Plant Care Made East

Project Overview
Flourish is a multimedia design concept that helps manage and care for your plants. Plant enthusiasts need guidance through tips and reminders throughout their plant care journey to feel confident and supported in providing the best care for their plants. The purpose of this project was to research, design, and develop a solution that would give plant owners a convenient method to care for their plants and provide them with the most accurate information and tools to keep their plants healthy. Our team look to collaborate our interdisciplinary skills, backgrounds, and experiences to address plant owners pain points and desires.
Flourish Team:
- Gabrielle Hoover (UX Designer and Product Designer)
- Hunter Hampton (App Developer & Cross-Team Communications)
- Dolma Sherpa (UI Designer & Project Manager)
- Vy Nguyen (UX Designer & Copywriter)
Advisors:
- Troy Finamore (UXID)
- Jervis Thompson (UXID)
- Katherine Barak (CSDN)
- Kevin Egan (CSDN)
- Mike Glaser (PROD)
Understanding the Problem
We started our project with honing in on what our problem statement is. Our guiding problem statement was “how might we bring about an innovative, positive, and effortless experience with plant careâ€? We approached this project through a user-centric design thinking process where our team focused heavily on emphasizing with our users (plant owners) and user research to drive our design decisions. What we wanted to discover included ways to create a convenient method for plant owners to care for their plants while receiving accurate information and task management tools to keep track of their plants’ health and happiness over time. As a team, we wanted to step outside of our comfort zone and explore new and immersive technologies/experiences which led us to identifying opportunities in the Internet of Things (IOT) market. The end goal was to truly provide engagement, involvement, and connection with our multimedia solution.

Preliminary Research
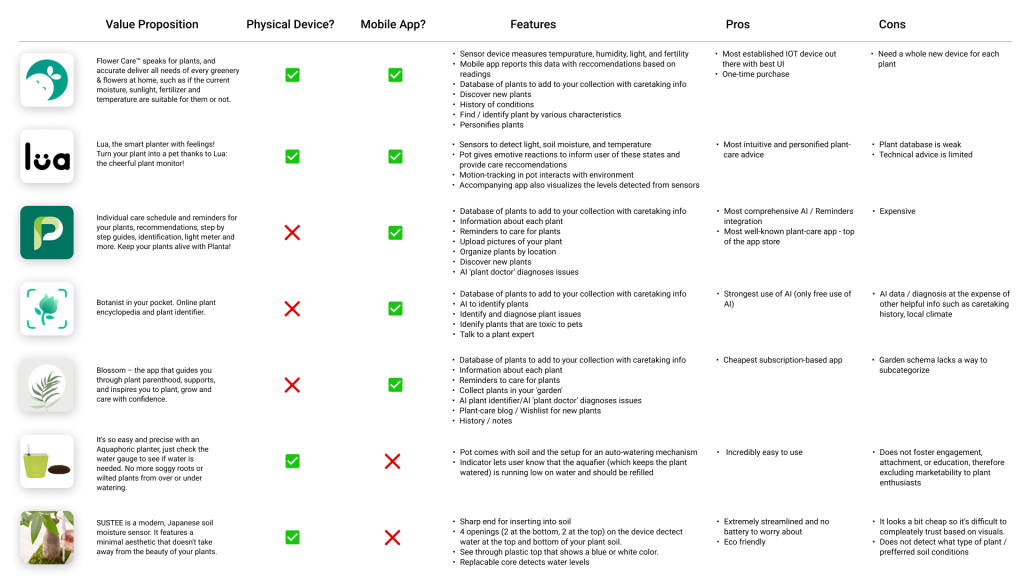
Prior to doing our primary research, we did a few preliminary steps to analyze the current market trends. Since this space of plant care tracking and reminders are saturated, our team wanted to explore what was currently successful, could be improved, and how our product could stand out from the rest in the existing market. With that, we performed a competitive analysis to evaluate the strengths and weaknesses of our competitors.
Once we finished with our competitive analysis, we pushed to create a matrix to prioritize features and develop an early product roadmap so that the design and development teams can discuss levels of feasibility and set realistic deadlines to meet.

