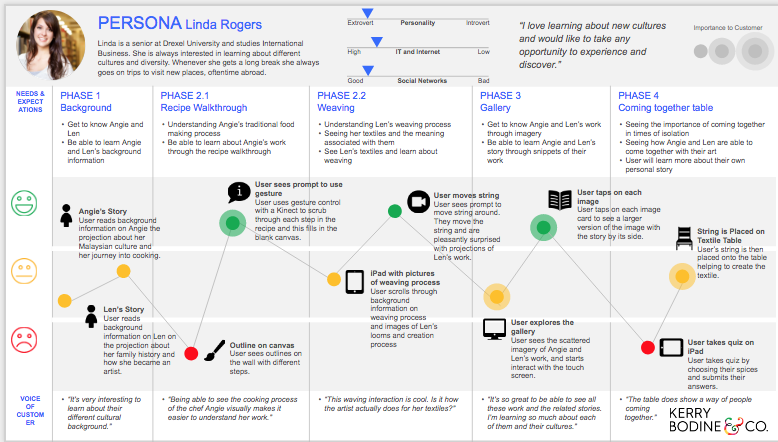
Based on the user personas we were able to develop the user journeys. Below is an example of the user journey, and more details can be seen on the google sildes.

Design Sketches
In the beginning of the design phase, we drew sketches to help us brainstorm some possible designs for the different interactions with the chosen technologies in mind.
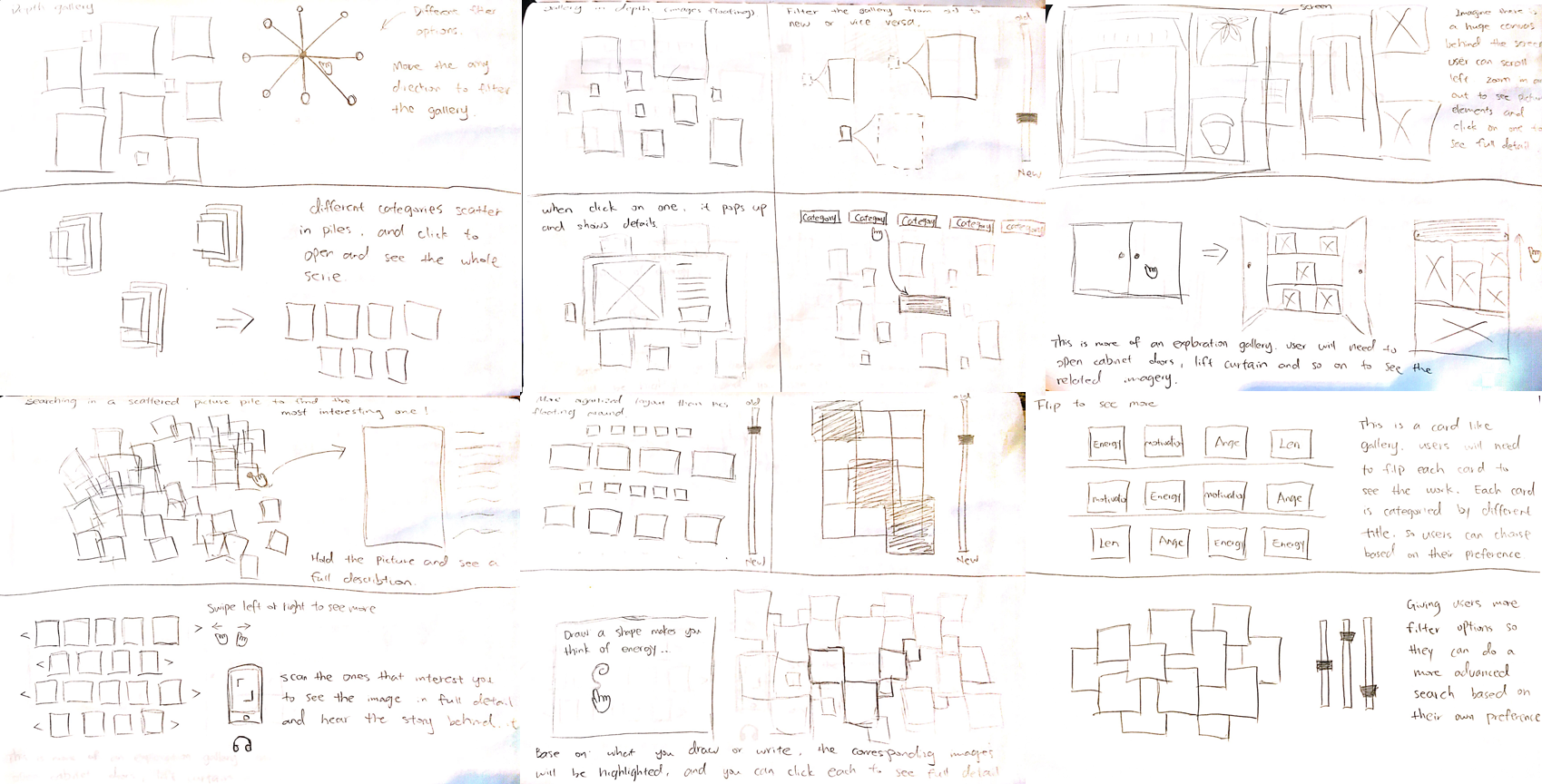
Here are some of the initial gallery sketches we drew:

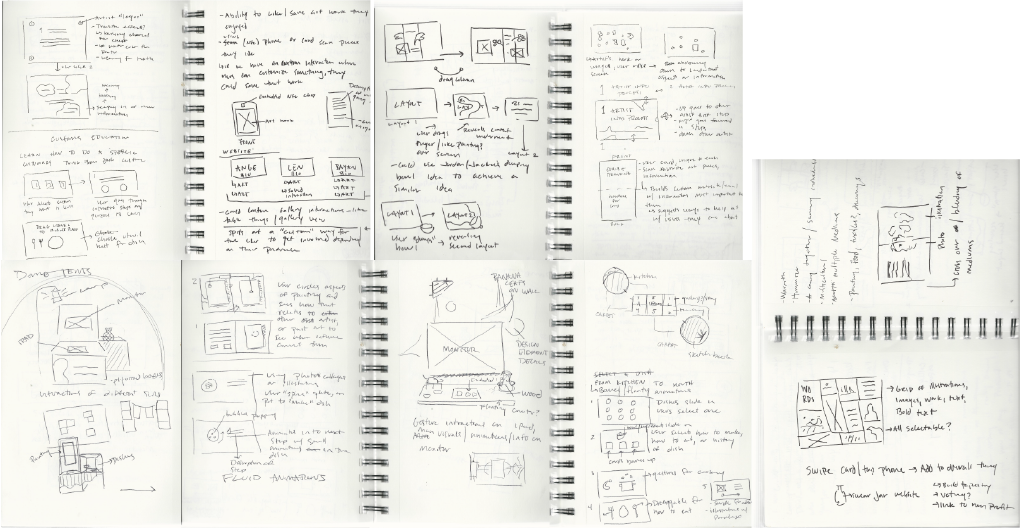
Here are some initial sketches we drew for the general interactions:

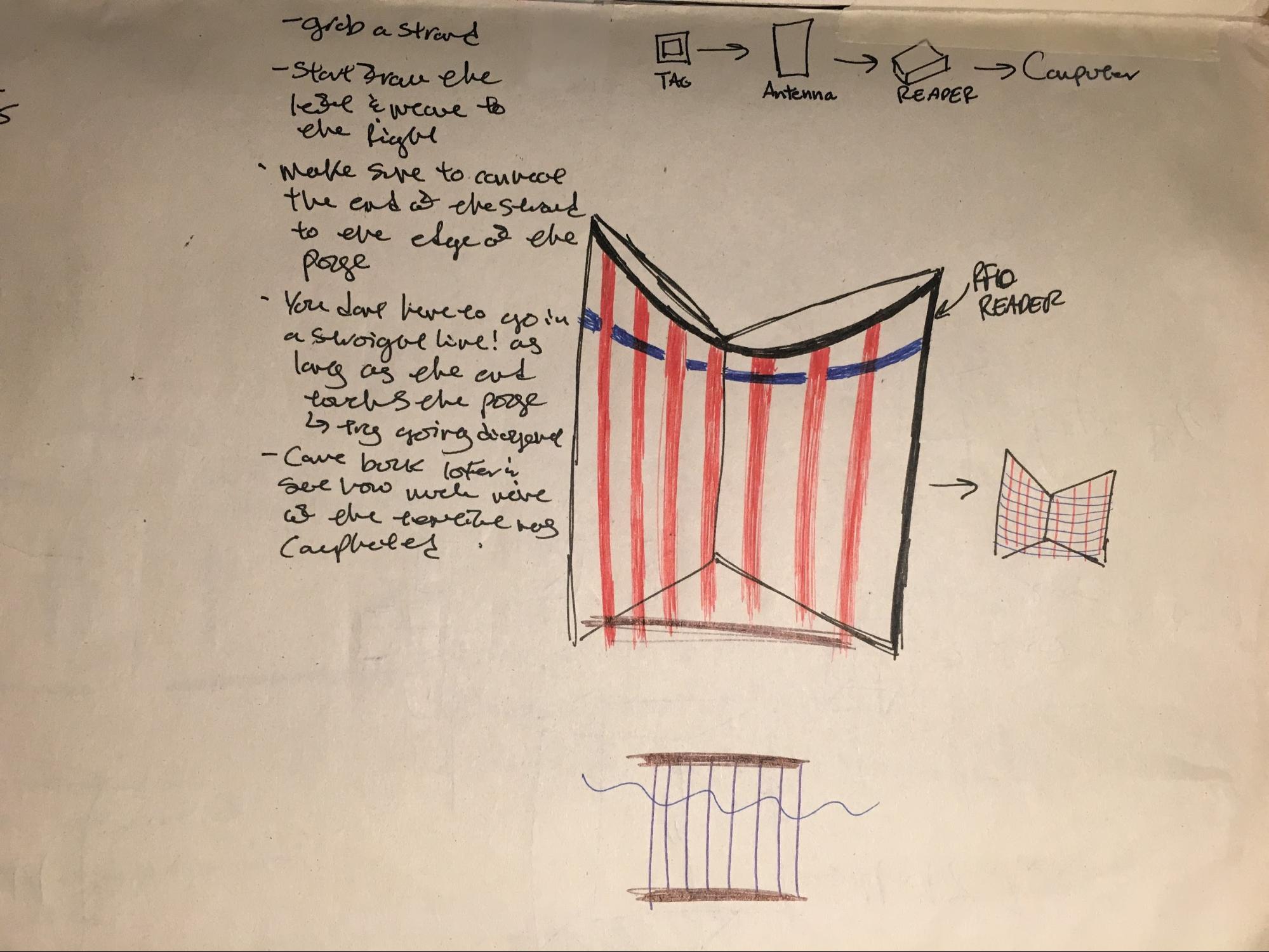
Here is an example of the initial loom sketch:

Here are examples of the initial mural sketches:


Wireframes
Moving forward beyond sketches, we created digital wireframes to better illustrate the decided designs.
Here are the wireframes of the initial energy table interaction:

Here are the wireframes of the initial gallery interaction:



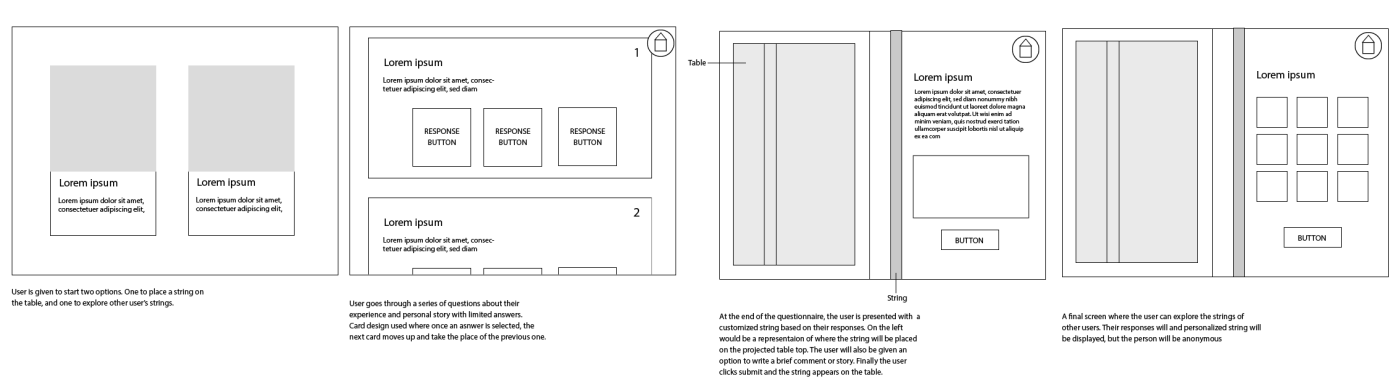
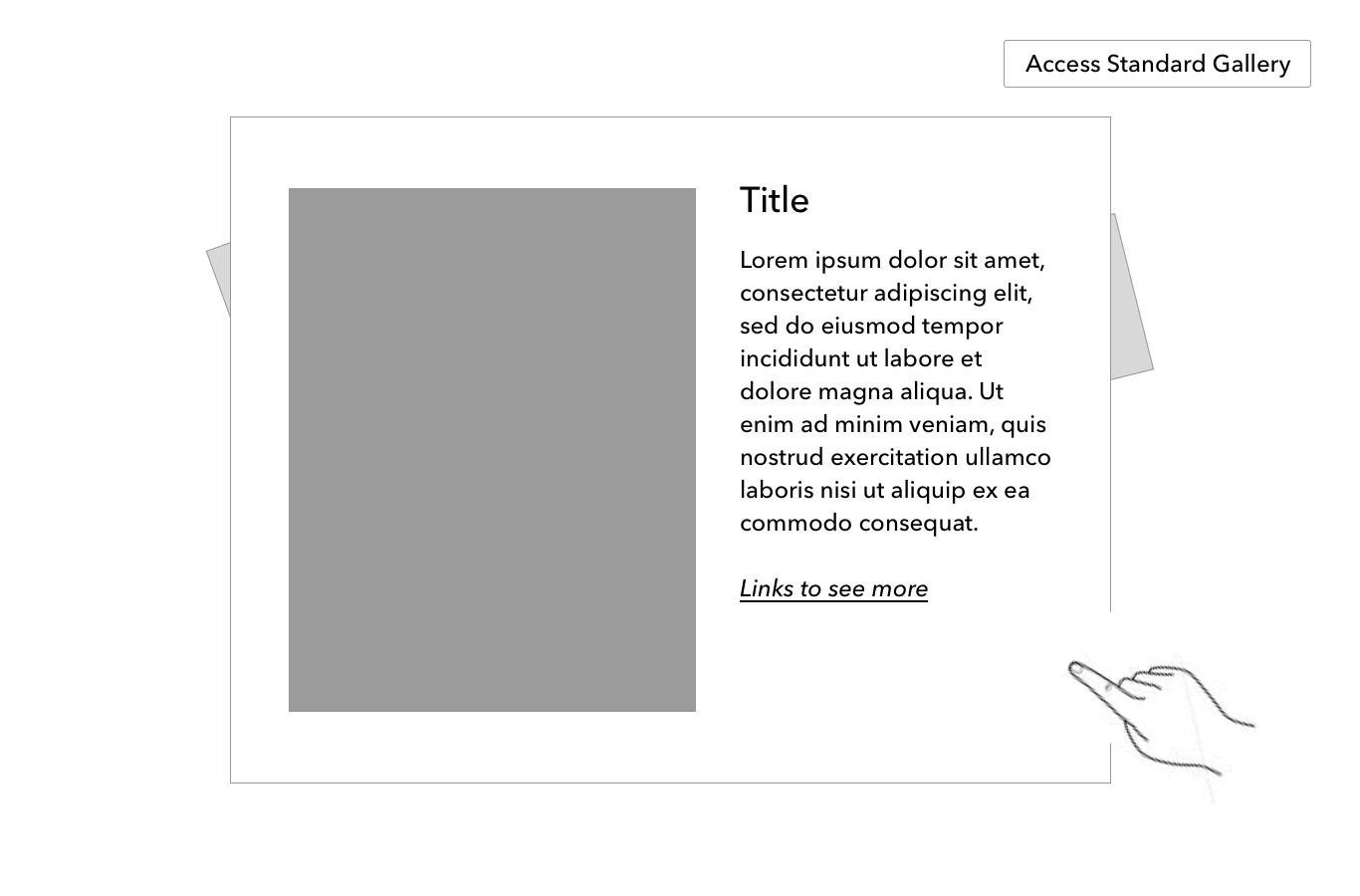
Here are the wireframes of the initial loom wireframes:


