The Voyage of the Red Dragon is an interactive web project showcasing the journey of The Red Dragon, 16th-century pirate ship piloted by Thomas Hood. Historical researchers from across the country have been working together to reveal secrets laden within his journal, which gives us both a deeper look into the history and politics of Trans-Atlantic privateering as well as the path of the Red Dragon itself. This was a Drexel University collaboration between the creative talents of the Westphal College of Media Arts and Design’s Interactive Digital Media department, and the exhaustive research of Professor Gabriel Avilez de Rocha of the College of Arts and Sciences. Thus, the tale of the Red Dragon began its voyage from paper to the digital screen.
The Team:
- Axel Mortimer (Project Manager, Mapbox Developer, & UX Researcher)
- Ben Rodia (Designer & Front-End Developer)
- Stephen Gross (Content Manager, WordPress Developer, & Usability Tester)
- Su Hnin Pwint (Designer & QA Tester)
BACKGROUND
 This was a project for IDM 371/2: Junior Workshop 1 & 2, a two-quarter long class for third-year students of the Interactive Digital Media major. This class highlights the skills we have learned over the past two years of our Drexel experience in order to create a large team-based project. There were two choices for what projects we could choose: a pre-selected client, or our own idea. We all pitched our own ideas during the second week of the course, and then chose between the list of available ideas.
This was a project for IDM 371/2: Junior Workshop 1 & 2, a two-quarter long class for third-year students of the Interactive Digital Media major. This class highlights the skills we have learned over the past two years of our Drexel experience in order to create a large team-based project. There were two choices for what projects we could choose: a pre-selected client, or our own idea. We all pitched our own ideas during the second week of the course, and then chose between the list of available ideas.
Professor Gabriel Avilez de Rocha was the only client from the list who came in and presented his work to us. Our team not only wanted the opportunity to work with a client to build that skill before we enter the professional world, but we were captivated by the interesting and passionate research he was doing. Learning about the research was as much a draw for us as the opportunity to build an interesting project. Here is what some of our team had to say about why they chose the project:
“The web offers so much for the presentation of information. Research is so often locked behind a wall that the average person is usually intimidated out of learning. This kind of easy distribution of research is great for allowing learning institutions to present information cheaply to a mass audience.” – Steve
“I have always been interested in the intersection of our new digital world and the humanities. As he was sharing his research to our class, my mind was filled with ideas of how we could contextualize his research in a new and novel way, and from that point onwards I was hooked.“ – Axel
CHALLENGE
Digitalize Prof. Rocha’s research and create an experience where students and researchers can learn more about the red dragon.
Once we had formed a team, we immediately sought out to generate ideas that we could share with our new client. We knew that Professor Rocha was just as open to ideas as we were; his primary goal was simply to teach people about the research he was doing, and to embrace the new digital medium. We sought far and wide to find interactive web sites which visualize and display historical data or events in a creative way. Our team found inspiration in interactive storytelling, specifically of sites that used scroll-based interactivity to tell a story through controlled animations. In other words, where the user can literally push the story forward with the scroll wheel or trackpad. Here are two examples: A Bear’s Eye View of Yellowstone and The Boat.
We started by working with Professor Rocha to define the target audience for this project. We believed that this would help Professor Rocha and our team come to stronger conclusions on what our project should be and try to achieve. Who did he want to use this website? What did he want the project to say about his research?

