The Team
- Jake Bender
- Tori Stewart
- Kristen Rehm
- Anisa Sloan
- Kam Kutz
- Kaitlyn Nunez

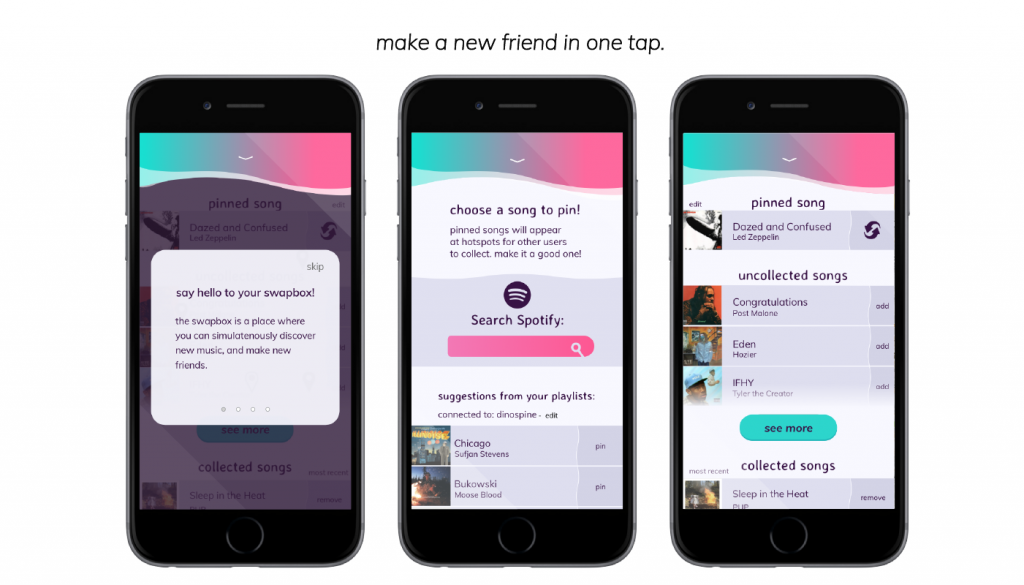
 It’s hard to introduce a project like Souvinear, especially when talking about where the idea for the app stems from. In it’s original incarnation, Souvinear came from two unrelated concepts for projects in our IDM workshop. Anisa had an idea for an app that was used for journaling the experience of a concert, and finding ways to store information about the night before, along with a possible concert recommendation feature. Tori came up with an active way of sharing music, that involved people pinning songs to a specific location that they could share or add to a collection inside the application.
It’s hard to introduce a project like Souvinear, especially when talking about where the idea for the app stems from. In it’s original incarnation, Souvinear came from two unrelated concepts for projects in our IDM workshop. Anisa had an idea for an app that was used for journaling the experience of a concert, and finding ways to store information about the night before, along with a possible concert recommendation feature. Tori came up with an active way of sharing music, that involved people pinning songs to a specific location that they could share or add to a collection inside the application.
However, these two ideas aren’t completely unrelated from each other, considering both concept applications focus on one thing: sharing music.
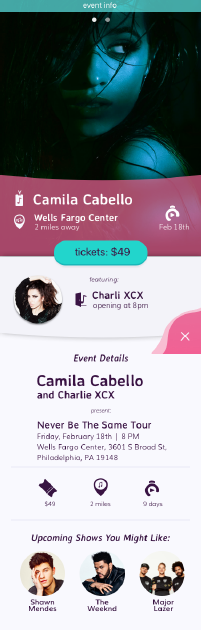
The problem that Souvinear wishes to address with our application is the lack of humanity in sharing new music. In a world where algorithms and computer learning runs rampant, we’re trying to bring the human element back to sharing music. Our platform allows you to recommend hand-picked music, record what happened the night of a concert, and enhance your planning, preparation, and overall experience of the night – all within one application.

Old User Journey
Before Souvinear, discovering new music and finding new shows was rather tedious; it was even misleading at times. However not all are entirely bad user experiences – Spotify does a great job at assisting in the discovery new artists, which is why we are using their database to fuel our song swapping. Despite this, discovering new music through these means still feels impersonal, being that the songs are picked based on popularity of the track, as they’re inserted into the playlist.

As far as saving memories from a concert, there isn’t really an app that effectively lets you store your photos and thoughts in an easily accessible database. Storing photos has to be done through several apps at a time, and can be either incredibly overwhelming when accessing media related to your favorite artists.