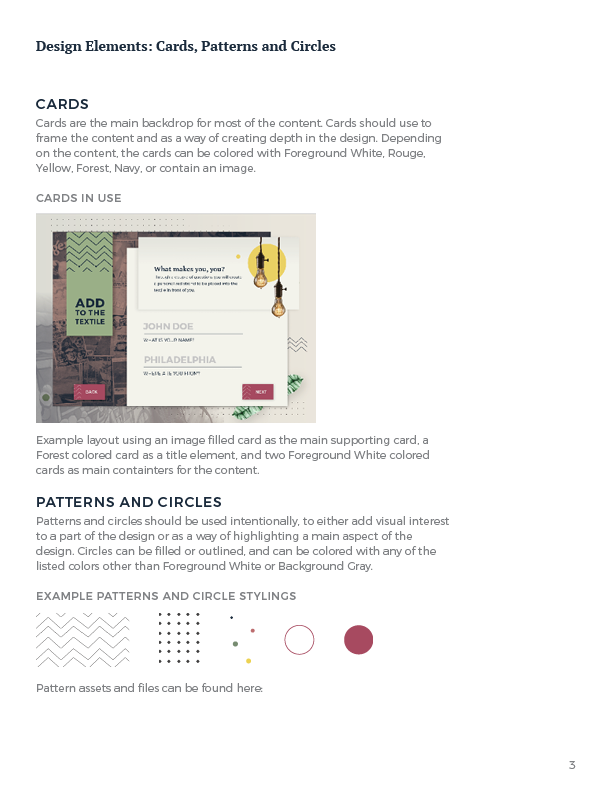
Style Guide
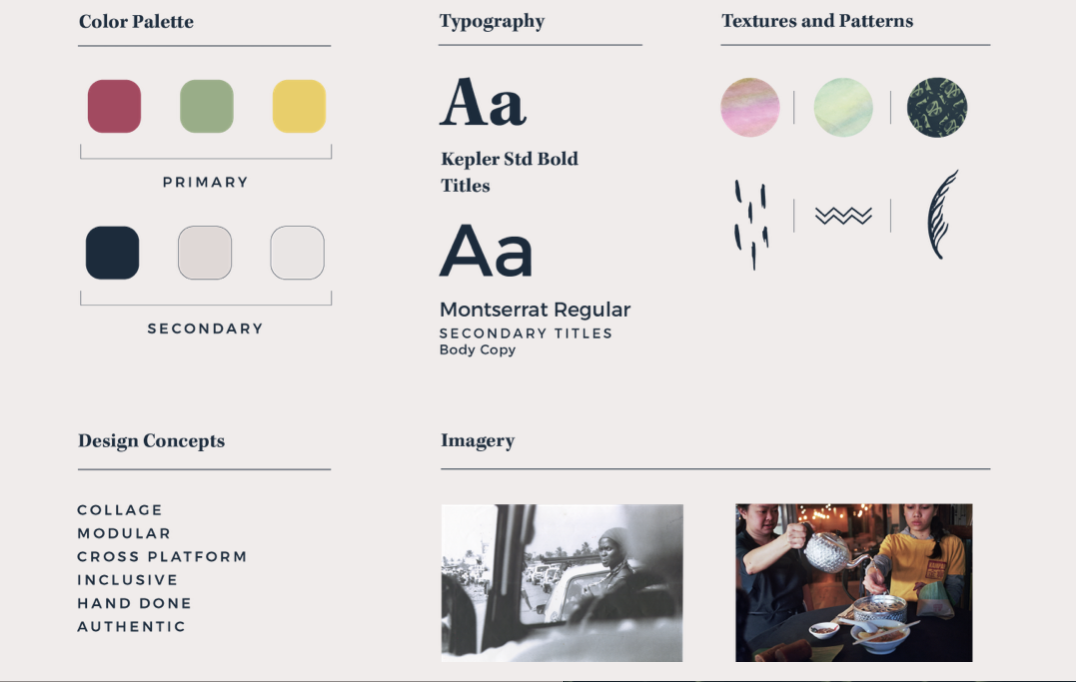
The palette for the exhibit was inspired by the backgrounds of the artists. Green, red, and yellow are significant in Malaysian culture, but most of Len’s work uses earth tone and nature based colors, so we toned down the hues of all colors for a more neutral palette. We were working with great reference material from both creators that were either hand made or artifacts from the past, so we created handmade textures, patterns, and a layered effect to create something akin to a college of the two artists.


Prototypes
Once we decided on the design styles, we moved forward by changing the wireframes to prototypes and adding the colors and patterns in from the style guide.
Gallery
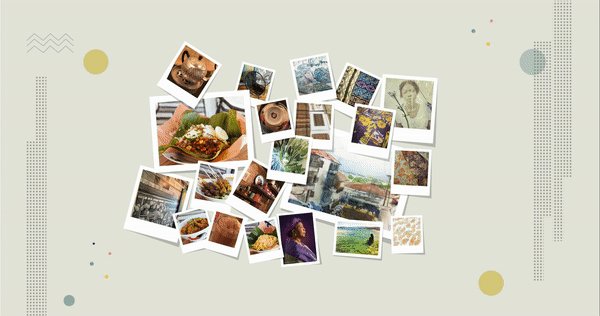
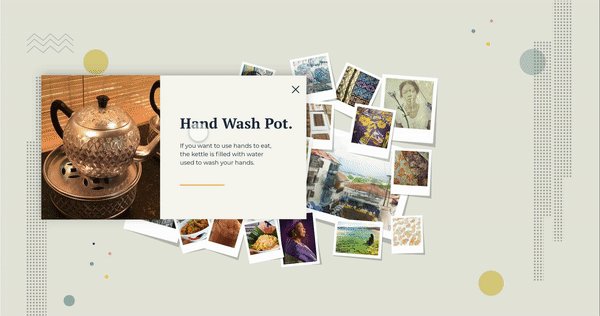
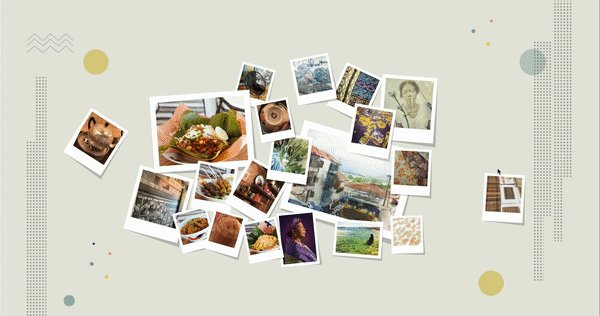
Here is the initial gallery prototype. Our initial thought behind the collage allowed users to sort through scattered photos which open in a card layout to display more information.

Due to our agile process we were able to catch the limitations of the technology early and adjust our interaction to provide the best possible experience for our visitors. Because the touch screen could not be laid flat and the initial idea we had for the gallery didn’t work well on a flat surface, we changed the gallery to a more collage like design. Our users, after doing A-B testing, also confirmed our decision.
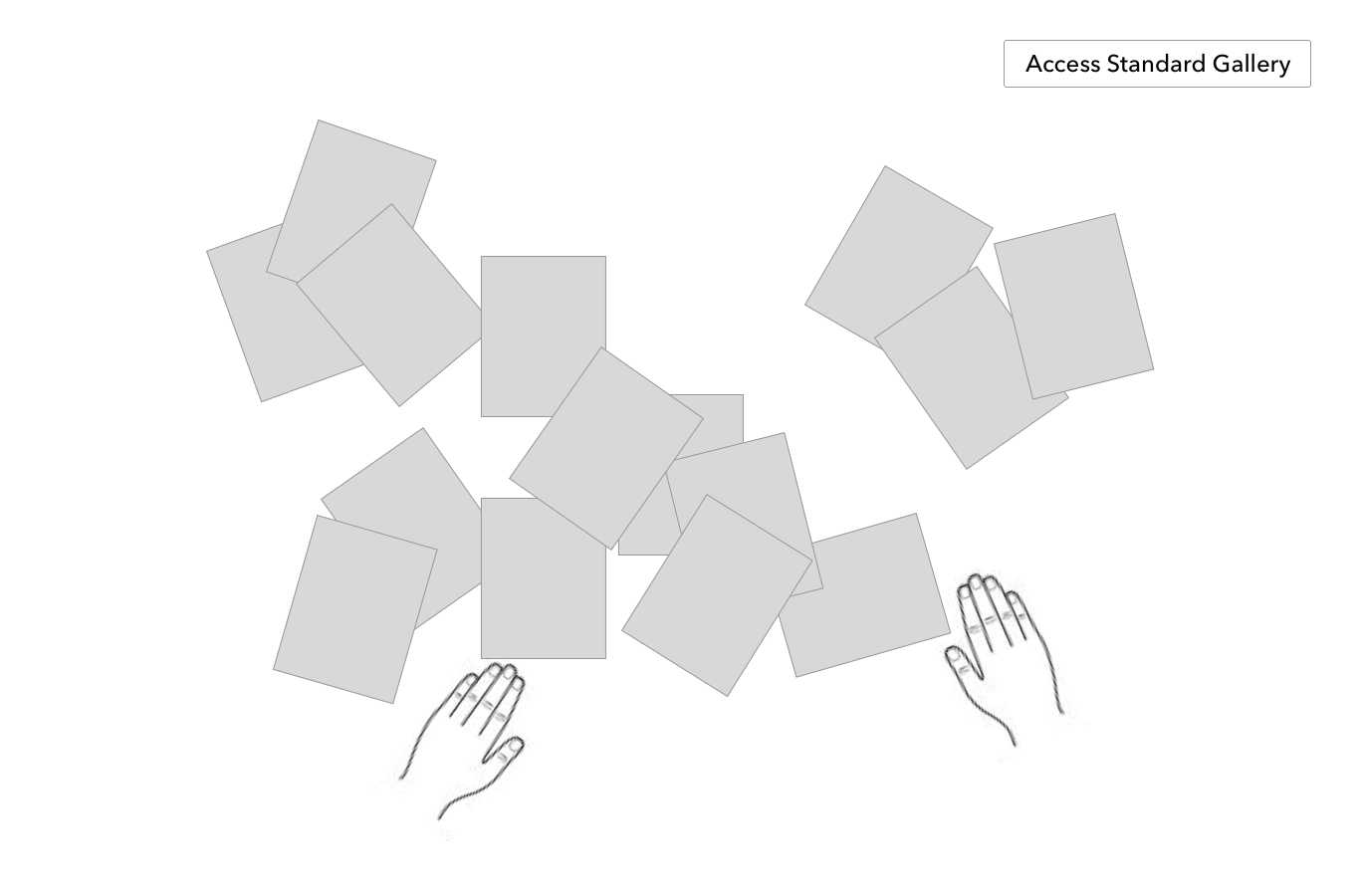
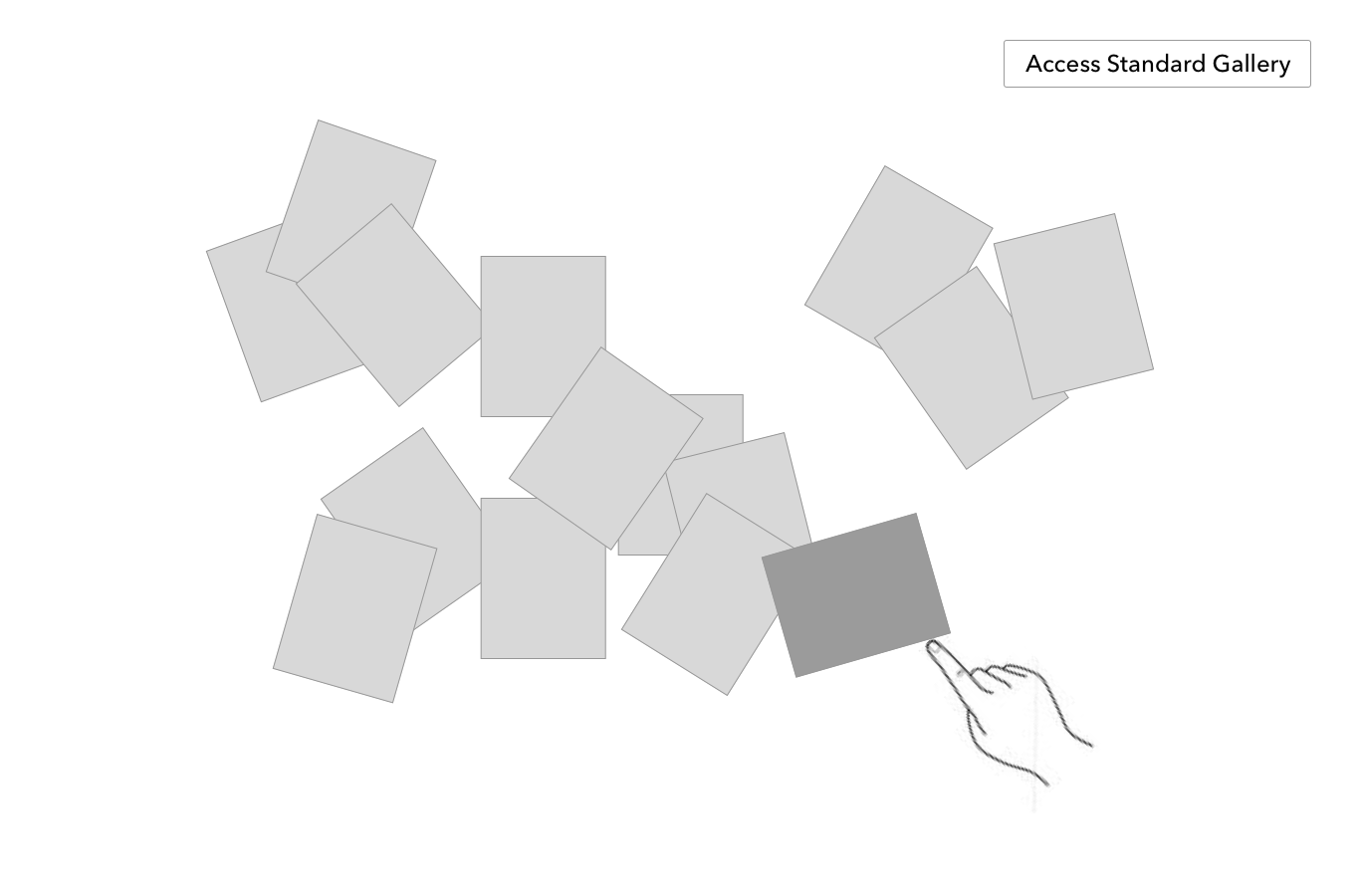
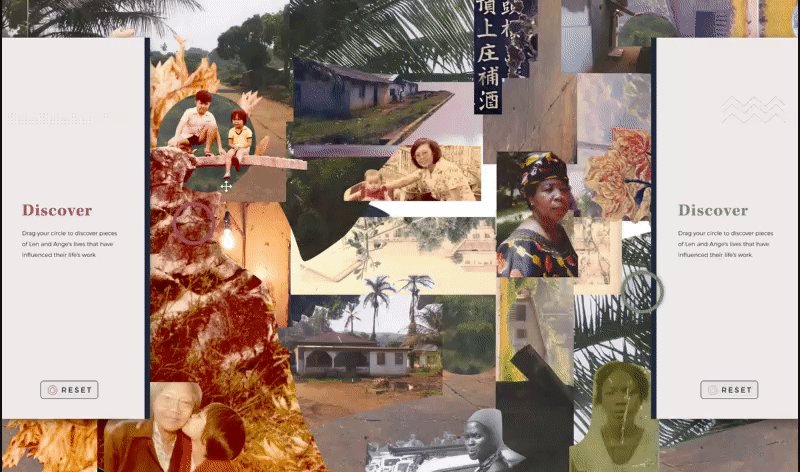
Here is the prototype of the first version of the collage gallery:

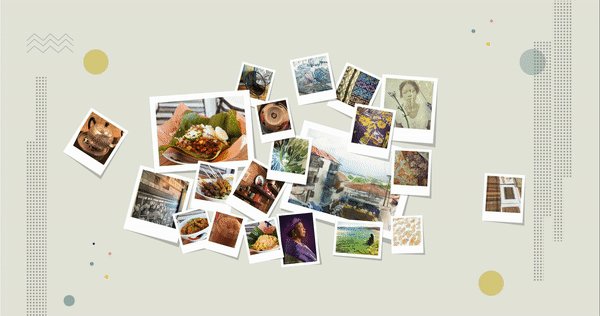
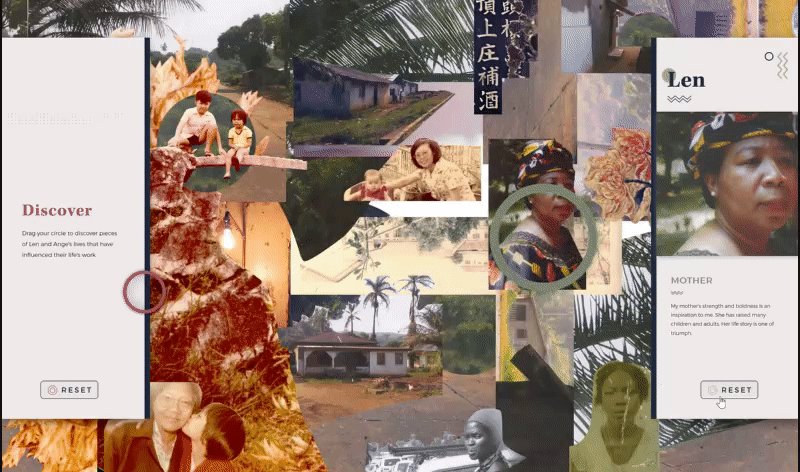
Here is the prototype of the second version of the collage gallery, and it is the final version displayed in the exhibit.

Mural
Here is the initial prototype of the mural interaction. The idea is that the outlines on the canvas only show partial information and the digital projection reveals the whole image by filling in colors, images, and texts on to the canvas.

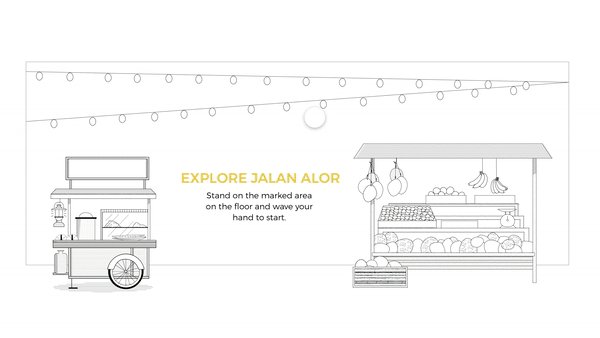
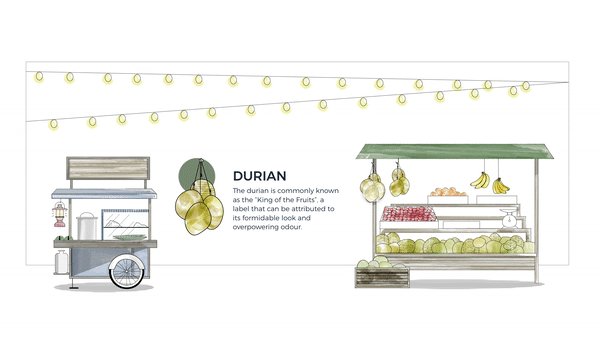
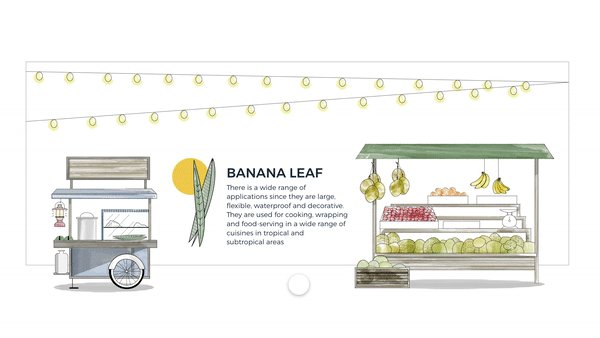
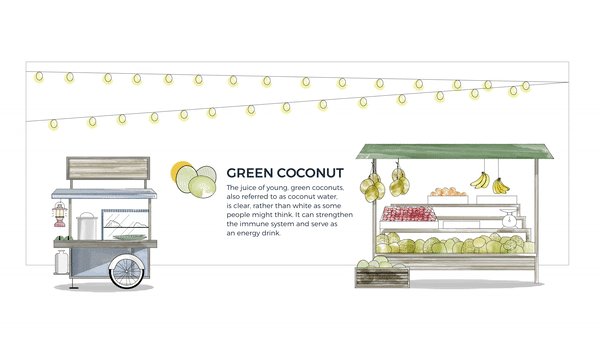
Then we altered the design of the mural to represent a Malaysian street scene. We wanted to introduce an element of discoverability where users can explore the market, and learn more about different foods that would be found there.

This is the final design that we ended up using for the mural. With this design, the interactive portions of the mural are within the archway shape. The parts outside of the archway are elements that show more about Ange, her restaurant, and Malaysian cuisine.

Energy Table
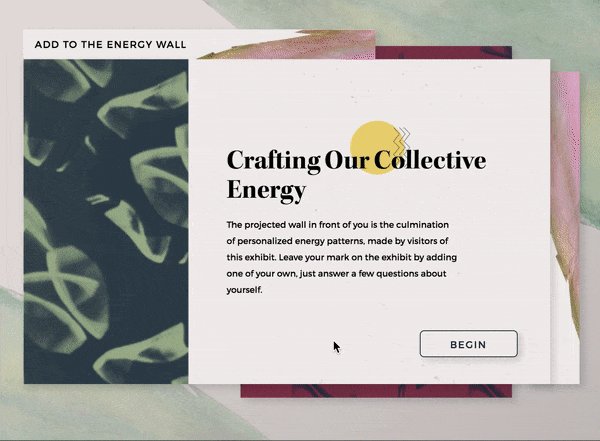
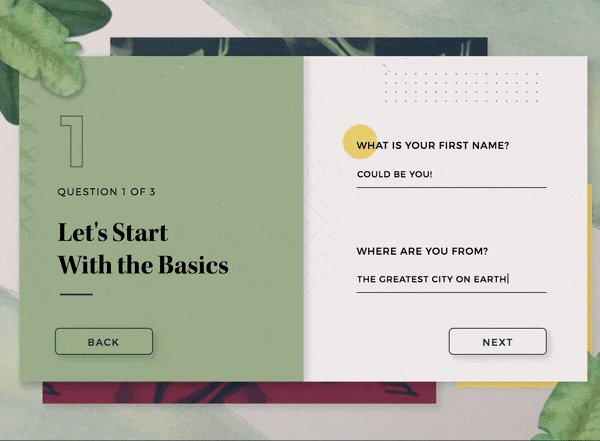
Here is the initial prototype of the energy table interaction.