Through this, we were able to more precisely define our problem statement. Professor Rocha wanted this project to be able to:
- Visualize and advertise his research to a wider audience, such as students who have no familiarity with history of the Red Dragon
- Be a platform to catalog his ever-growing research, where interested students and researchers can view the journey’s raw material and content
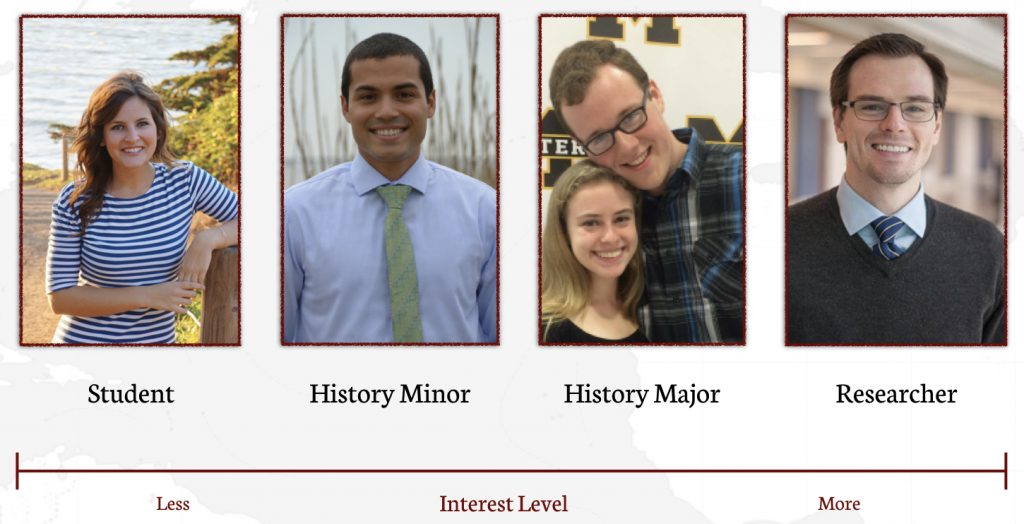
We made it a point to make sure that each part of the project could appeal to all of the spectrum, but would have a specific target member in mind.
SOLUTION
Create an interactive storytelling experience to educate students about the research, along with an archive to provide for further insight and collaboration with interested students and colleagues.
We created a two-part digital experience for the research of the Red Dragon journey. Part one is the Voyage, a interactive visualization and storytelling experience of the journey. The second part is the archived trove of research, including a scanned transcription of the personal journal of Thomas Hood. The Voyage of the Red Dragon serves two goals; the journey will allow new users to be able to jump right into the history of the voyage and the archive will allow users to do their own research on the project.
PLAN

Our plan followed a fairly typical Research -> Ideate -> Design -> Develop approach, with each phase overlapping slightly with the others. For example, we would redesign features while in the Develop phase. While the project was officially due on March 14th, 2018, our team needed to have a beta ready for a conference Professor Rocha was presenting at UCLA on February 16th, 2018. He wanted to demonstrate a version of a project to share with fellow researchers working on the project.
RESEARCH

Before anything else, we wanted to verify that our ideas for the Voyage section of the website were in congruence with what our target users desired. To confirm this, we spent the first week of our project quickly interviewing potential users and showing them different examples of projects that combined digital interactivity with historical learning. Our theories about the interactive storytelling websites, where users can interact with the narrative by scrolling, were confirmed as users seemed most engaged by those websites.
USER INTERVIEWS

As previously stated, we had a spectrum of target users that we based our design around. That consisted of General High School and College Students, History Elective or Minor Students, History Majors, and Researchers and Professors. We hammered out our user personas by performing qualitative interviews with people who fit our target audiences. Not only did we perform guerilla interviews with students, but we scheduled appointments with historical researchers at Drexel University and the University of Pennsylvania
We found that it’s not difficult to find a spark of enthusiasm about research in almost anybody. Even interviewees who reported having a low interest for history as an academic subject could share an example with us of a moment or teacher from middle or high school which engaged them or changed their understanding of how the world worked. We hoped that presenting Professor Rocha’s research through a familiar digital interface could accomplish the same.
INSPIRATION & COMPETITIVE ANALYSIS
In our competitive analysis, we searched for other websites or apps that visualized historical events and data. We found that the large majority of these websites had the major problem of being primarily developed in the teams of history academics and professionals; so while the sites had interesting content, they were not always displayed in an engaging way. Here is an example of a site which has a visualization of population movement on a map, but suffers from a stale design and a lack of interaction.

One of the great parts of working on a project containing academic research is that the end goal isn’t to beat out similar websites; it’s to collectively enhance the historical knowledge of the general audience. Therefore, we felt more comfortable with pulling ideas and taking inspiration from other websites. As you can see, the idea for our map came partly from the National Geographic website which visualized the journey of a bear through the park, and the parallax animations used to enhance the storytelling from the award-winning digital story The Boat.
TESTING METHODOLOGY