Research
Our goal for research was to ensure that we would make data-driven design decisions throughout our entire process. The goal was to put ourselves in the users’ shoes and understand their pain points as well as be able to defend our design solutions using the research and data we accumulated over the first phase of this project.
For our research, it consisted of first understanding who the users were through stakeholder interviews, contextual inquiries, guerilla interviews, and screener surveys. We understood we had a large demographic so we needed to cater to a specific group and get a better understanding of the problem. Our users for this project were targeted to beginner and intermediate level plant owners who are technologically driven and enabled.
User Surveys
Even though we spent over 10+ hours listening to users speak about their plant care journey, we had still set out to launch a quantitative survey through Qualtrics to quickly gain data to understand the context, motivation, and cause of certain elements within plant care ownership. It allowed us to generate a large enough sample of respondents to truly be representative of our target demographic. The goal was to understand plant owners’ experiences and relationships with houseplants. We were able to branch questions based on key differential factors such as how many plants the respondent currently owned and how they rated their expertise. We focused on finding online forums and groups of plant owners and enthusiasts, as well as those that focused on college students local to Philadelphia. Our survey gained a total momentum of 302 respondents, over half of which responded “yes†to conducting further research.

User Interviews
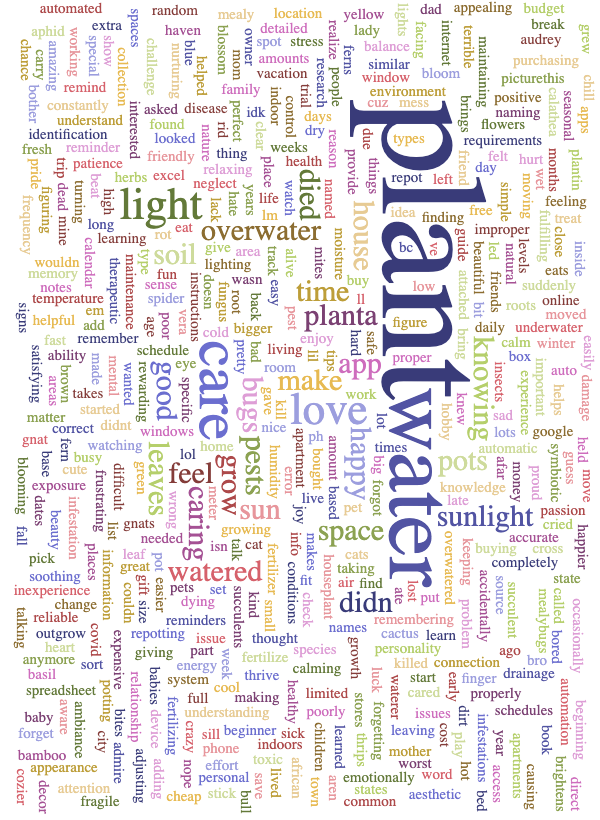
Our team conducted approximately eight user interviews. The goal of these interviews was to explore people’s experiences and relationships with plant care. We interviewed plant owners who considered themselves to have beginner or intermediate plant care expertise. We transcribed all eight interviews and created a word cloud to visualize common themes, and also generated a list of the ten most frequent words.
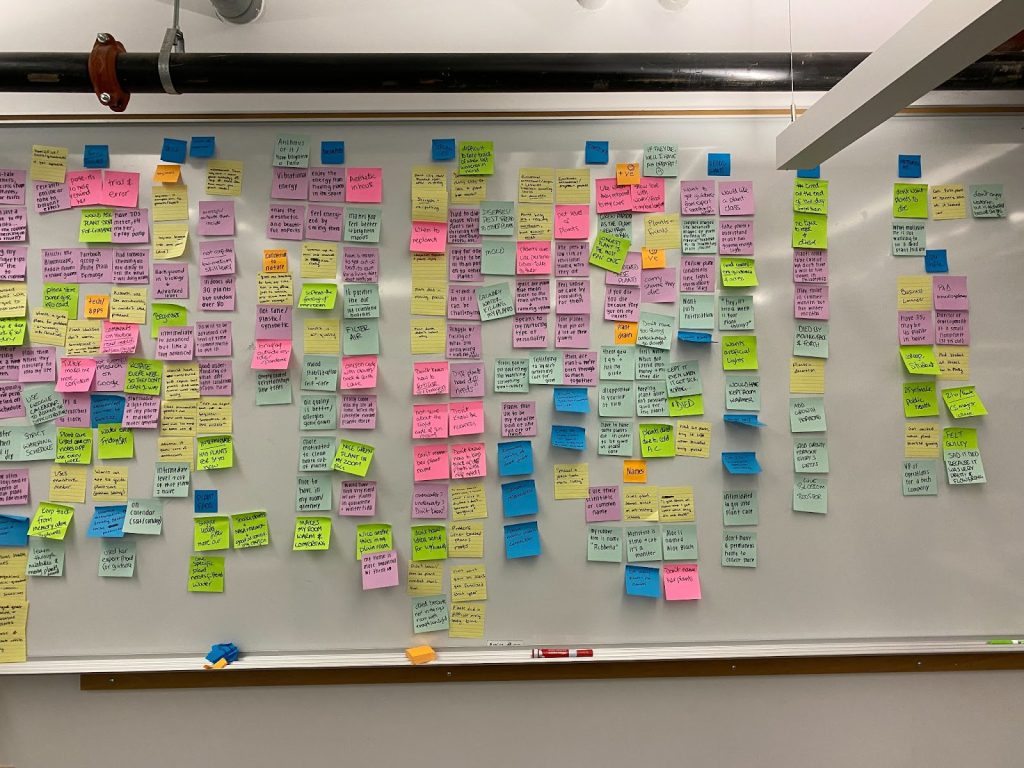
One interesting insight from this exercise was that water was the second most common word, whereas other variables that our sensor detects such as humidity and temperature were not as common. Another key insight was the overall sentiment of many of the top words such as care, feel, home, good, and pretty have a positive, nurturing connotation. We also got together and coded each interview, creating an affinity map from our insights.
Overall, most of the people we interviewed were busy working professionals with a lot on their plates and a need for convenience. We learned about a variety of different routines and methods for plant care, and a trend that stuck out was people with a higher skill level and more expertise were more resistant to the idea of using a system that would require them to water their plants or do other tasks on a strict schedule; they had a feel for what each unique plant needs, and as a result their schedules were looser and more intuitive.
People also used a variety of resources for advice and help, but a common complaint was the lack of a unified source for this information. We see this as an area of opportunity for our app.