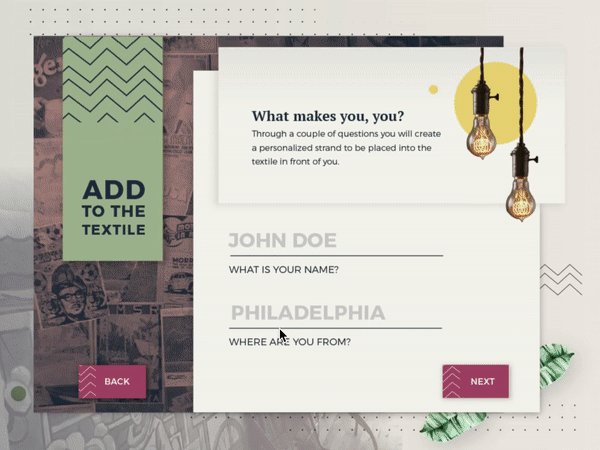
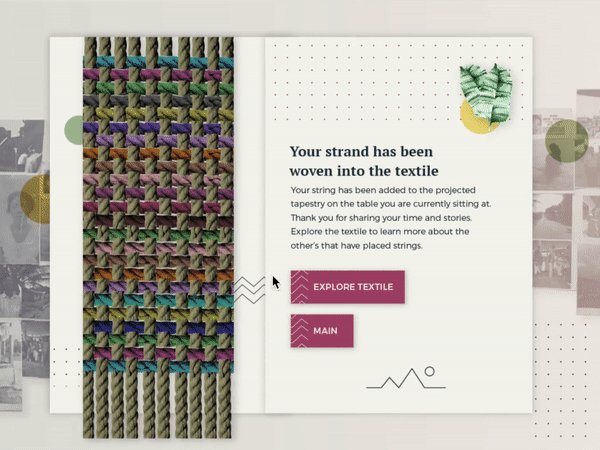
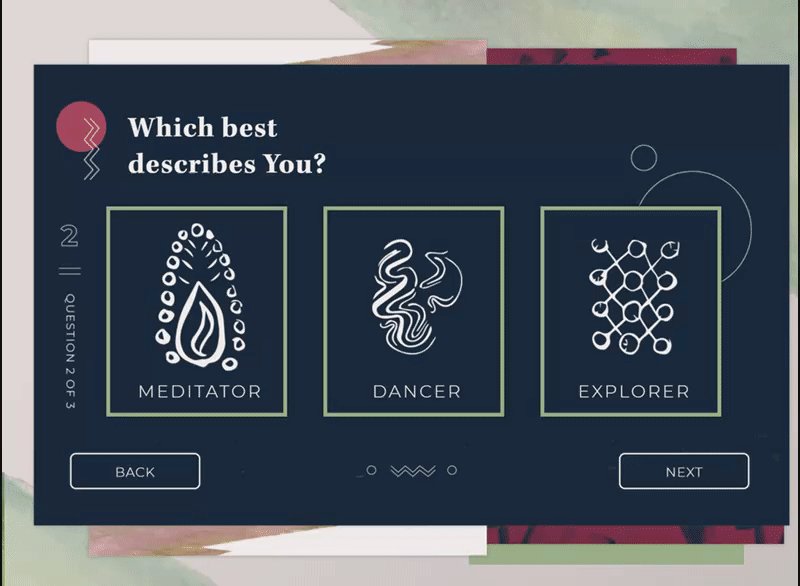
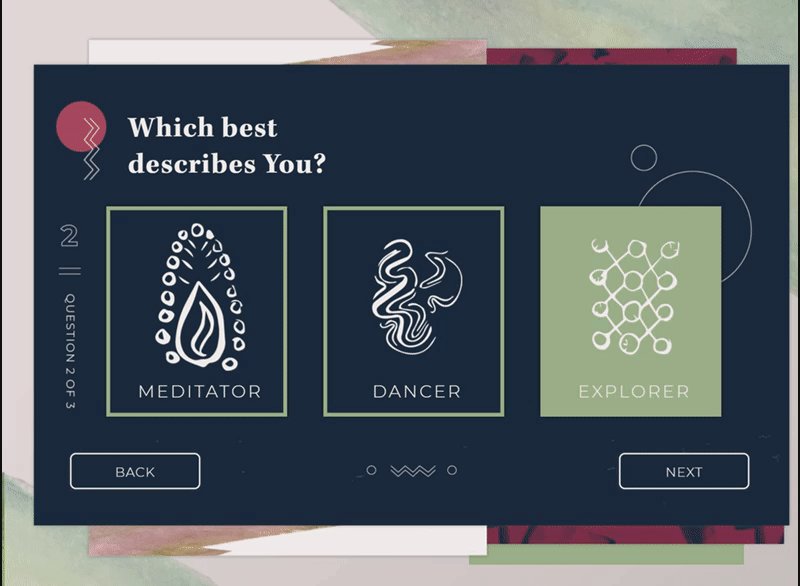
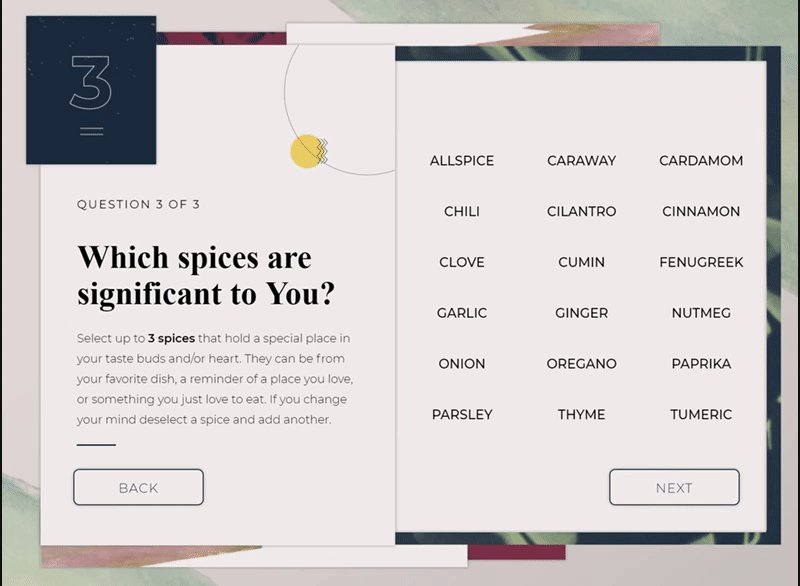
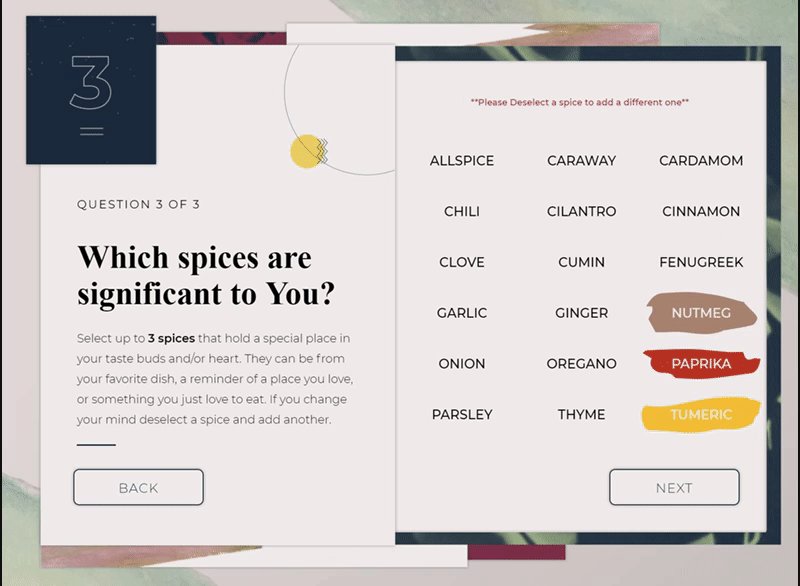
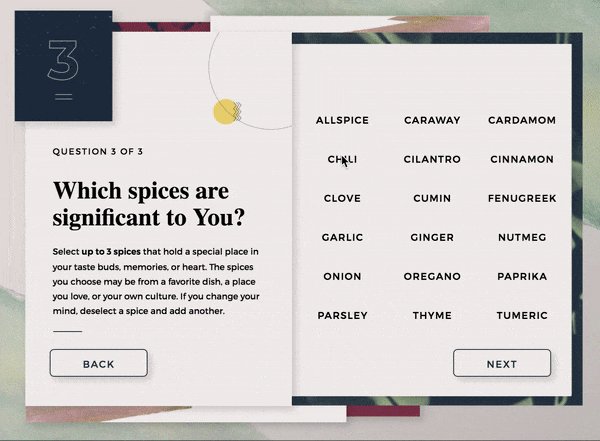
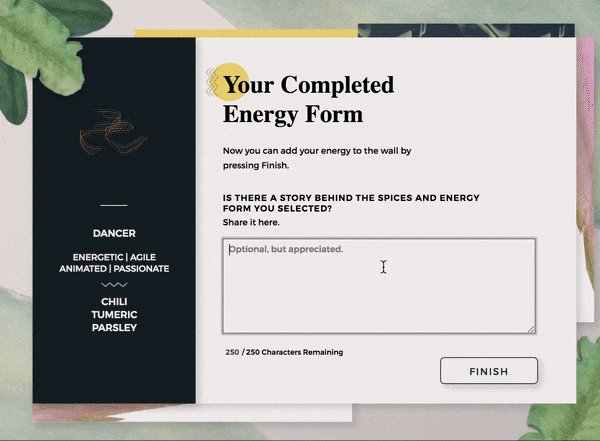
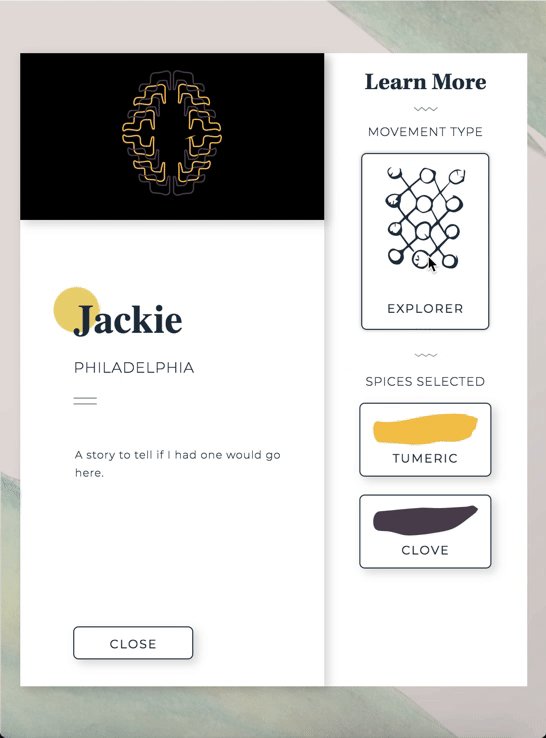
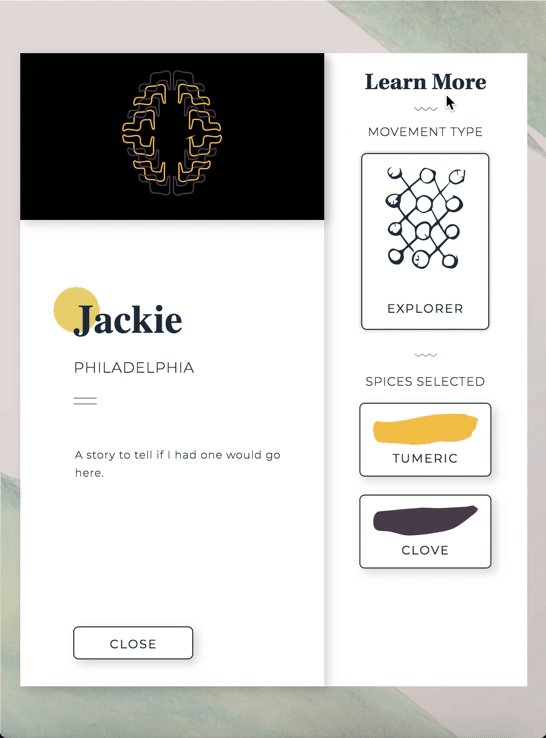
This is the prototype we ended up using for the exhibit. It allowed users to leave their own personal mark on the exhibit and demonstrates that while we are all different we can come together to create something new and beautiful. Users could enter a little bit of information about themselves in order to create their personalized energy form. The descriptive movement types were inspired by Len’s artwork she designs inspired on different energies that she feels and the spices were inspired by Ange’s cooking.

Loom
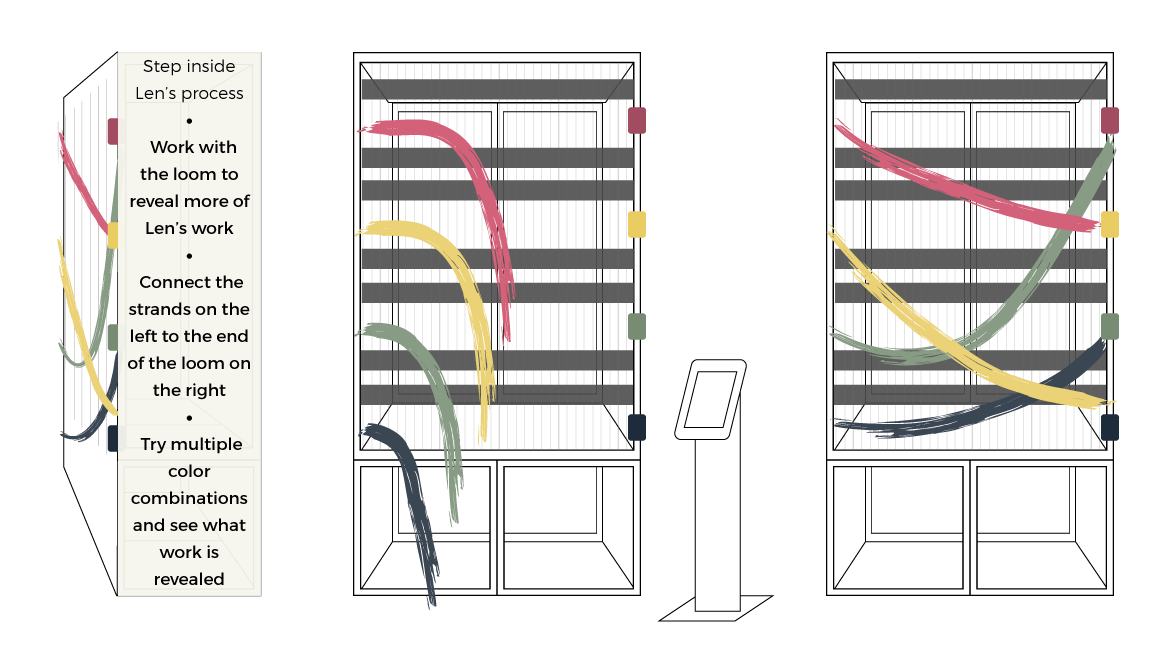
Here is the initial prototype of the loom.


Here is the improved version of the loom prototype, and the version we ended up using. This design of the loom contained bigger strings which allowed for an easier grip for our users.


Code/Dev
Explore Stage
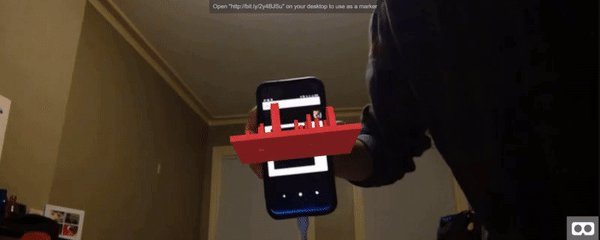
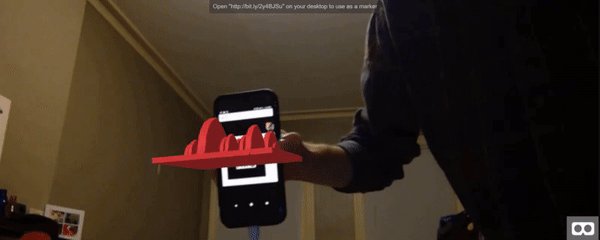
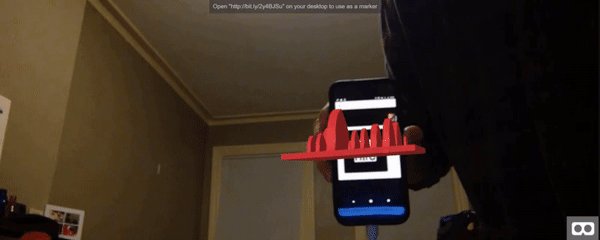
This is our exploration phase of using the leap motion and touch sensitive technologies. We also experimented with augmented reality.