Ideally, we would have been able to perform user research based on prototypes of our actual product to determine our design decisions. However, the original conception of our website was complicated and difficult to translate to a prototype this early on, where we could only make low fidelity wireframes. On top of this, prototyping a website such as ours on paper, or on a service like Invision, would be unable to communicate the flow of our website. The idea of using a toilet paper roll to simulate the scrolling was even discussed amongst our team.
In the end, we decided on a different type of research methodology which involved showing users two similar websites that differed by one or two core features. For example, we could show the user two scroll-based narrative websites, where one had a progress bar and one didn’t. We would then question the user on how they felt comparatively, such as if they felt lost on one site compared to the other. This helped us determine design decisions for our own project without having to prototype them upfront.
JOURNEY FINDINGS
- The timing of scrolling causing animations has to be tight and fluid. If something isn’t moving on the screen consistently, then users feel like they’ve lost control/influence over the interaction
- The length of text should be short enough to not be intimidating to users; however, once you’ve gained their attention, you can increase the amount of text. We do this once the user enters a “large” stop, which is a type of stop where more historical data is available
- Users love knowing where they are in the world and how events are connected
ARCHIVE FINDINGS

Most of digital archives online today are direct-to-web solutions to get images and scans of their materials online, and were foreign to most students. This gives us an opportunity to instill new mental models into our users, but has the reverse effect of making research more difficult. Much of the research here came from those who were already familiar with digital archives. For example, we interviewed with one University of Pennsylvania researcher who had extensive experience using digital archives, as well as performed a card sort with a student who did a co-op with Professor Rocha and had the responsibility of creating an organizational system for the research.
- There are two popular models in which researchers sort through large amounts of materials online: search by text and filters. Our interviewees communicated that these were the patterns they were most used to.
- Location is an important filter option, and is the primary mental model used by the researchers who have dealt with the material previously
DESIGN

IDEATION
As some of our initial research solidified, we immediately started making sketches of ideas we had for the project. For the voyage, we knew from our research that visualizing the journey in an engaging way was an important aspect we needed to capture; this expressed itself as an interactive map, a virtual 3D journal, etc. For the Archive, we knew that we had the opposite problem of making sure the information was clear and well organized, rather than simply engaging.

In our interviews, we found that displaying the progress of the trip on a digital map was not only visually engaging, but functions as a fantastic storytelling device. Visualization provides the overall context, from which then we can fill in the gaps with information that researchers like Professor Rocha have spent countless hours pursuing.