Participatory Design
We brought our target users in. Once we have gathered an intensive amount of rich user data, we felt confident enough to start the ideation stage. But even for the ideation stage, we started with involving the user first in a participatory design workshop. We conducted this session by uniting users together and working as a team to generate ideas for a user scenario and learn the underlying needs and motive for each idea. It was a great hour and a half long session where we got a lot of insight into who the potential user of this app would be, what issues would arise, and what sort of solutional ideas would be helpful to combat those issues.


Takeaways
Our major takeaways and recommendations included:
- People value convenience
- People form attachments to their plants
- Watering correctly is key
- Caring for multiple plants is challenging

Our Solution
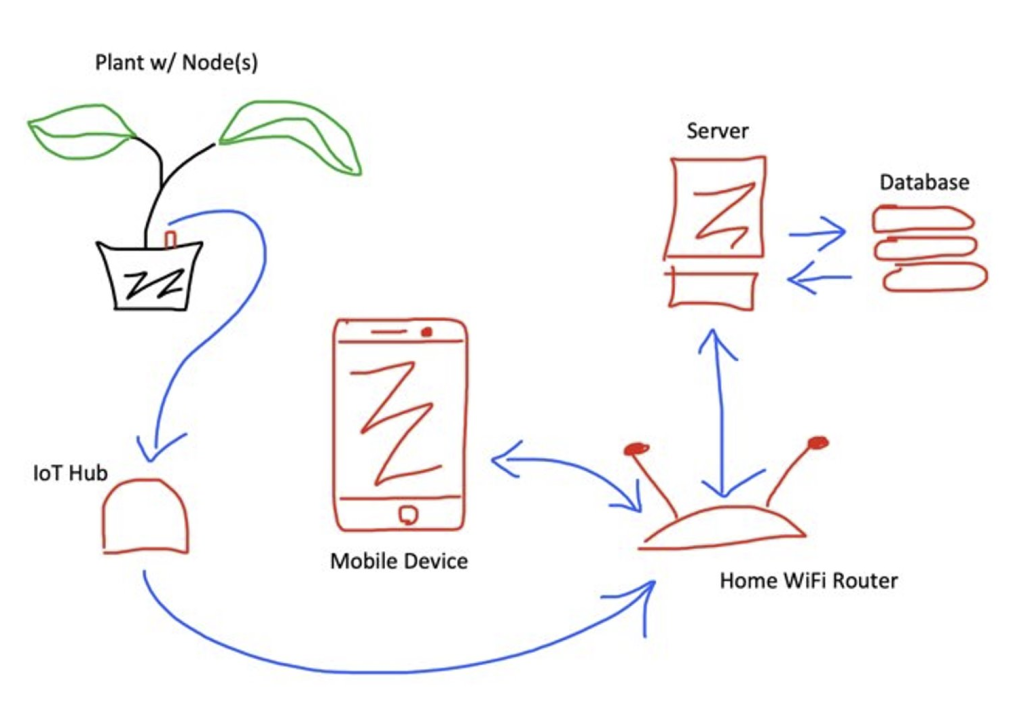
Through our research, our solution is an app that provides care recommendations about your plants and is paired with a sensor that detects soil moisture, sunlight, temperature, and humidity.
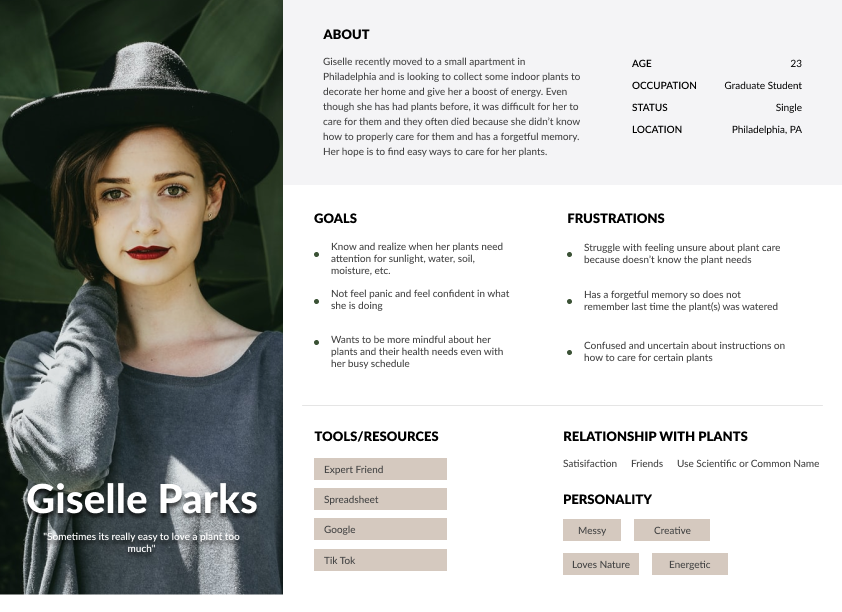
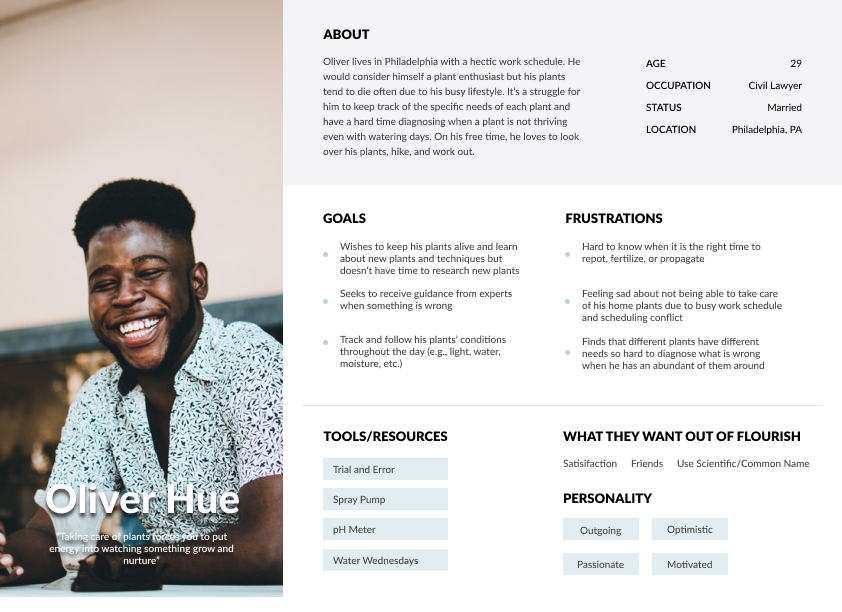
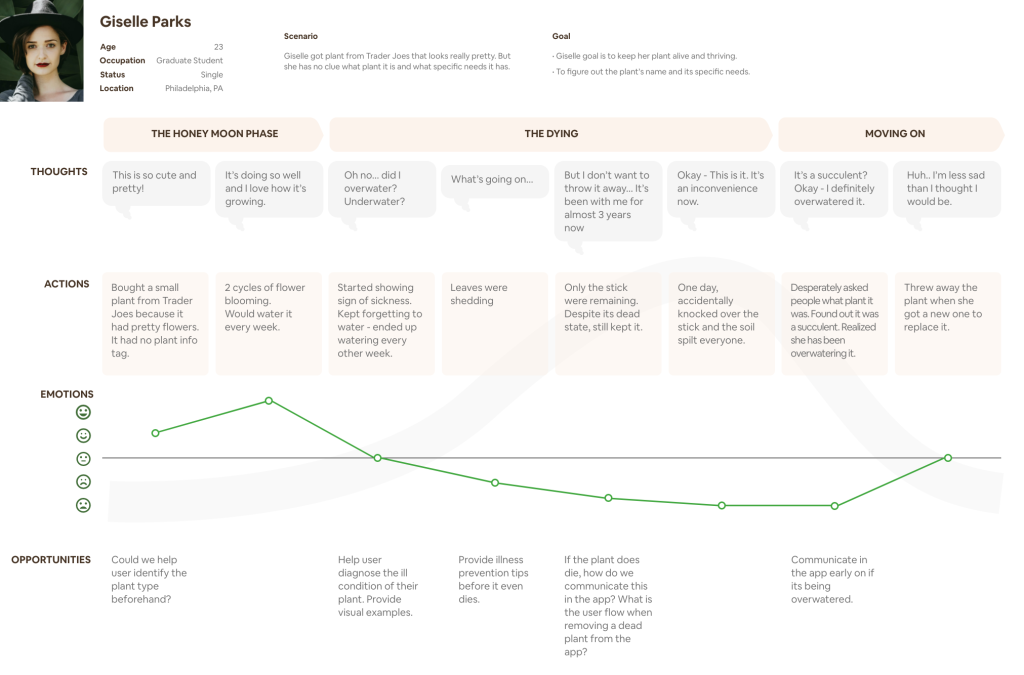
Based on these findings, we created user personas to help guide our design process. We realized from our research that we should primarily target plant owners with beginner or intermediate knowledge levels, as they were the groups that needed the highest levels of support. We created user personas and journey maps of this target audience.