As far as getting to a show it’s the total opposite. There’s no effective way to coordinate a plan with anyone, as well as seeing who’s going to a show ahead of time, outside of facebook events or ticket website pages. There’s also too many options when it comes to accessing this information, which creates a cycle of bad user experiences when it comes to locating these events. A good example of one of these kinds of concert recommendations applications is BandsInTown, an application that many users cited having a poor experience with when referencing our applications.
With this information and the copious amounts of user testing, we were able to build Souvinear so that it’s catered to the frequent concert goer and niche music listener.
Catering To The User
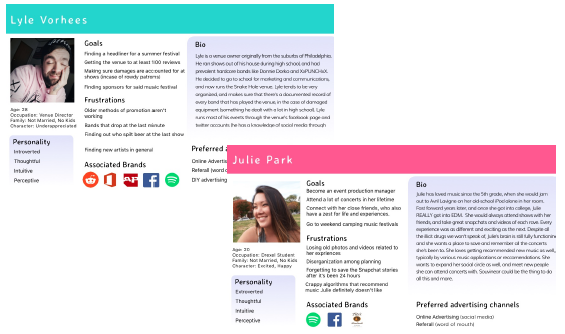
The audience for this application is just as important as the idea of selling our theme of enhancement and convenience in a concert/music discovery setting. We began identifying these user groups researching into who our target users would be for an application like Souvinear. Focus groups of a few potential users were brought together, asking what they would want to see out of an application like this.

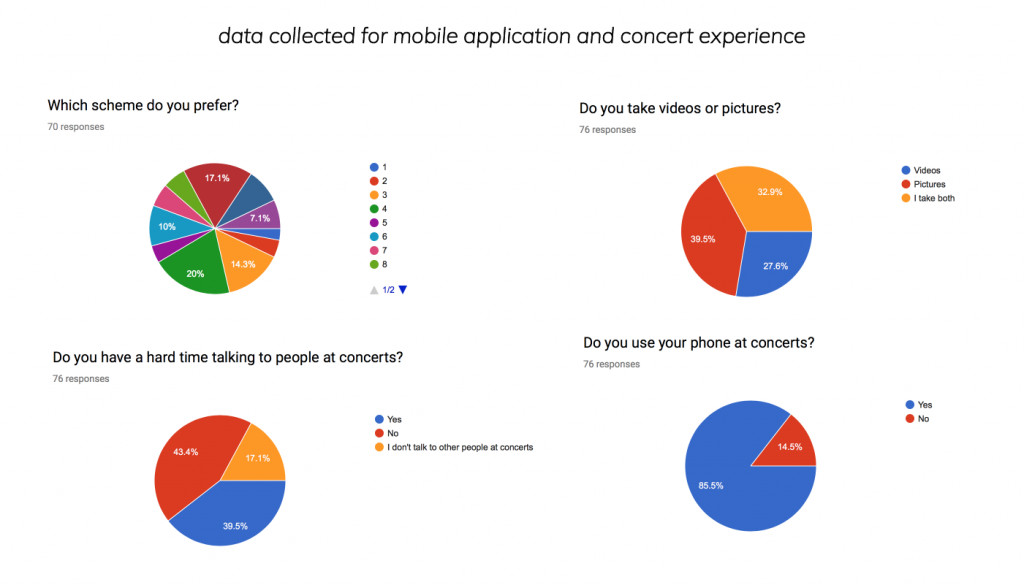
Our questionnaires were focused on asking questions about the user’s listening patterns, and the frequency of how often they go to shows. We then expanded upon this technique with the overall look of the application through online surveys via google, pulling in results from a niche music facebook group that Jake administrates.

The results were overwhelmingly positive, helping us achieve what our target user base is, and provide the tools to create the fully fledged visual design that we currently are using in Souvinear’s most recent iteration.
 We realized we wanted to be able to connect these users with their ideal concert experience. This is where the social media aspects of our project come into play, as they allow users to interact in a way that helps them organize into events and achieve their ideal concert experience.
We realized we wanted to be able to connect these users with their ideal concert experience. This is where the social media aspects of our project come into play, as they allow users to interact in a way that helps them organize into events and achieve their ideal concert experience.
This need arose from some questions we asked users about how they feel when they’re actually at the concert. In our surveys and usability tests, we asked if they go to concerts with people or by themselves. One person specifically stated that they preferred to be by themselves at a show, and when questioned further, it was that they didn’t know anyone with a similar music taste to theirs.
When asked how they could solve this issue, they asked if they could see their contacts listed in an event page, which is what set forward the social media proof of concept that we created. With that intention in mind, we figured that we could create event pages for upcoming shows, that could be a place where people can not only discuss what they saw at a show publically in a contained area. We also integrated a group chat feature, where users can create a group with their friends to congregate and organize the night as it begins.
The whole reason we developed it this way was so that our niche groups can commune and get together, and eventually plan the night accordingly all within the application, so that we really can create a one-stop easily accessible platform for not only exploring concerts, but even getting to them.
Moving forward
After countless user tests and iterations of code and development and visual design we finally came to something a bit more concrete than what we started with in fall term. Moving forward into senior project, we plan on expanding and innovating our project further, and making this platform from into a reality. Our development team has worked hard on creating a reliable backend that can store journal entries, and a visual pleasing and engaging front end.

The social media features will keep getting tested, and will probably change, but we plan on keeping the intention of them still there, which is to make the concert experience engaging and inclusive. We want to bring people together and enjoy music. Connecting it to the existing screens was already a challenge, but we overcame that by doing what we do best as IDM students, iteration and testing. This project has been a wild ride of ups and downs, but our team has stuck it out and met those challenges head on.
Our names are Jake, Tori, Kristen, Anisa, Kam, and Kaitlyn, and we are proud to present to you Souvinear.