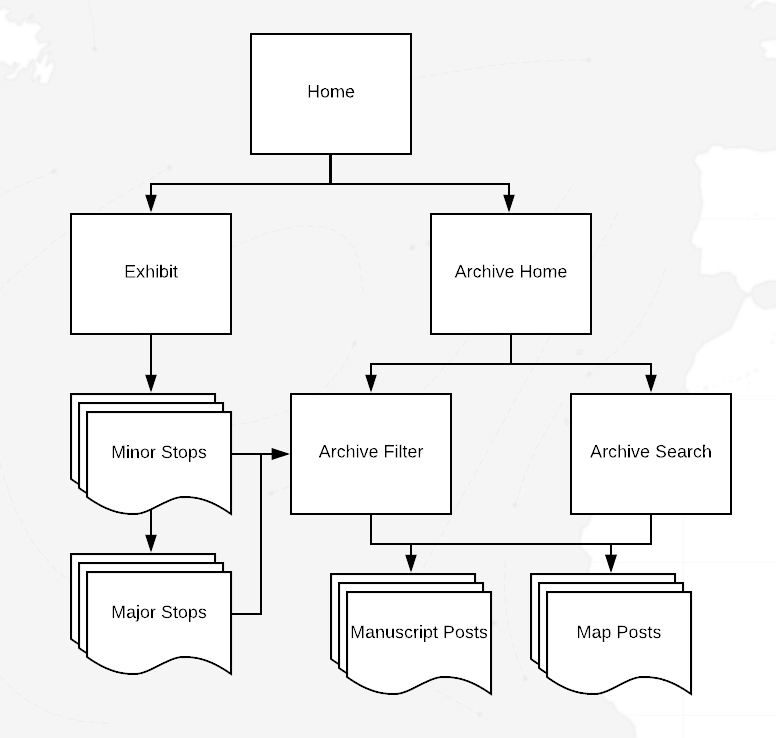
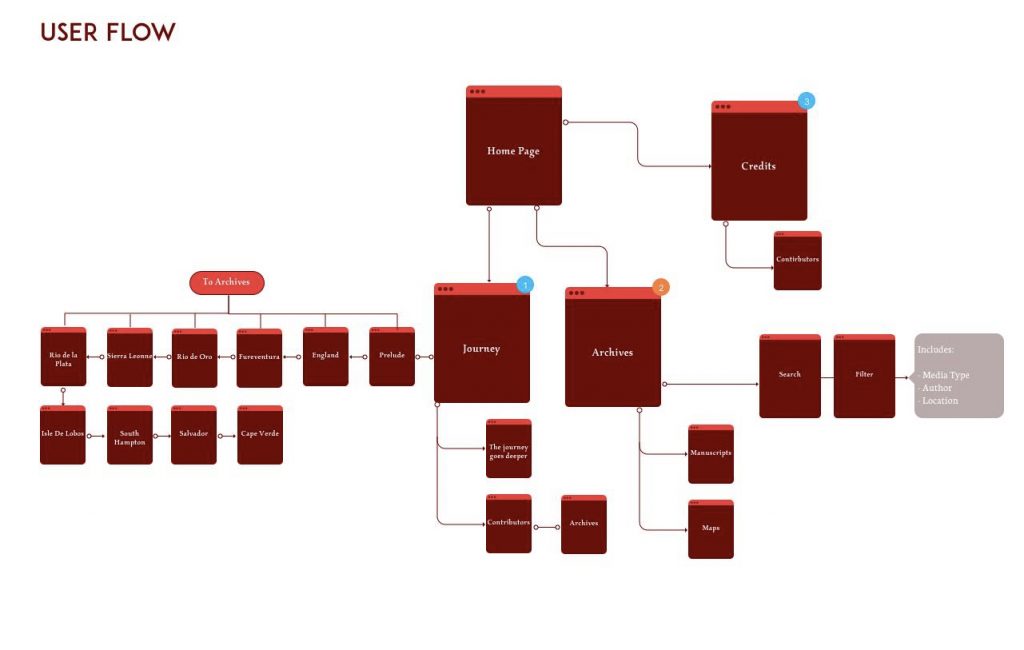
For the voyage, the progression of stops on the journey worked as a self-imposing structure. For the navigation of our entire site, we needed to answer the question of how the user would navigate from Voyage to Archive, and potentially a Main Hub/Home Page (a decision we initially decided against, but changed in the future to give users a hub to return to). Our conception of the site was that users would go to the Voyage, scroll through it, and if they found a part of the journey interesting, could click an accompanying link that would bring them to the archive, where the filter for that location will be pre-selected.



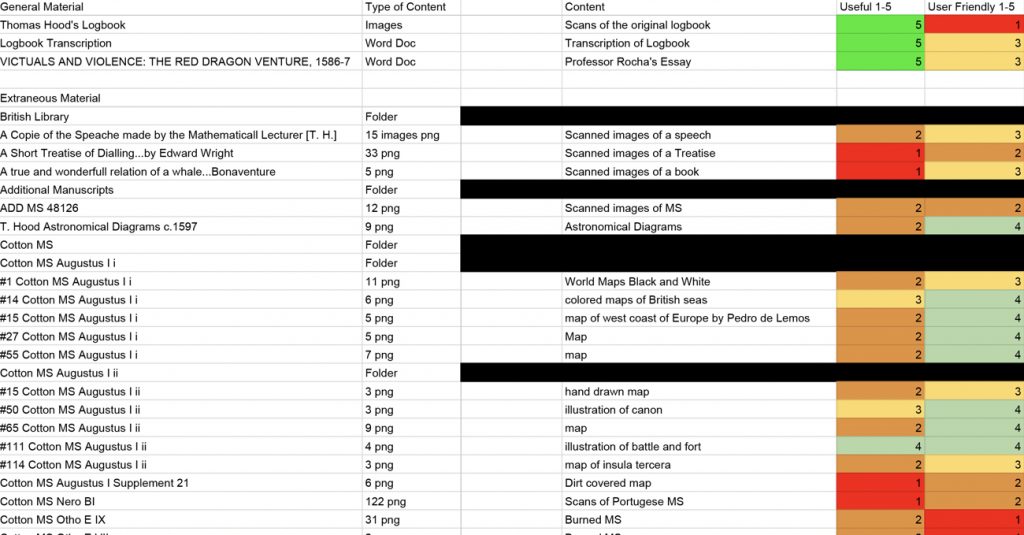
An extremely important and underrated part of our project was content management. Given the extent of the research that we were provided, it was important to determine what exactly was important to keep so that we could articulate the story. On the Archive specifically, we needed to make sure that the content was organized in a manner that agreed with the pre-existing habits of researchers, and for students, the mental models built from the Voyage. From this, we found that organizing the Archive items in terms of Location, Author (or no author), and Media Type struck a nice balance of specificity without overwhelming the user. As we said in the beginning, while we want to make sure professional researchers find the Archive useful and appealing, it should also be accessible to interested students as well.