Design
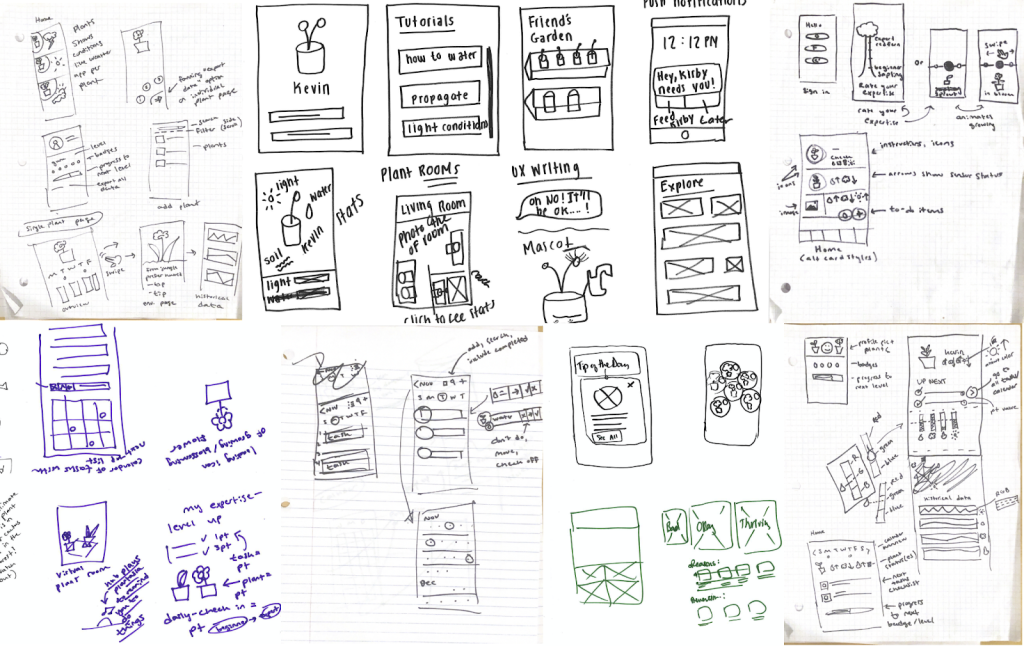
We started the design process by sketching our ideas for the sensor and app in order to quickly communicate our ideas.