Energy Table
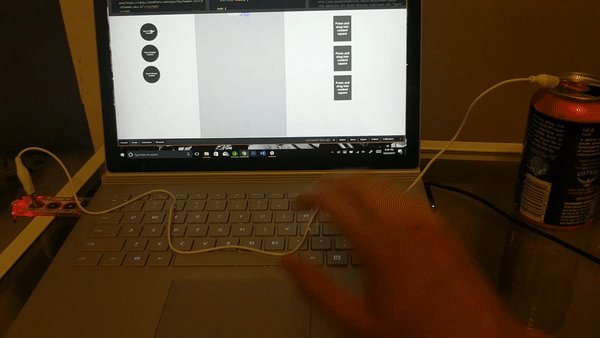
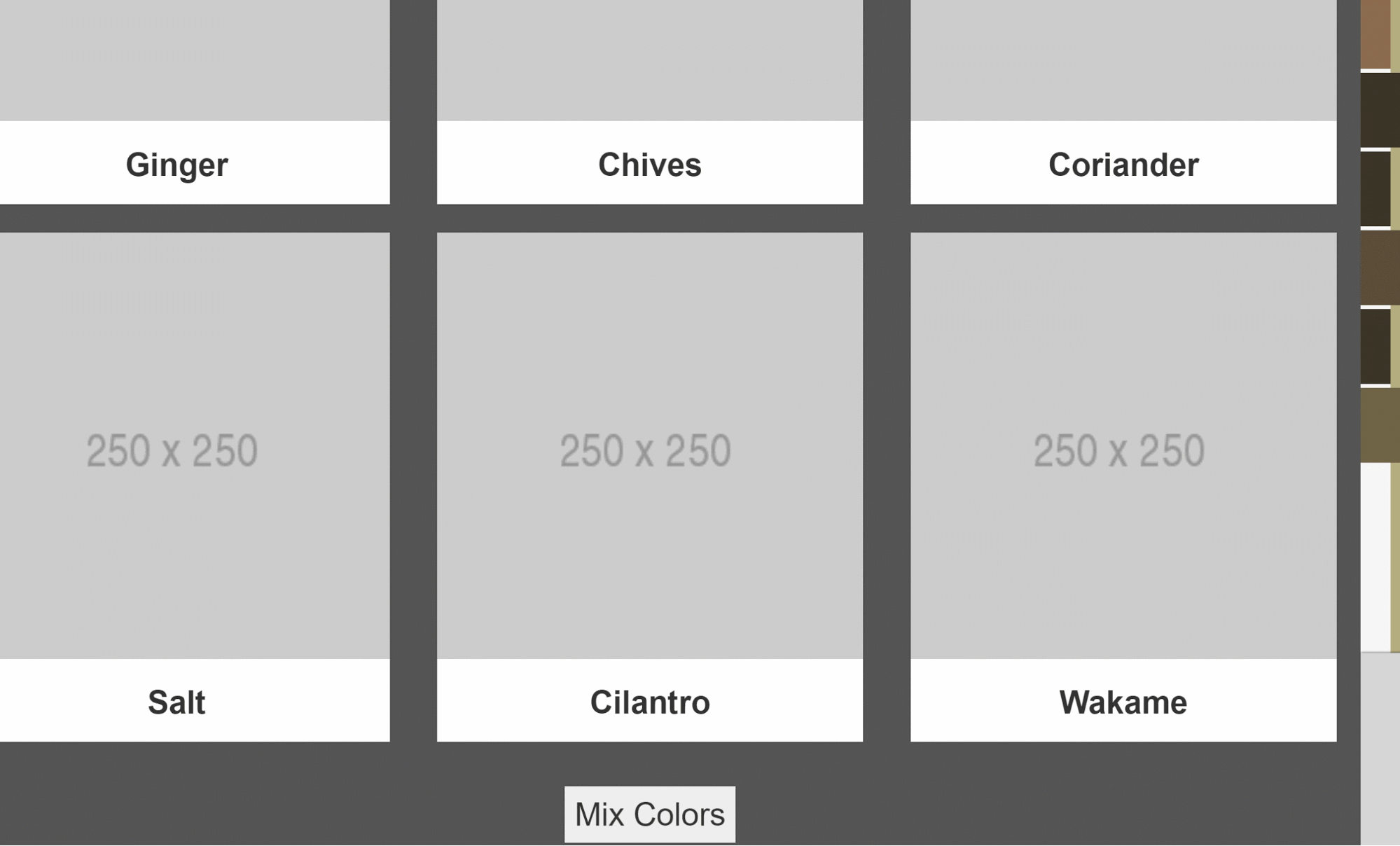
This shows how code can be used to create colored strands using user input in our initial prototype.

Mural
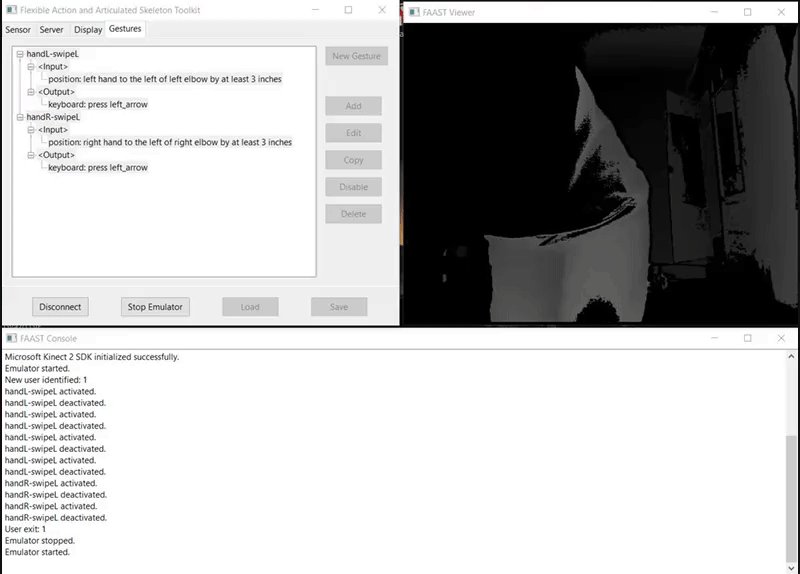
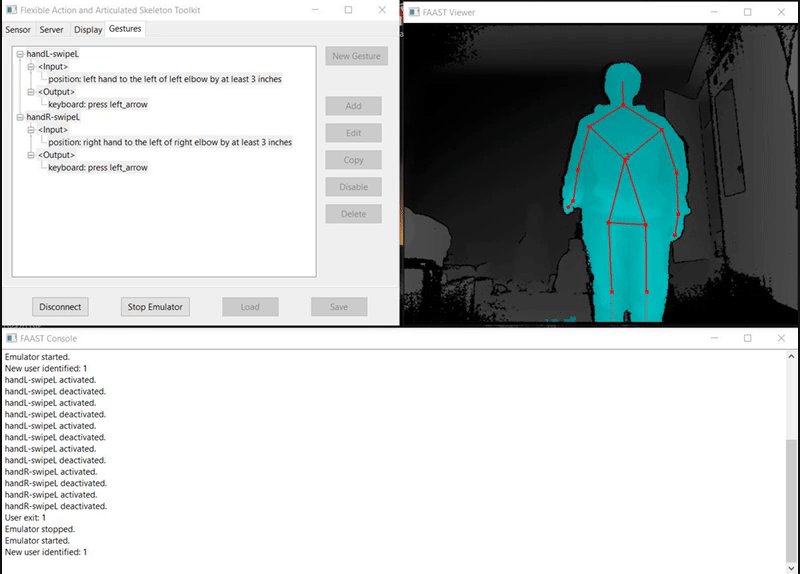
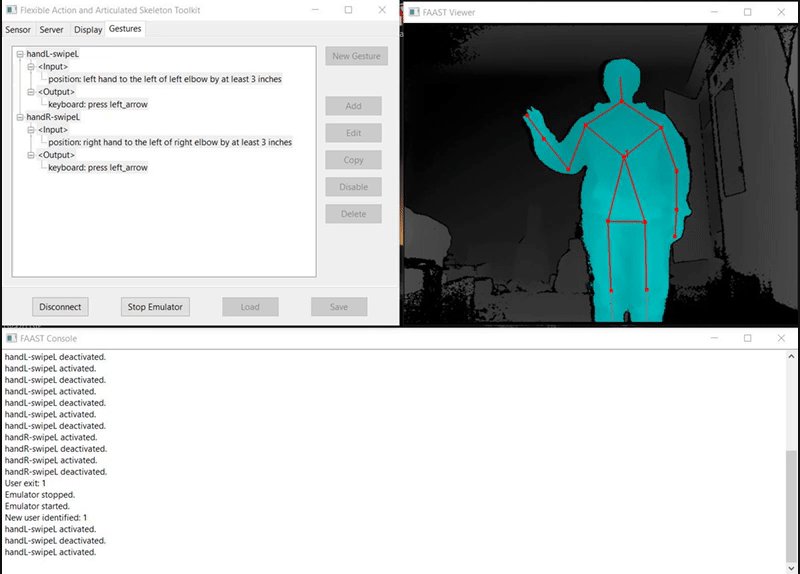
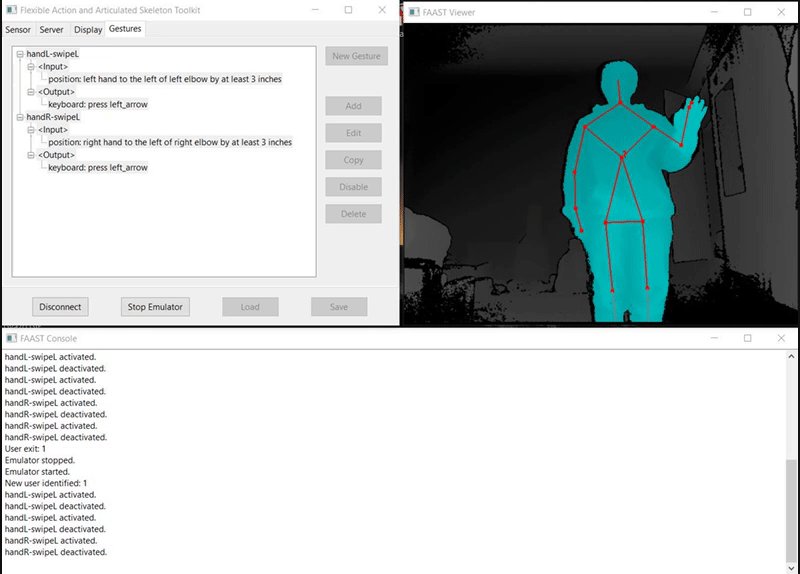
This was an experimentation using the Kinect and LEAP motion as different options for controlling the mural.

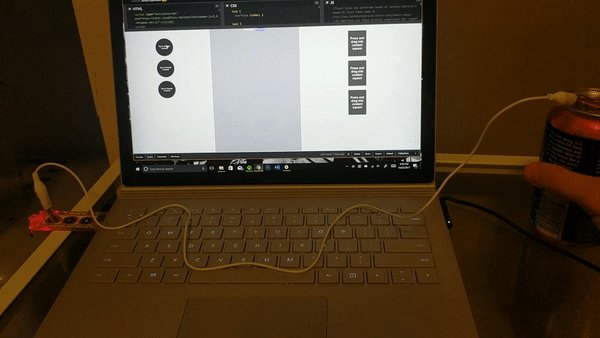
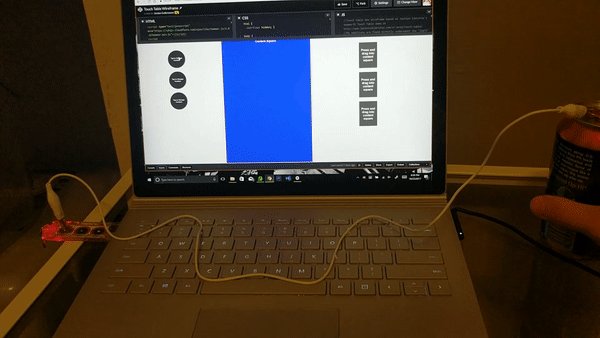
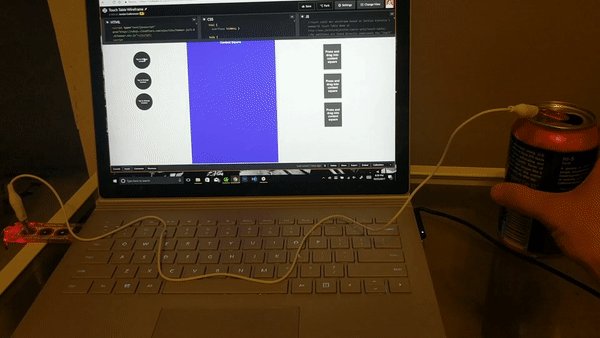
Gallery
These are initial proofs of the multi-touch functionality used in the gallery.


Here is our first attempt at a collage type design using the multi-touch screen.

Physical Prints/ Structures
Here are examples of our initial structure builds in which we used IKEA tables and printed materials.





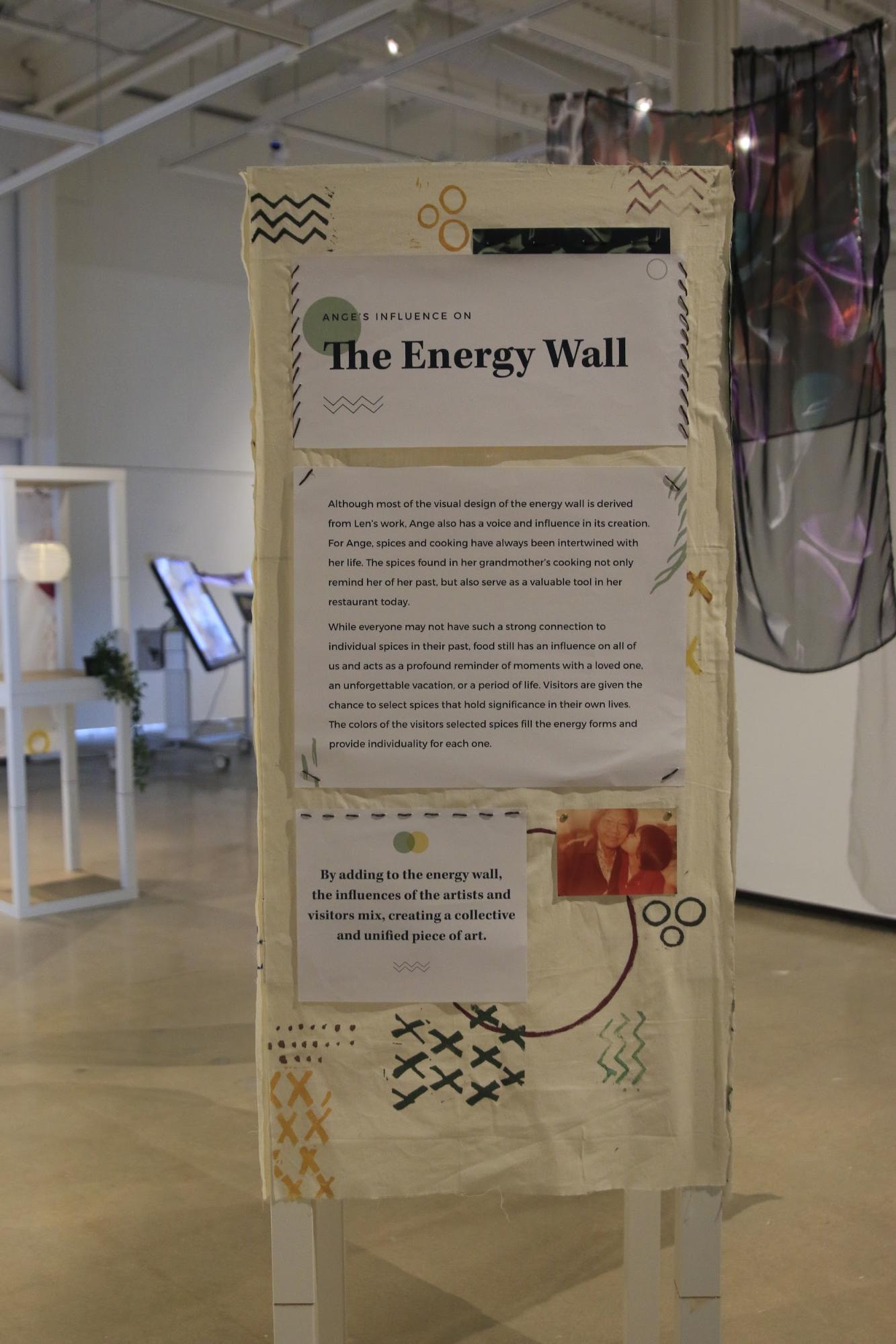
These are the design of the physical structures with copy placed on to them. We hand painted and sewed on all the design assets on to the canvas.
Usability Testing