PROCESS
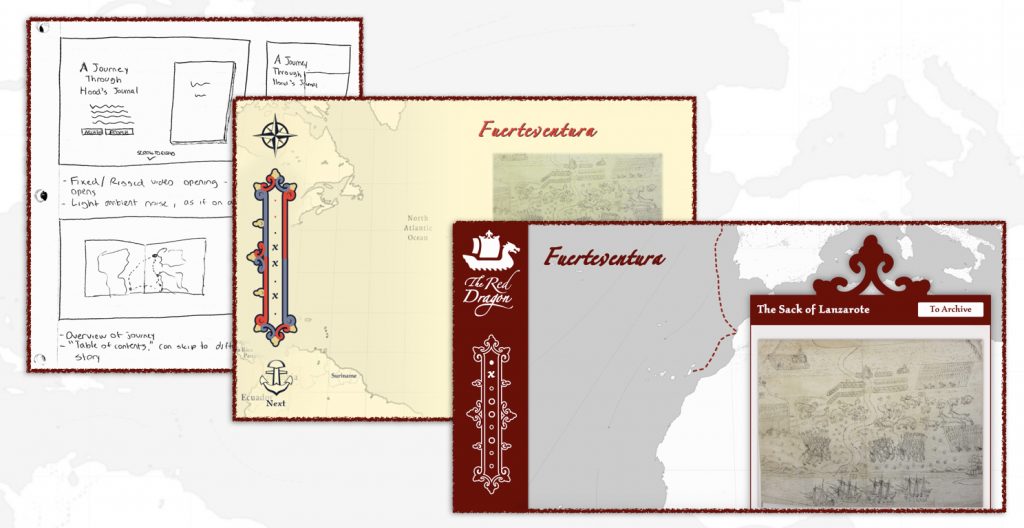
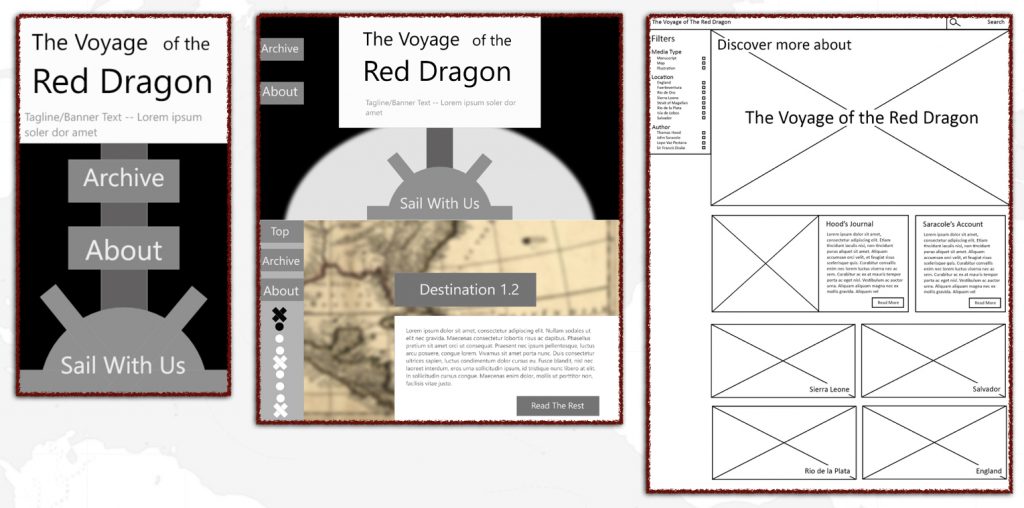
Now we get to design. We consolidated our ideas from the sketches and decided on a cohesive design pattern, which we presented in a low-fidelity wireframe.