Low Fidelity
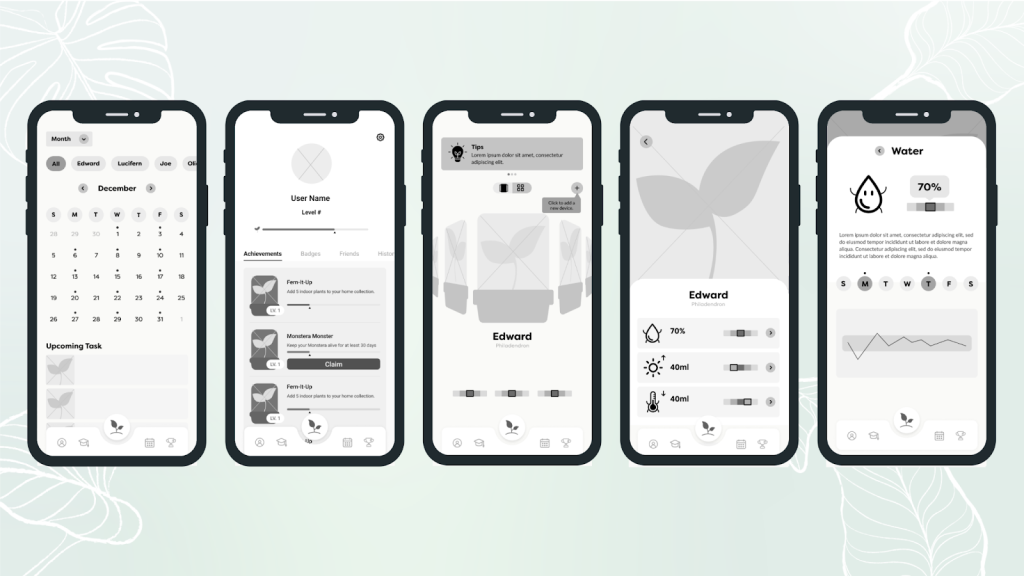
Next, we moved on to a clickable grayscale prototype for our low-fidelity prototype. We avoided adding color at this phase to keep the focus of our testing on the basic structure of the app.