Throughout this process we were able to conduct over 100 usability tests which resulted in many changes leading to more intuitive and user friendly designs. Here are brief summaries of what we learned from our testing sessions
Gallery
Based on user feedback, we changed from the previous design to the current design but still kept the explorative yet informative experience. After identifying and solving the challenges, users thought the collage design is visually more interesting and the interaction is more cohesive.
The Loom
The loom was very difficult to make user-friendly because we were creating something that we had never done before. By giving our users more guidance through instructions and onscreen feedback we were able to make the process much more intuitive.
The Mural
In the beginning of our testing users found the gesture controls hard to use but by changing the controls to be much simpler by eliminating a clicking function and creating less cognitive load, users found the mural much easier to use
The Energy Table
At first users were not clear on the connection or meanings behind the energy movements or the spices. After refining, we added in more context explaining the energy movements and usage of the spices, so our users felt more connected to their selections and the artists.
To see our notes and analyses for these tests, click here.
The Solution
Here are the final results that were shown in the exhibit held on June 11, 2018 from 6-9 p.m. All of the images/screen grabs seen below were taken/used in the exhibit.
Gallery



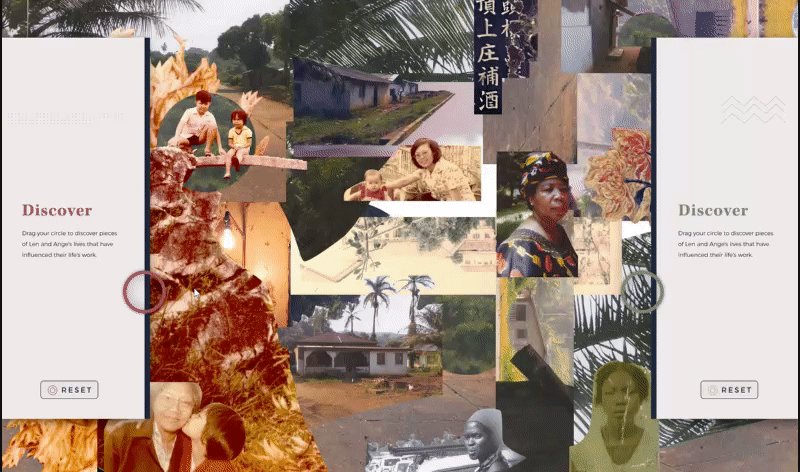
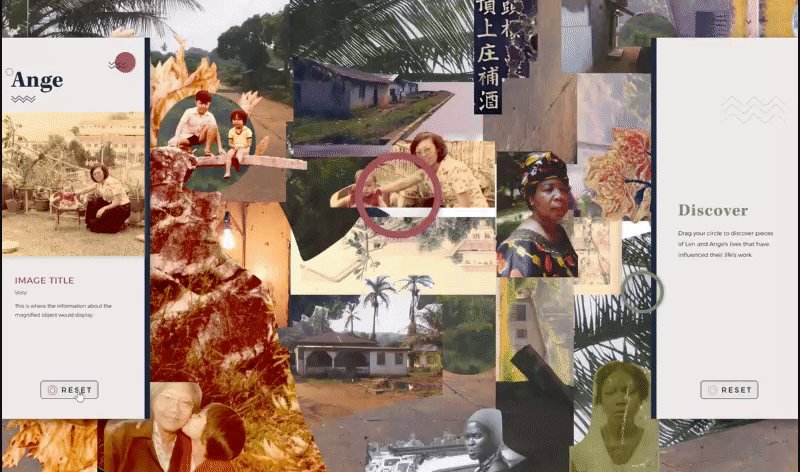
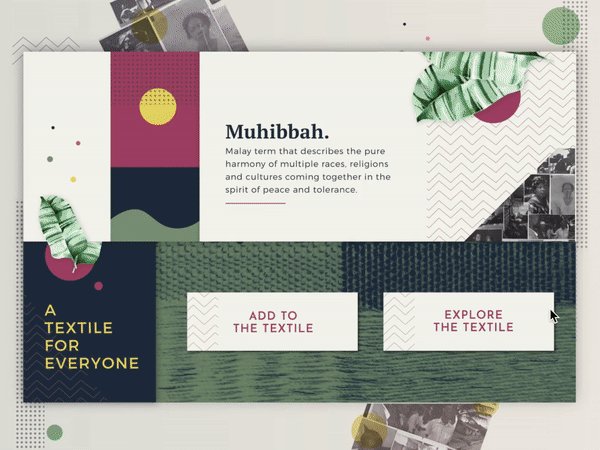
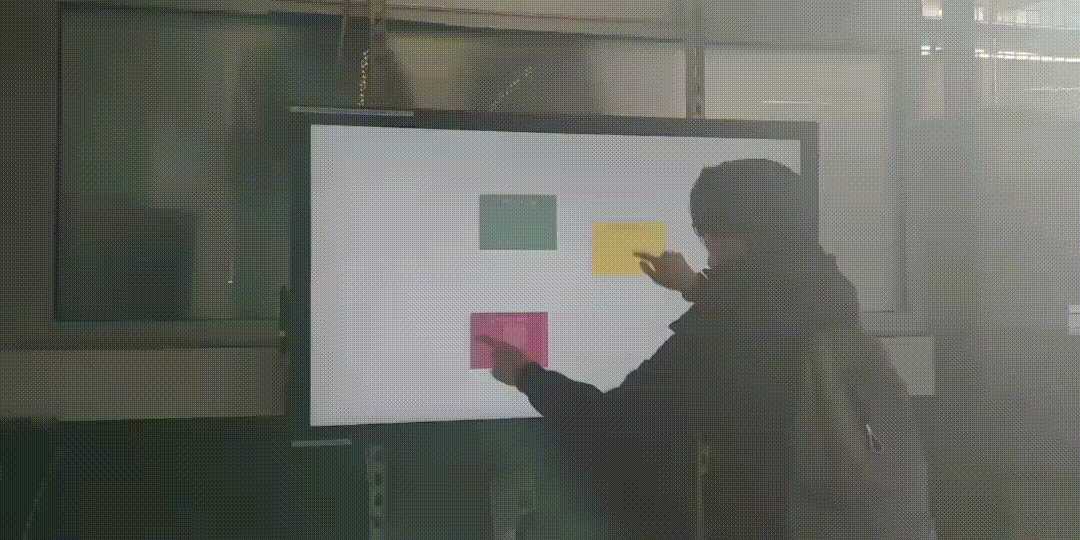
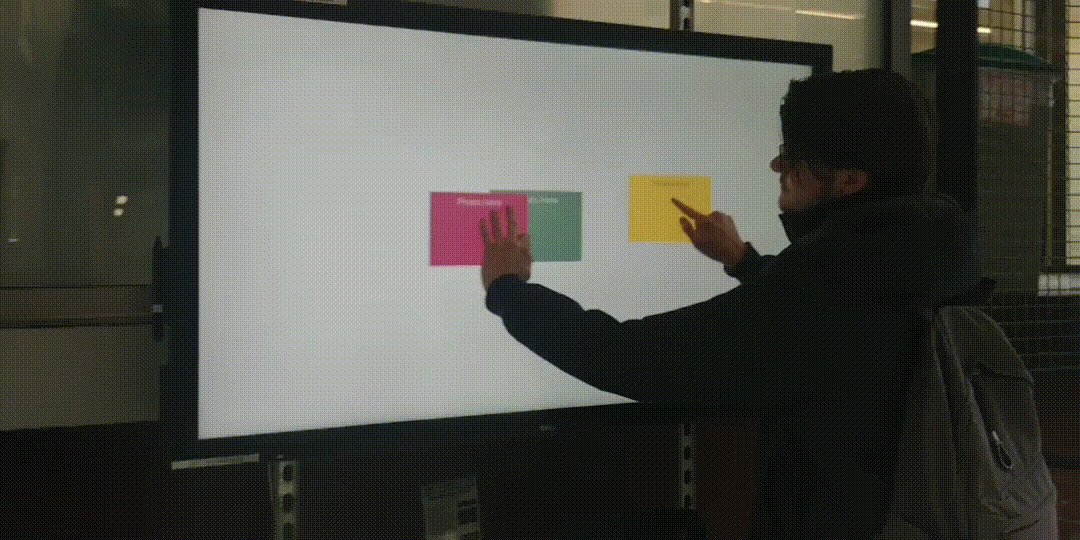
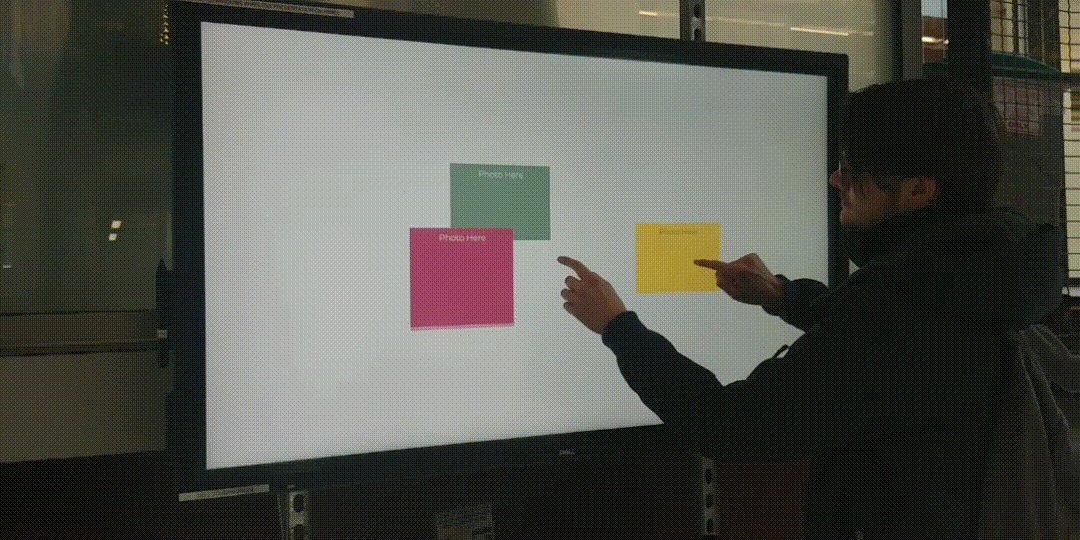
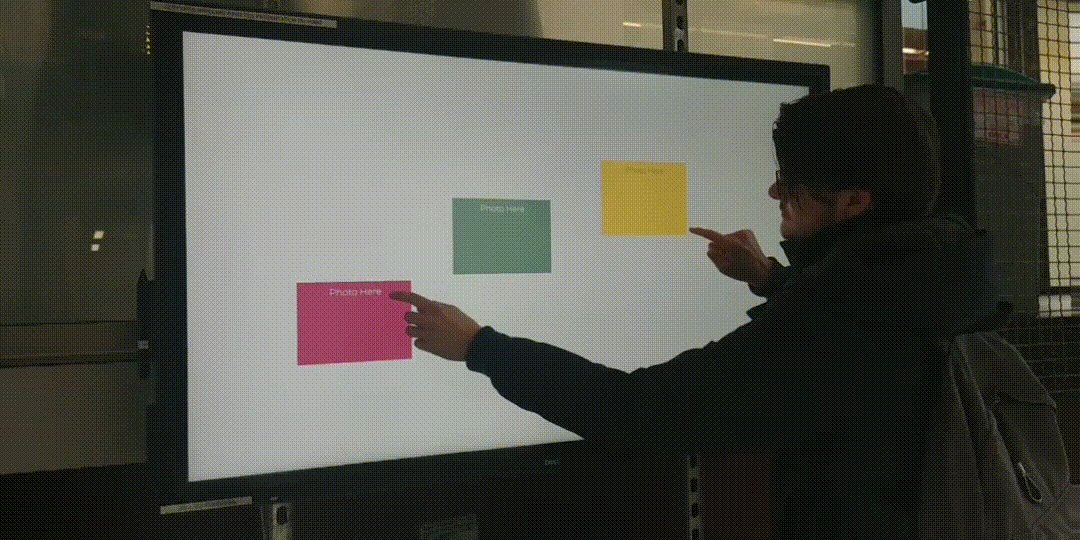
The collage introduces visitors to the backgrounds of Ange and Len. Using a multi touch screen, 2 visitors can simultaneously hover over and interact with photographs using their respective cursors. Each photograph is a significant person, place, or object to the creators which visitors can learn more about on the side cards. The collage format of these photos allows for an element of discoverability, where users must explore the whole piece to learn more, but it also represents the blending of individuals in cultures. By having 2 visitors be able to interact with this at once, we hoped to create a shared learning experience while also reducing wait times to use it.
Mural