On the voyage, we were curious in what we could do to direct the attention of the user and how to differentiate the importance of information. One distinction we had, based off of our content management, was that some stops were more important than others. This was due to either that stop just having more content to work from, or actually being an important milestone or moment in the journey. This helped us differentiate into three phases: Large Stops, Small Stops, and the map. Large Stops are all encompassing and create a new environment to display the information, signaling to the user that they have arrived at an important moment. Small Stops display over a part of the map, which signals to the user that they should read the info but keep the context of the journey and the location in the back of their minds.
Within the stops themselves, we found that accompanying animations with the text increased the user’s likelihood of actually reading the text. Our initial conception of this was to have relevant images animate in, as if drawings in a journal, for different paragraphs. On large stops, the map will fade away and a full-screen image will draw in.
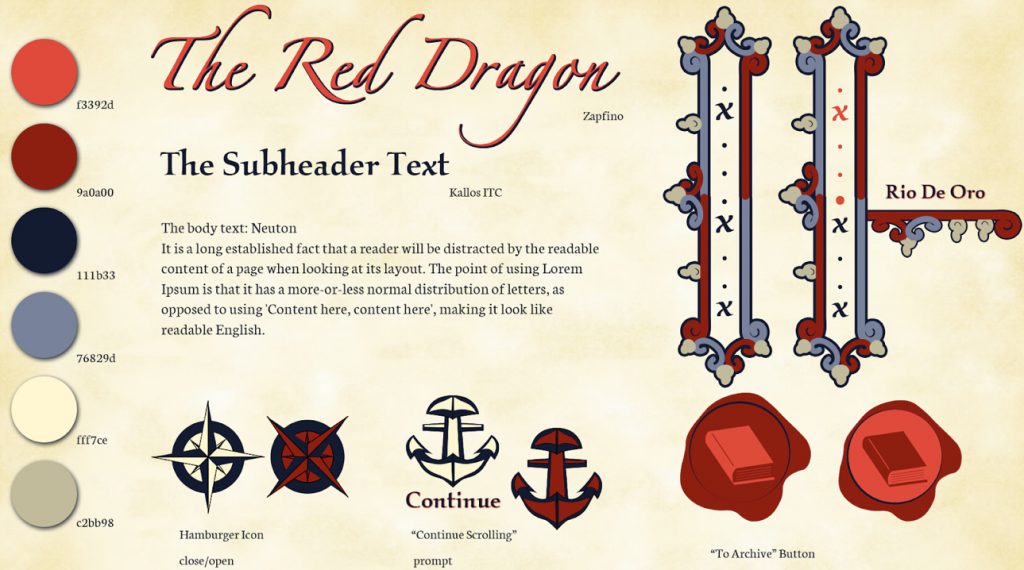
At this point, our team was ready to ideate on a potential visual style. We had one rule: avoid the “Pirates of the Carribean” look. We wanted to avoid a visual style evoked by the cartoony feel that our culture sometimes displays pirates in, because the journey was an actual historical moment, not a fictionalized Disney franchise. In fact, part of our inspiration was to capture the violence (and there was violence) that accompanied The Red Dragon’s journey in a subtle way.


The reason we initially used this style is because the core of the research comes from the journal of Thomas Hood, and we wanted to communicate this visually. There is also a lot of content which we had, such as journal pages and drawings, that already fit into this visual style and we could then repurpose to use on the website.
We then proceeded to apply this style, which resulted in our mid-fidelity wireframes and mockups:

After our mid-fidelity, we realized that there were problems with our visual style. We all felt strongly on the handwritten, journalistic aesthetic, but we simply didn’t have the skills to produce this to the level that would bring it to life. When you are creating a style that bridges two mediums together, the balance is so precise that it is easy to fail in producing what you imagined. In this case, ours came off as amateurish instead of fluid and natural.
We went back to the drawing board: how could we display the qualities of the map and journal while bringing our project back into a more modern web aesthetic? Our solution used the same philosophy as contrasting Large Stops and Small Stops: hierarchy.
In our new aesthetic, we kept the hand-drawn content we had already but reformatted it in grayscale, then used a strong, dark red to draw the attention of the user to certain points along the journey. These red accents almost ubiquitously mark what we want to user to pay attention to as the journey progresses; one example being the dotted line that connects each stop of the journey. This new aesthetic allows us to present the content we were given from the journey, and display it through modern web design principles to bring it into the new digital world.