We also created clay prototypes of sensor devices to test various ideas with members of our target demographic, as well as conducting focus groups to understand what product features they would prefer to see.

Mid Fidelity
After testing our low-fidelity app design with users, we made revisions based off of their feedback. We also added color, text, and real images so that we could begin to test the content of the app as well.
Based on user feedback, we also narrowed our sensor ideas down to devices that could be stuck into a pot. We designed various iterations of the sensor based on the needs of users, such as being small in size and not taking away from the appearance of the plant.

High Fidelity
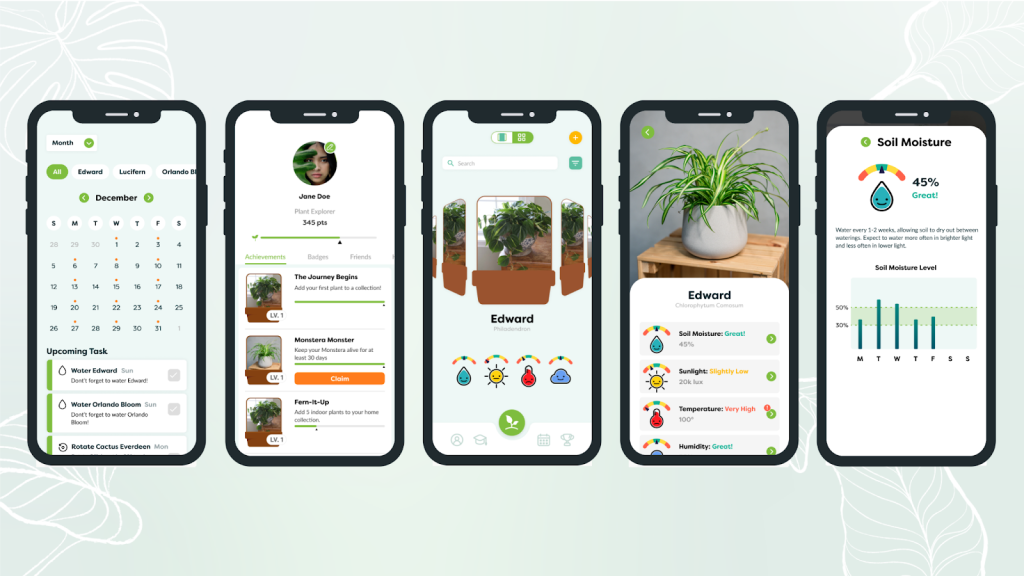
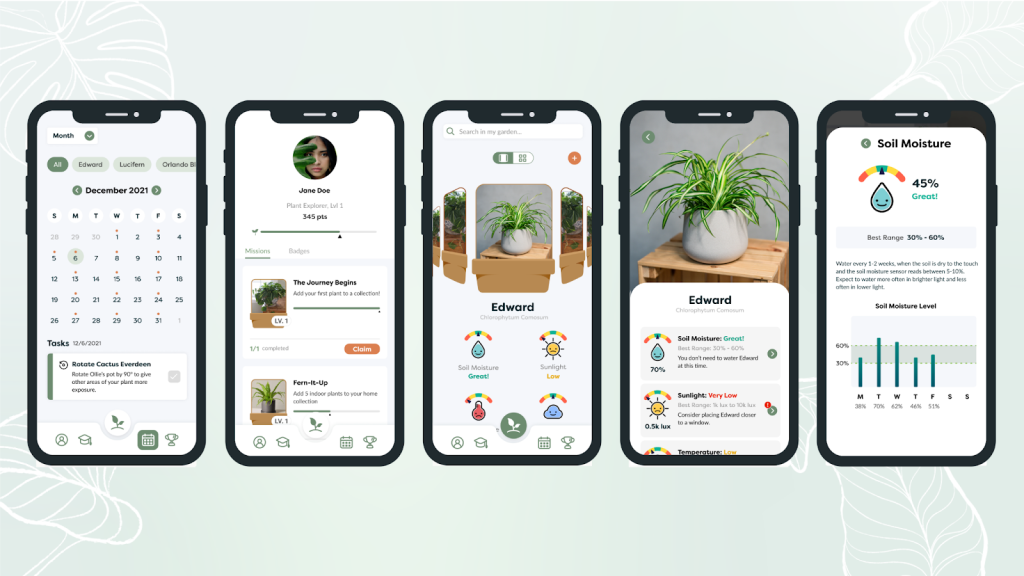
After further testing, we created our high-fidelity prototype.
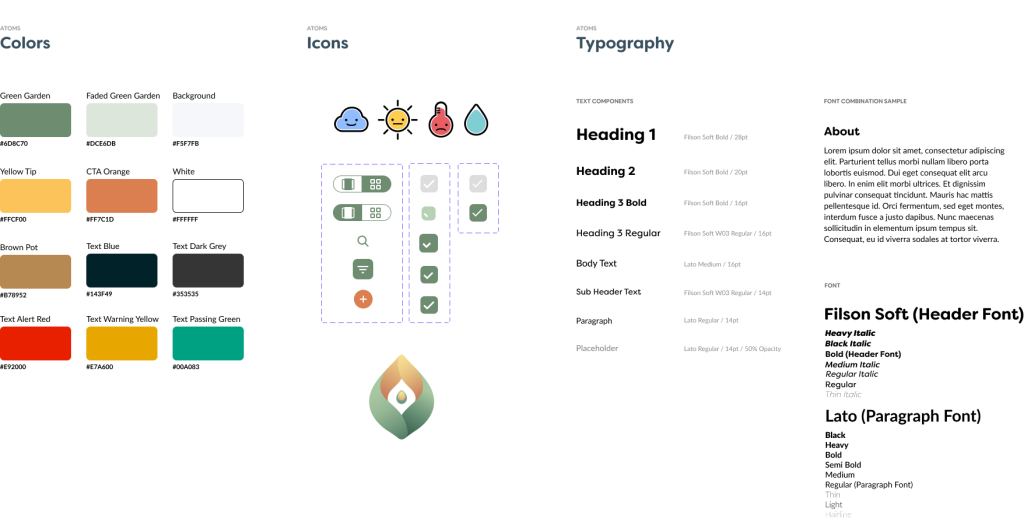
At this point, our style guide was fully finalized. We used the atomic method to create a modular and consistent design system that made development easier.


