FINE ARTS

GRAPHIC DESIGN

UI/UX


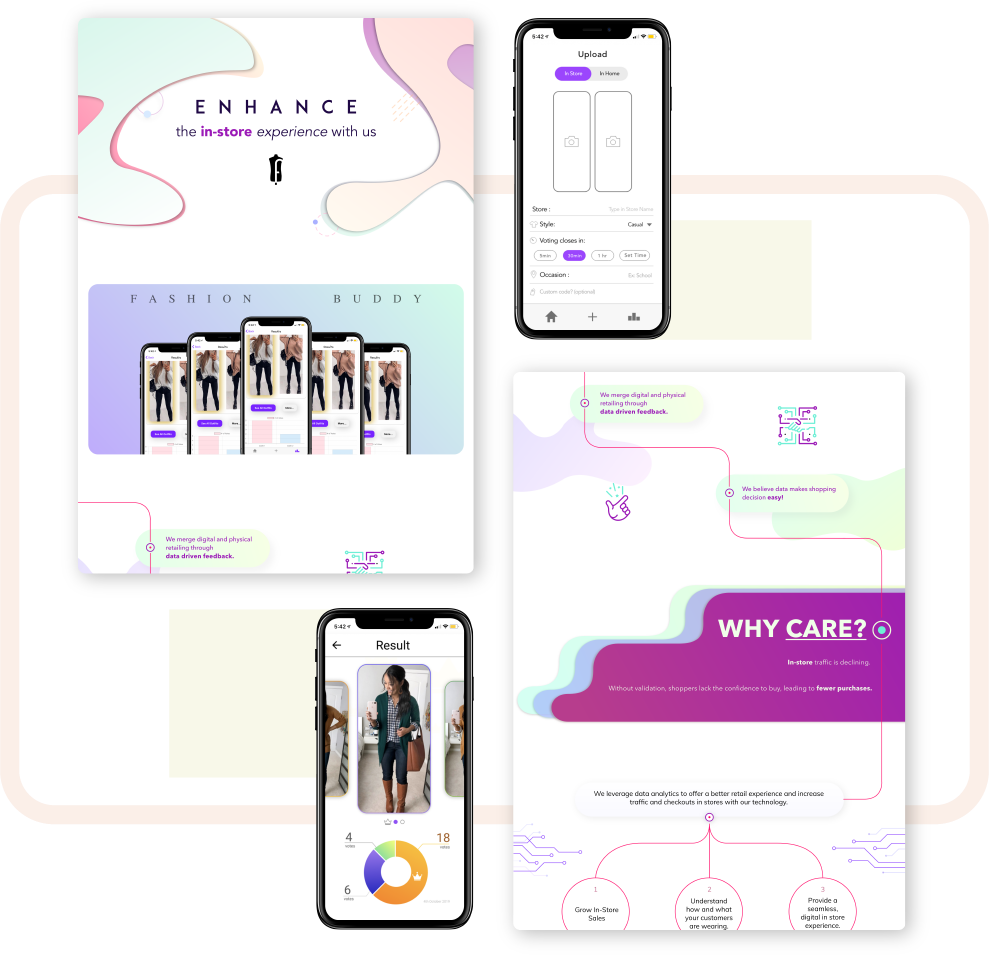
I currently work in a Drexel startup called Fashion Buddy since January 2019. Fashion Buddy is an app that allows you to post outfits anonymously and let other people vote with just one swipe. Fashion Buddy aims to help people make decisions with a crowdsourced opinion and to gain validation and confidence in what they choose. I started by working in the Marketing Team and strengthened our branding image and designed posters and flyers for tabling events. Eventually I switched to a different role as a UI/UX designer and redesigned the whole app; from its splash screen, to the main pages, to the icons. I have also designed a whole landing page to promote Fashion Buddy online. My experience here have made use of the valuable design and coding skills I have learnt in class to use.

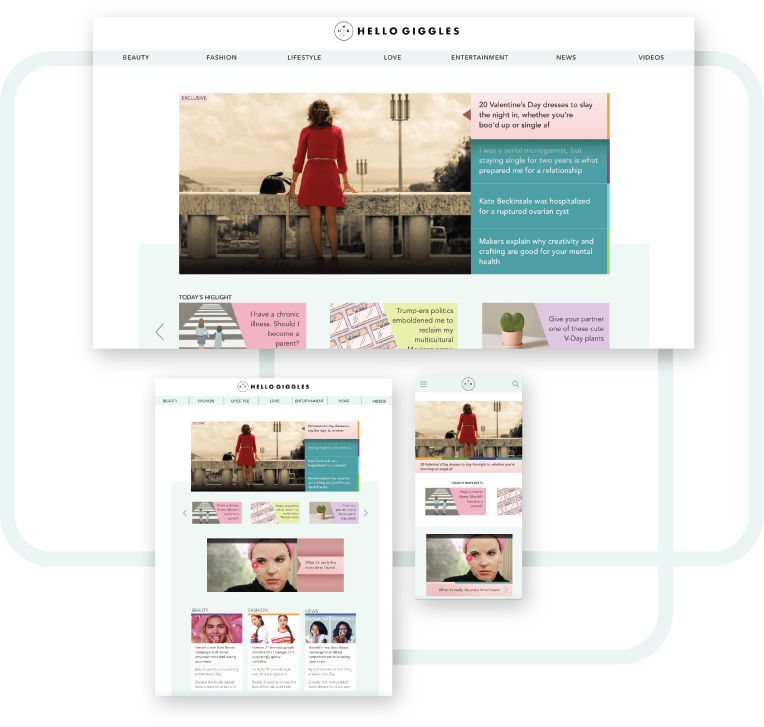
For our 2nd User Interface Design project, we had to redesign a text heavy website so I chose Hello Giggles. Hello Giggles is a pretty website, but in the homepage, despite having different sets of content, they all look the same and repetitive. The ability to discriminate different content is difficult. I redesigned the homepage and an article page. I learnt the importance of typography during this assignment and how to make a paragraph more readable while considering tracking, line spacing, and choice of font. The wireframe design was made in Adobe XD and then imported to Flinto, where we included interactive animations onto our redesigns.