DEVELOPMENT

This project had us using current web development languages (HTML, CSS, JS, PHP), but also was cause for each of us to learn new technologies, including ScrollMagic, Mapbox, and WordPress.
As we have elaborated on previously, a huge part of bringing the journey to life is giving the user the feeling that they are progressing the story forward. To accomplish this, we used ScrollMagic, a javascript library for binding events on page location. This means that when a user scrolls over an element that has a ScrollMagic binding, we can change CSS or call a function in response. This allows us to also insert large images when the user enters a Large Stop, and other similar design features that enhance the storytelling experience.

The next part to implement was Mapbox. Mapbox is a custom map and location data platform, providing custom maps which can be inserted into websites and applications. Thanks to their comprehensive API, it is easy to add functionality on top of the map itself. Unlike Google Maps, you can also add custom styles; this allowed us to create a map that looked as if it was drawn, while maintaining the interactivity of a Google Maps insert.
One feature is allowing developers to insert data in the map, which includes lines and markers. Interestingly, Professor Rocha has a working log of the ship’s approximate latitude and longitude, and we can use these coordinates to draw in the actual journey of the Red Dragon crew.
Unsurprisingly, we combined this and ScrollMagic:
Once the user finishes a stop, a ScrollMagic binding is triggered and we call a function that adds these coordinates into a Mapbox layer. Every time a new coordinate is added, Mapbox is refreshed. This creates the feeling that the line from stop to stop is being drawn in, as if on an actual map.
Mapbox uses WebGL, which can be intensive on less powerful hardware. Our site is experimental, so we can only do so much, but we wanted to do our best to make sure as many people as possible could use the site. This included making sure all code involved with scroll events was combined into our ScrollMagic script, reducing the file size, simplifying the data on the map, and being specific on how the browser renders each layer so the site is not constantly refreshing the animations.
The other component was the Archive. Professor Rocha expressed his desire early on for the Archive to be a space where he could add to his research after our part of the project was finished. Due to this, we had to create a space where he could input content without the need of a developer every time there is a new discovery. Therefore, we decided the best practice would be to create an archive using the popular content management system WordPress. We developed our own theme that would properly showcase the two main content types we identified. We focused on Maps and Manuscripts, as there were only a few Illustrations in the research which were not directly relevant to the voyage. This involved creating a function that would hide and display the individual posts on the homepage to present the content to the user in an easily digestible way. The filtering is utilized by a sidebar which contains checkboxes for all of the categories that are populated with posts. When a box is checked on, all posts within that category will display. This uses an inclusive filter so posts from every category will show regardless of if they contain every category that is checked on.
USABILITY TESTING