Microinteractions
To fully bring the app to life, we also designed and implemented microinteractions for the interface.
A central theme of our app throughout all iterations was personifying plants to create a greater sense of emotional connection. With this in mind, we animated transitions for the icons that delivered information about how each plant was doing.
We also added an animation for the bluetooth connection loading while users connected the sensor to the app. This feedback was intended to mitigate user frustration while waiting for the process to be completed.
Finally, we created a confetti animation for users who won badges to add more cheer to the experience.
Final Design
Our final solution was a high-fidelity prototype and IOT device design concept.
App Development
App Development was done in an Agile method with UX. We started with the core functionality we knew we would always need and could be styled and made pretty later on. With each design phase or “fidelity†provided by our UI designers, more features were added into the app, tested, and improved in further fidelity. That was the development cycle for 9 the months.
To make the app, we went with React Native, a framework that allows us to code for both iOS and Android and only need to maintain one code base. It also includes many handy built-in functionalities that minimized development time.
Since there was only one dedicated app developer who was proficient in JavaScript, we decided to code the app in Typescript which is a very strict version of JavaScript, acting as a second eye while coding, pointing out technical flaws and anti-patterns, solving bugs before they even existed.

Conclusion
Prior to this project, our goal was to collaborate on an interdisciplinary team, using technology to solve people’s plant-care problems.
Our final design was navigable by 100% of users it was tested with, and the majority of users reported that they would like to use the product if it were to go into production. This project will be continued next year by another team at Drexel, and we are excited to see what else will be achieved!

To learn more about our project and download a coded prototype of the app on Testflight, visit us at flourish-project.com