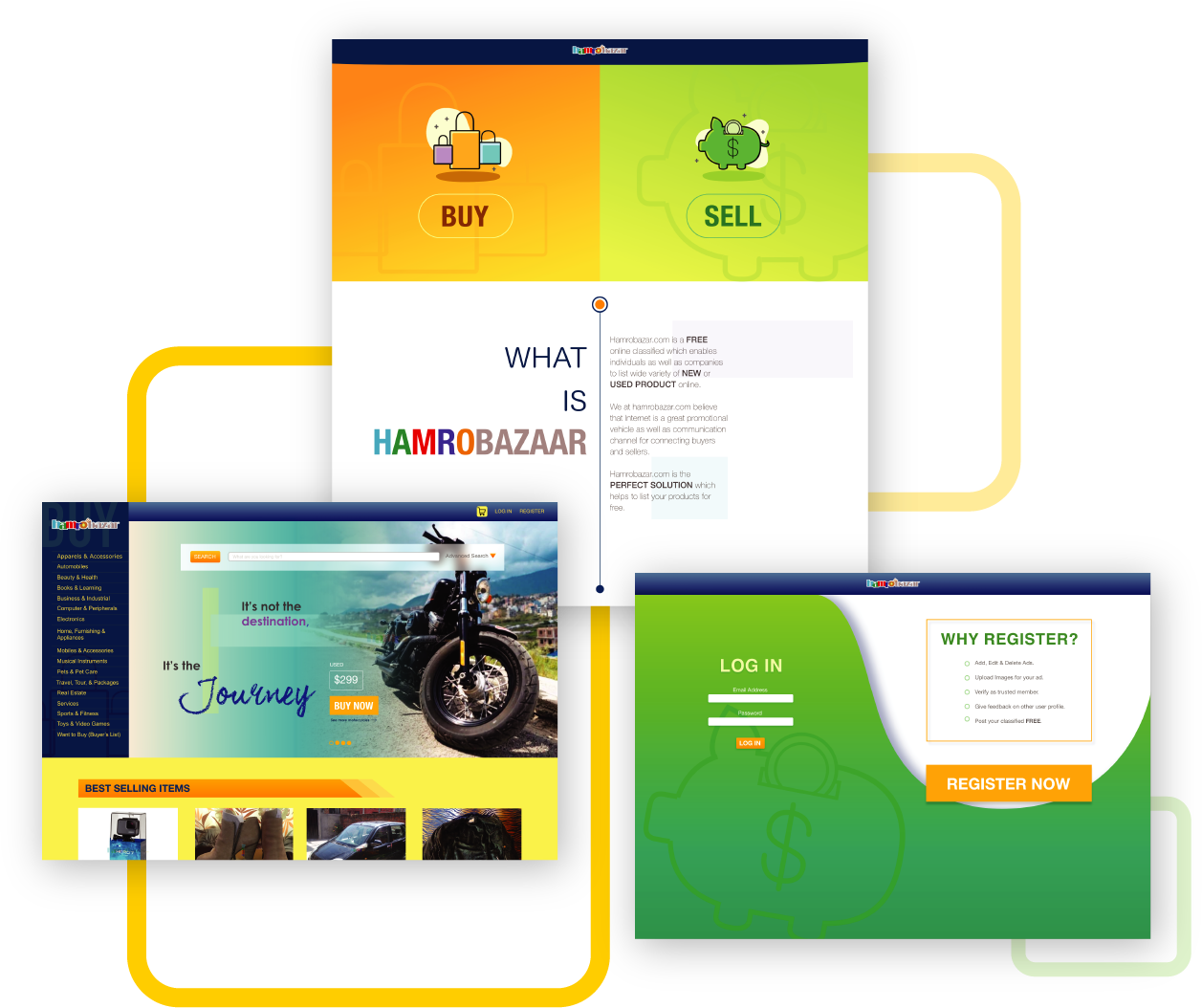
Hamro Bazaar, in a nutshell, is the E-Bay of Nepal. I chose to redesign this website as part of my User Interface Design course in Drexel because of the lack of visual aesthetic and poor usability of the website. As the site aims towards two distinct users; the buyers and the sellers, I decided to break the homepage into two big buttons labeled “Buy” or “Sell”, making sure the target user go to the page that they want to immediately. I did this because I realized the difficulty in searching for the “sell” button, which was very small and easily looked over. I also redesigned the buyer’s page and a log in page. For this site, I sold used Adobe XD and designed the icon from Adobe Illustrator.