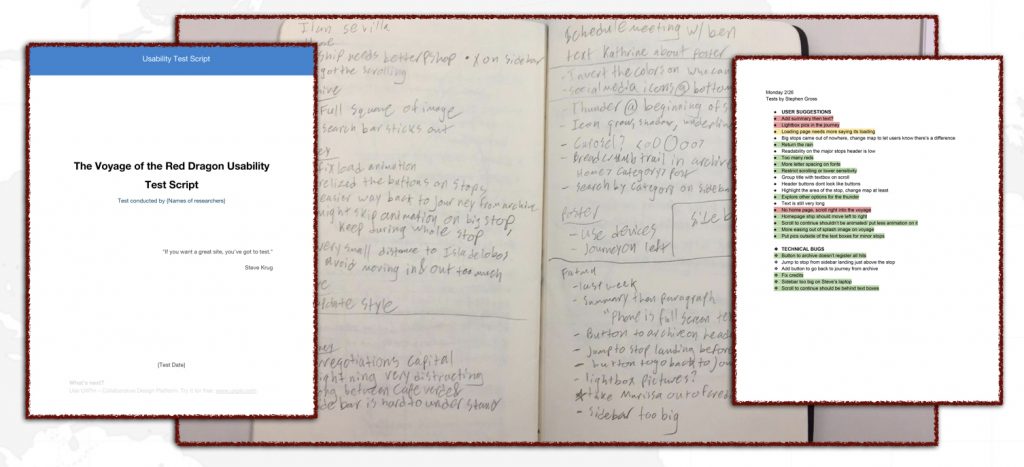
One prerogative we identified was the views of the user. We wanted as much feedback as we could gather for the site. Every member of the group was responsible of interviewing people and we also held several ‘open houses’ where members of the team set up a table with free cookies and invited anyone to test the site. For this purpose we had a script to follow so that each testing session would run similarly even if they were spread out in time. Once a tester was gathered we had them run through the site as they would naturally. From there we gathered useful data on their experiences using the interactions and the general flow of the site. This provided us with plenty of valuable insights that guided us through the latter half of design, development and bug fixes. We compiled documents of all of the testing notes so that the team could sift through the proposed ideas and filter which were relevant and in scope.
RESULTS
In many ways, the journey has just begun. We specifically designed parts of the site, like the Archive, so that Professor Rocha will be able to update the page as he discovers more about the Red Dragon. We hope that, as his research finalizes and is shared to a wider audience of students, that there will be an opportunity to observe students in live classrooms learning from our interactive journey and archive.
One of the most heartwarming reactions to the project came from the researchers themselves. In February 2018, a beta version of the project was presented by Professor Rocha to a gathering of researchers who were also working to uncover the secrets of the voyage of the Red Dragon. Even with a half-working version, they were dying to know when they could show it to their students.
Here is what Professor Gabriel de Avilez Rocha had to say about the project:
“Over the last six months I have had the good fortune to work with the IDM Red Dragon Team in ways that have approximated a client, a historical consultant, and a collaborator. Guided by my research into colonialism and slavery in the early modern Atlantic world, they have created a website giving users access to the transcription, narrative, and visualization of a logbook kept by the pilot of a sixteenth-century English war ship that went to West Africa and South America. The IDM Red Dragon team has taken a challenging task and delivered an exceptional end product. Scheduled to go live later this spring, the site is poised to make a significant contribution to teachers, students, and researchers across the English-speaking world.
To illustrate what I mean: At an academic History conference in UCLA this past February, as part of my presentation I had the chance to share the reddragonvoyage.com with a group of about 40 historians of colonial America and the Atlantic world – experts in the sub-fields of History where the logbook is most likely to be studied closely. Reactions were unanimously positive. Several faculty members approached me after the presentation to ask when exactly the site would go live, because they hoped to be able to incorporate the material into their courses. All of this is a testament to the great work that the IDM Red Dragon Team put into this project. The historians at the conference could tell that reddragonvoyage.com is a well conceptualized and comprehensive site that manages to express complex content in a straightforward, user-friendly manner. They appreciated that the site’s dual structure of narrative map and archive allows different users the choice of reading and visualizing a narrative of the voyage, or digging into the manuscript material themselves.
From the beginning, the students’ approach to the project was attentive, thoughtful, and methodical. In all interactions, every member of the team conducted themselves in an impeccably professional way. I was impressed by how the team maintained great rapport with one another while problem solving and delegating tasks. They were dependable, effectively communicated next steps, incorporated feedback, and were also courteous and easy to work with.
I should also note that I appreciate how the team has built space for growth especially in the archive section within the website in its current incarnation, essentially giving me a foundation upon which I can continue to build and refine the content. I currently have plans to translate the content into other languages so that more people across the world with internet connections will be able to access the site’s content. Thanks to the IDM Red Dragon team, a growing community of scholars, educators, and students will gain a lasting digital resource. Bravo and thank you!”
WHAT DID WE LEARN?
Here are some final lessons that we learned as a team to leave you with:
- Work with, rather than against, the medium you are using – This was probably the biggest lesson we learned as a team. Originally, we designed the page to recreate a physical journal. But as a medium, the web has standards and practices that exist for a reason. We were much more successful when we framed the journal and its content within a modern web aesthetic, instead of fighting with the medium as a whole.
- Take stock of your team’s strengths and work with them – This goes along with the previous lesson. We wanted to make descriptive, beautiful illustrations and animations. However, no one on our team really possessed the fine art skill necessary to accomplish this. If we took stock of our team’s strengths at the beginning, we would have known this and not forced a visual style we couldn’t complete
- It’s better to fail early – This is true in any project, but definitely a lesson from ours. We should have devoted more time to the beginning to generate ideas as a team, instead of rushing to get wireframes and other deliverables in. Even so, we realized our shortcomings as a team early enough to redirect and create a successful project.