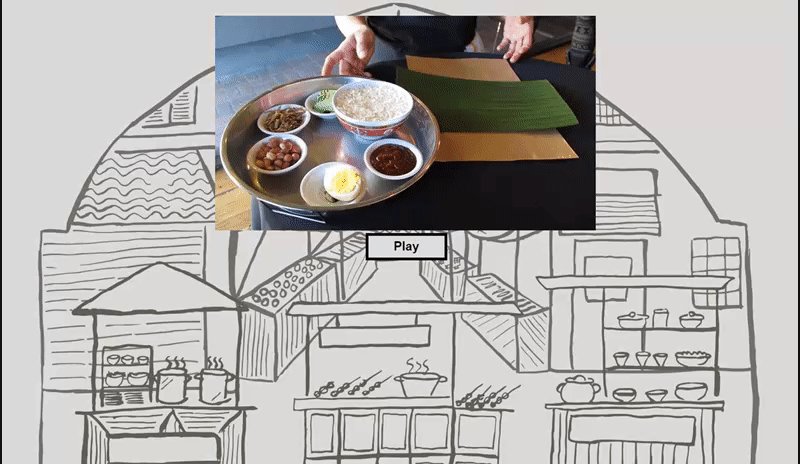
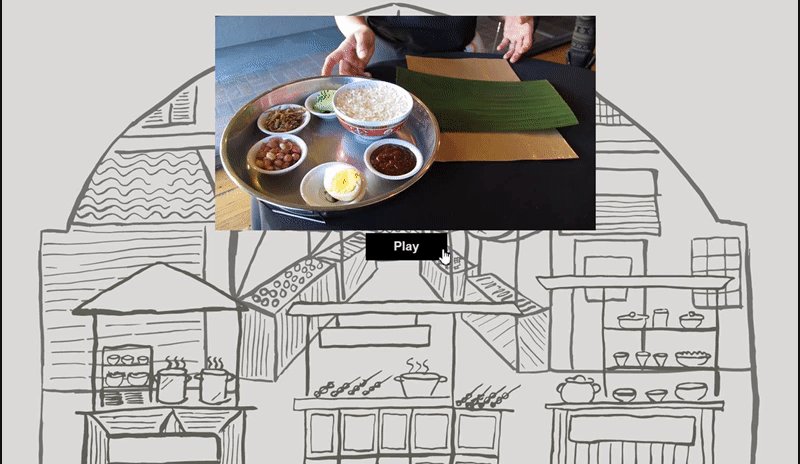
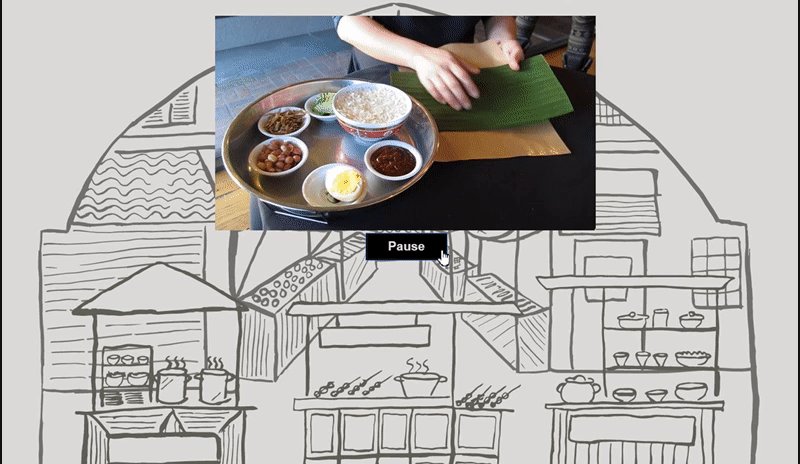
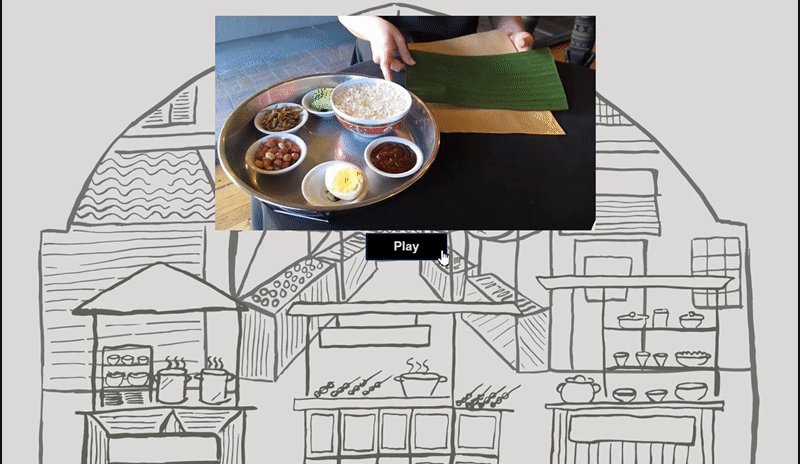
With this digital mural design, the interactive portions of the mural are within the archway shape. Users were able to select food carts representing different traditional Malaysian dishes/drinks, such as Nasi Lemak, Sate and Kopi, and once selected, watch videos of these dishes being made. The parts outside of the archway are elements that show more about Ange, her restaurant, and Malaysian culture.
We wanted users to feel like they were looking into the scene and were able to interact with the things they see. So, we decided to use gesture control technology. We used the Leap Motion, which allowed users to use their hand motions to interact with the mural elements.
Energy Table


The energy table allowed users to leave their own personal mark on the exhibit and demonstrated that while we are all different we can come together to create something new and beautiful. Through use of Socket.io and Javascript, the visitors could enter a little bit of information about themselves to create a personalized energy form. Visitors chose a descriptive movement type inspired by Len’s artwork and up to 3 spices inspired by Ange’s restaurant.





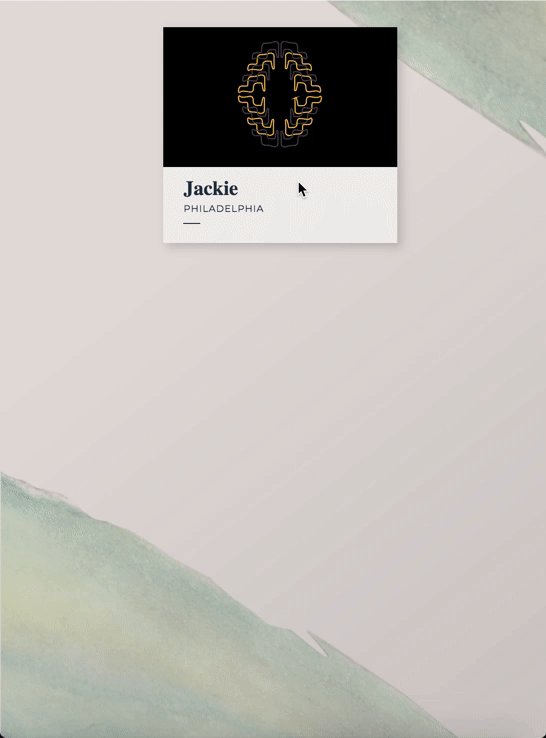
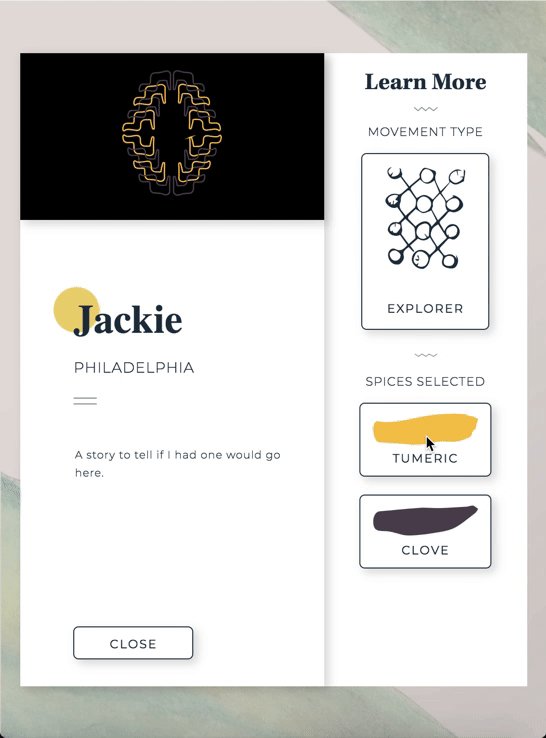
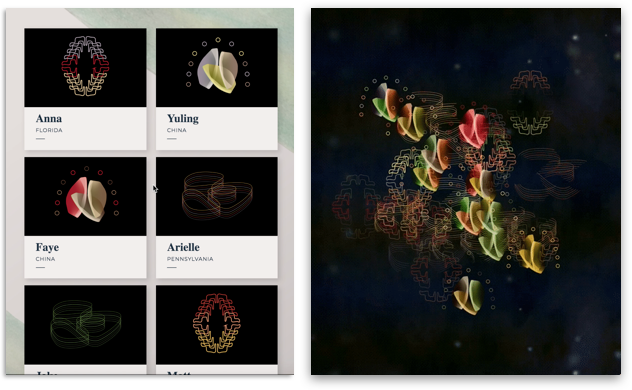
Once their energy was created the visitors added it to the collective energy energy projection where they could view their energy interacting with everyone else’s and the explore interaction where other visitors could see the stories told by others.
The Loom




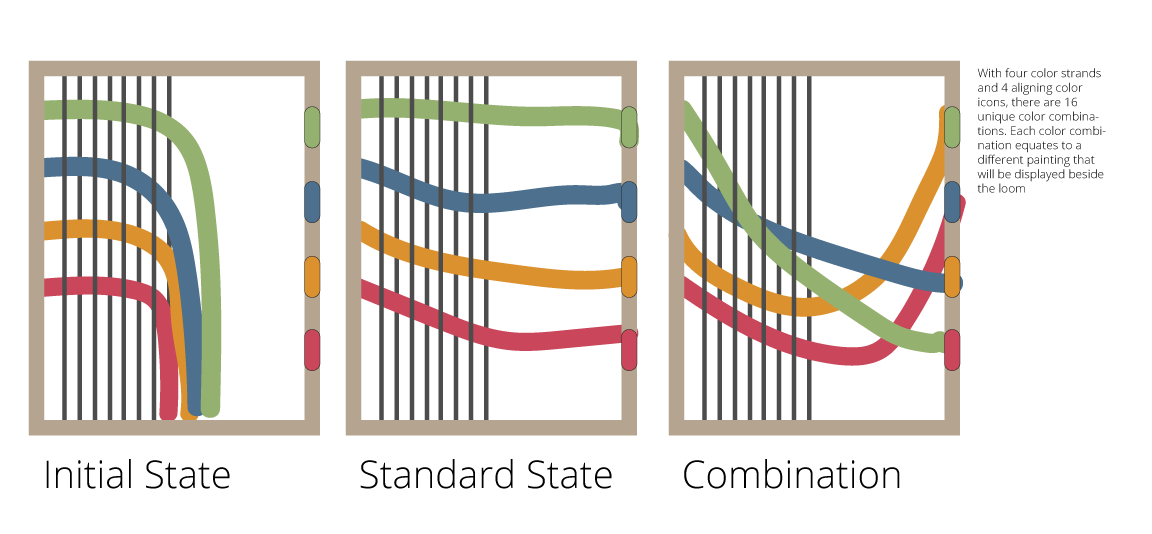
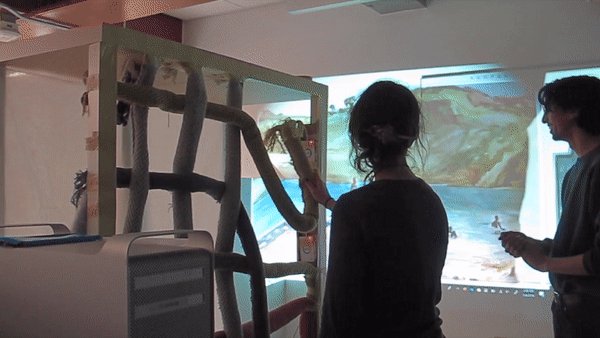
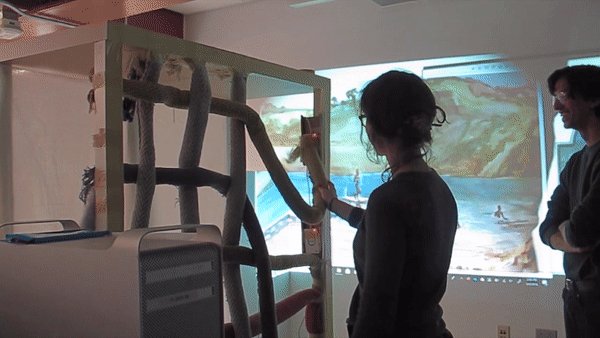
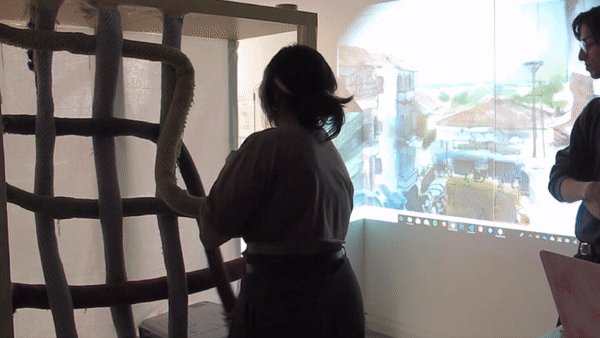
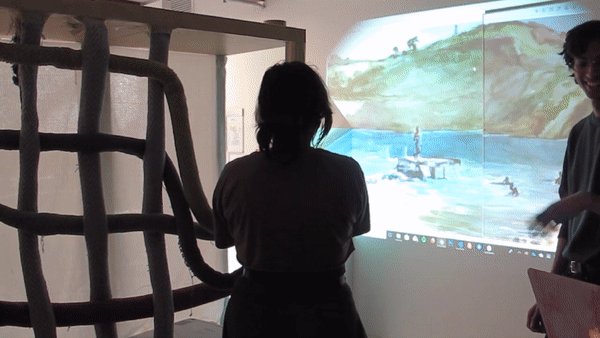
The Loom was built specifically for the tactility and connection to Len’s work it provided. Allowing users to participate in the textile creation process while also exploring Len’s paintings created an enjoyable and personal experience. The Loom uses NFC technology to create a digital change on a projection through the connection of physical strands to NFC readers. Connecting the four threads displays one of 24 paintings created by Len.
Developing the Loom was challenging because it not only included new technologies we had no experience with, but also relied heavily on the seamless connection between the physical and digital interaction. To ensure we had as little room for error as possible in the design, we worked with Adept Inc. to create and 3D print holders for the threads and NFC readers.
Physical Exhibit Setup
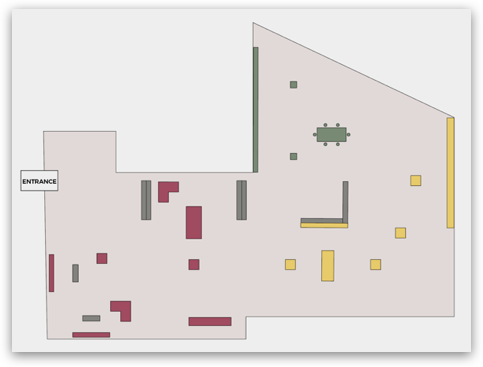
This is the layout of the exhibit we went through many iterations creating as we adapted the space in the Pearlstein Gallery to fit our needs.

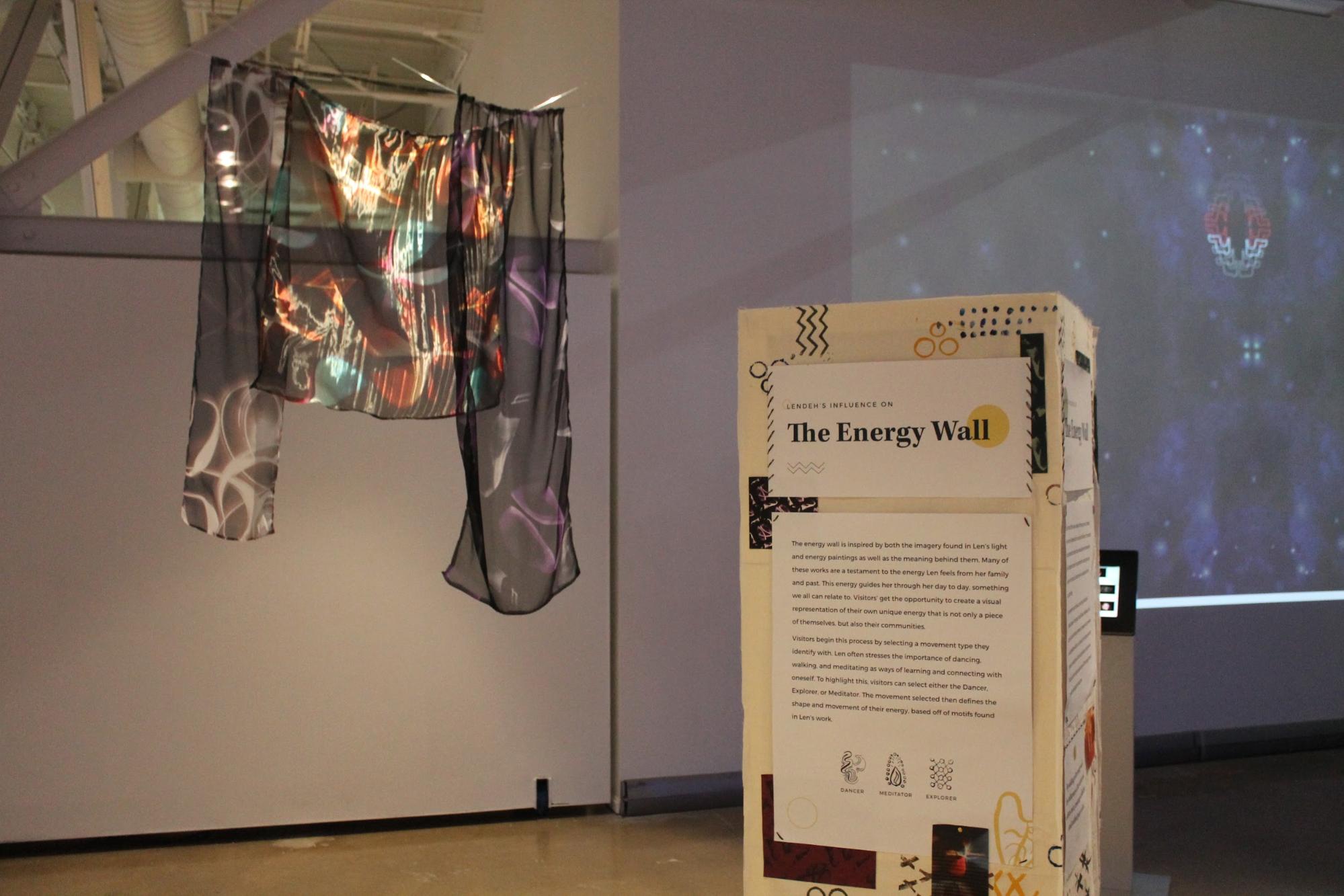
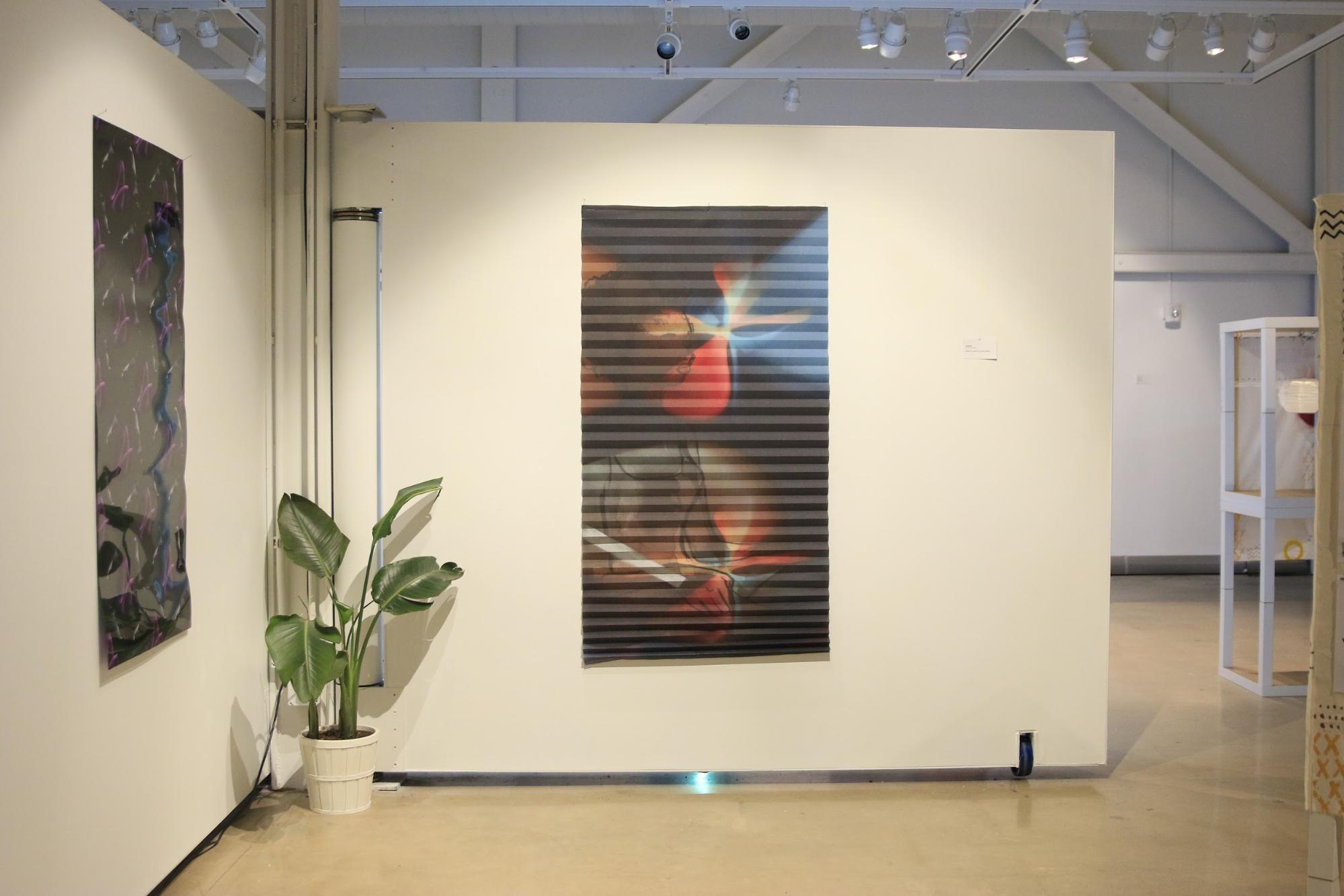
These are the final structures and physical setup in our exhibit. Len’s artwork can be seen hanging throughout the exhibit and it complimented the interactions and information displayed. We also filmed, edited and created short interview films starring our two artists that were featured throughout the exhibit which can be seen on the smaller televisions within the structures.







One of the most important aspects of this exhibit was the physical set up. We featured a traditional Malaysian kitchen set up, along with many items found in Ang’s restaurant and hometown. Ang provided us with spices, fruits and vegetables used in her kitchen for users to touch and smell. This was to connect users to her cooking and cultural connections that were shown within the mural, collage and energy table.
Len’s artwork highlighted her creative influences and culture, as it featured her family in Liberia and her different mediums, such as textiles and printed material. The textiles were displayed around the loom to help compliment each other, the Liberian family printed collage was shown next to our digital collage and the energy pieces were featured next to our energy table to help immerse users in our artists’ worlds.
The Results
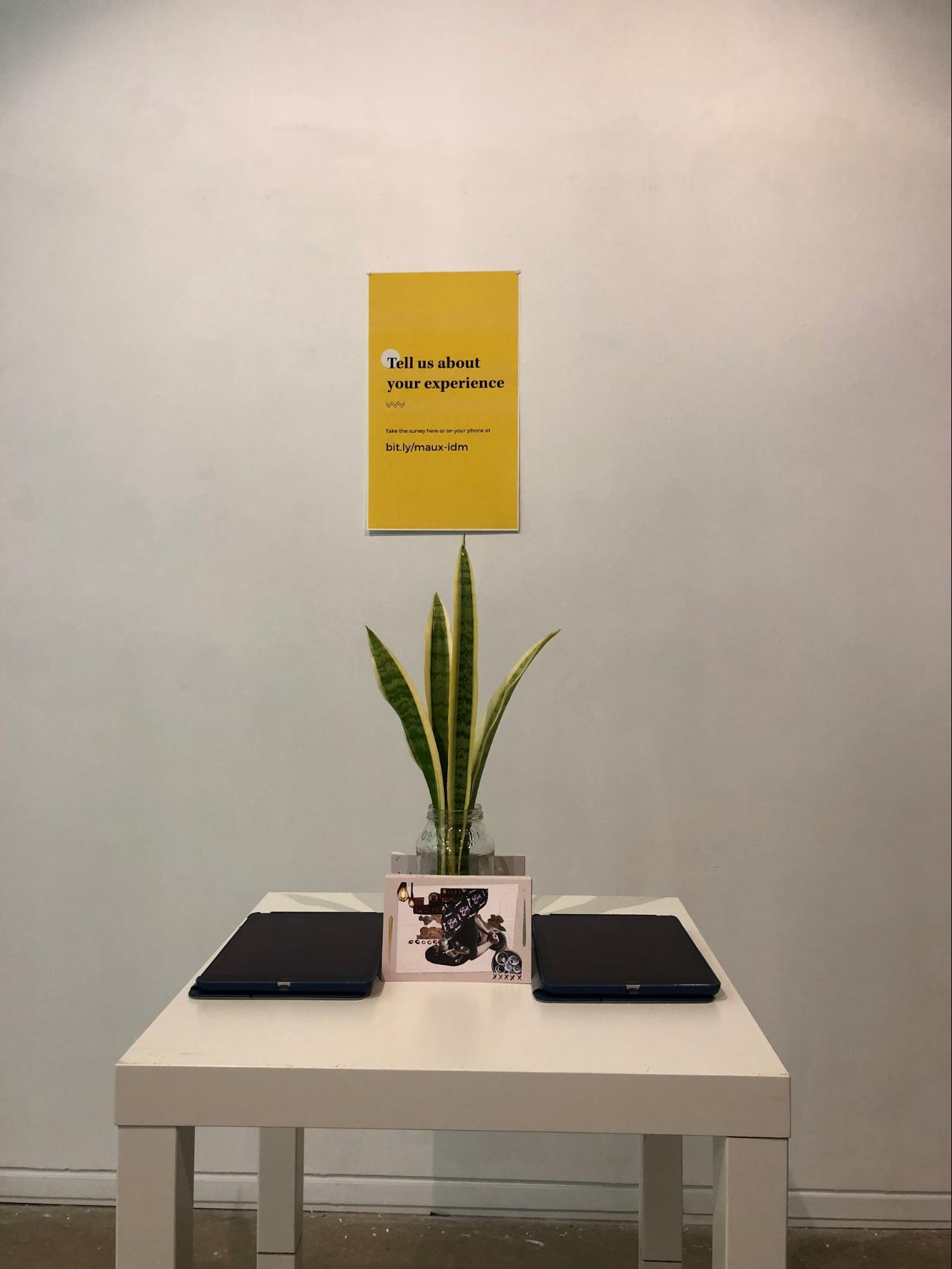
Overall, our exhibit was a huge success, as we had over 200 visitors come to see our show. At the exit, we set up a survey table where visitors could leave their final thoughts on the exhibit. We asked visitors to rate how easy the interactions and exhibit were to navigate. The survey results showed that most users found the exhibit easy to navigate and the interactions intuitive to use. A majority of users rated the energy table as their favorite interaction in the exhibit, which was rewarding to hear because this was the interaction in which users shared that they felt most connected to our artists. Many visitors shared that they would like to return to our exhibit in the future. Coalescence was an inspiring experience not only for our visitors but also us, the creators, as we were able to immerse ourselves in the creativity and culture within Philadelphia as well as push ourselves to build an inspiring experience through our research, testing and desire to make an impact. Below are some of the final remarks from our visitors, that show the impact this exhibit made on them.

“I really enjoyed the exhibit. I would love to see exhibits like this become a common experience at all museums. Amazing!”
“The graphic design was astounding and interior design was comforting. It really matched the vibe of your two featured artists”
“I also really appreciate how much every aspect of the exhibit, down to the backdrop of the descriptions and the plants on the wall, was stylized and designed. This exhibit was unlike anything I’ve experienced before, and I hope to be able to see it again somewhere.”
“It’s incredibly well executed and unified. The amount of thought put into this shows. It beautifully tells the stories of the women this exhibit centered on.”
“It was a beautiful experience and an amazing exhibit. It was so unique and you can tell a lot of time and effort was put forth”
“I loved the look into the lives and culture of these two beautiful creatives and feel very blessed about my chance to see it”
“Fun, well integrated design and technology, thought provoking while simple enough to engage”

