
Exploring PHP and Seamless Database Integration with Dish Discovery
Fall 2023
IDM 232: Scripting for Interactive Digital Media II
By Eli Goldberg
Overview
In this project, my goal was to familiarize myself with PHP, explore database integration, and apply these skills to design systems. Utilizing HTML, CSS, JavaScript, and PHP, I developed a dynamic recipe website. The project showcased my ability to create an intuitive user interface, emphasizing seamless functionality and an attractive design. Although it was my first experience with PHP, the project marked a significant learning curve, and I can now confidently navigate and utilize PHP effectively.
Context & Challenges
Context
Previously, I’d learned HTML, CSS, and Javascript in previous classes leading up to this one, but the primary focus of many of my classes was UI design and UX research.
Timeline
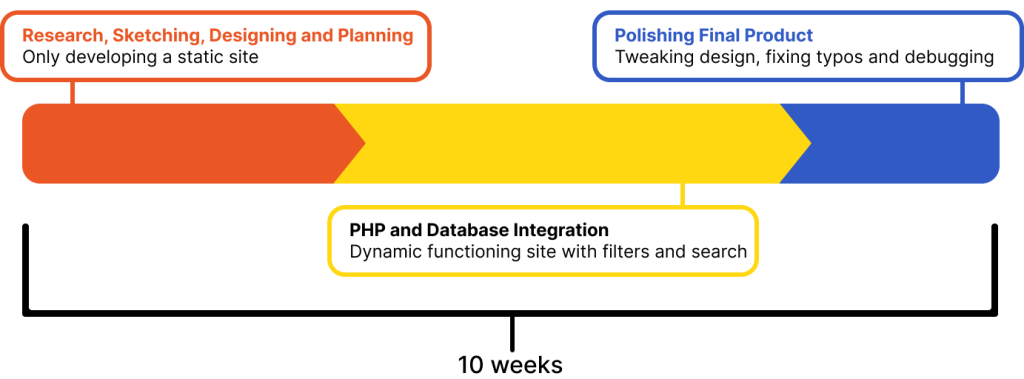
This course was a 10-week class. The initial weeks were dedicated to establishing a static homepage and individual recipe page design in terms of layout before incorporating the database into the code. Later, PHP and the database were integrated along with key functions that would contribute to a positive user experience. Finally, minor tweaks and micro-interactions were added and the site was quality tested to ensure any bugs that occurred within the site or database had been addressed.

The Problem
Create a functional and responsive recipe site that pulls from a database using PHP and database integration. There should only be two unique pages, the main recipe search page, and a recipe detail page that should fill in with the information of the selected recipe.
Objective
Create a functional and responsive recipe site that pulls from a database using PHP and database integration. There should only be two unique pages, the main recipe search page, and a recipe detail page that should fill in with the information of the selected recipe.
Process
Workflow
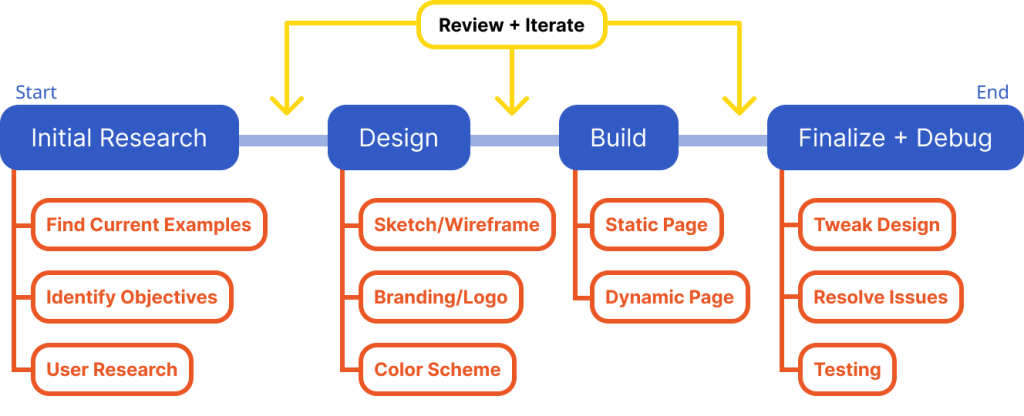
The process to building this website from scratch starts with some initial research involving studying popular recipe sites, talking to users of those sites. Next, the design consisted of designing it’s logo, fonts, color scheme, and sketches of the pages. Then, building the static page with HTML, CSS, and Javascript and later inserting PHP into it. Finally, making minor adjustments, debugging, and quality testing it.

User Research
One type of user I heavily considered when designing and building my site was one with diet limitations, involving consumption of meat. Various dietary restrictions especially on type of meat consumed due to:
- Religious beliefs
- Cultural upbringing
- Diet and health concerns
- Environmental and ethical reasons
- Personal preference
Accounting for these users is vital because diverse diets are very common so I wanted to ensure that filtering could be very customizable to the user. Instead of allowing my users to only select one filter at a time, I’d instead challenge myself to make multiple filters that can be selected at once.
Design
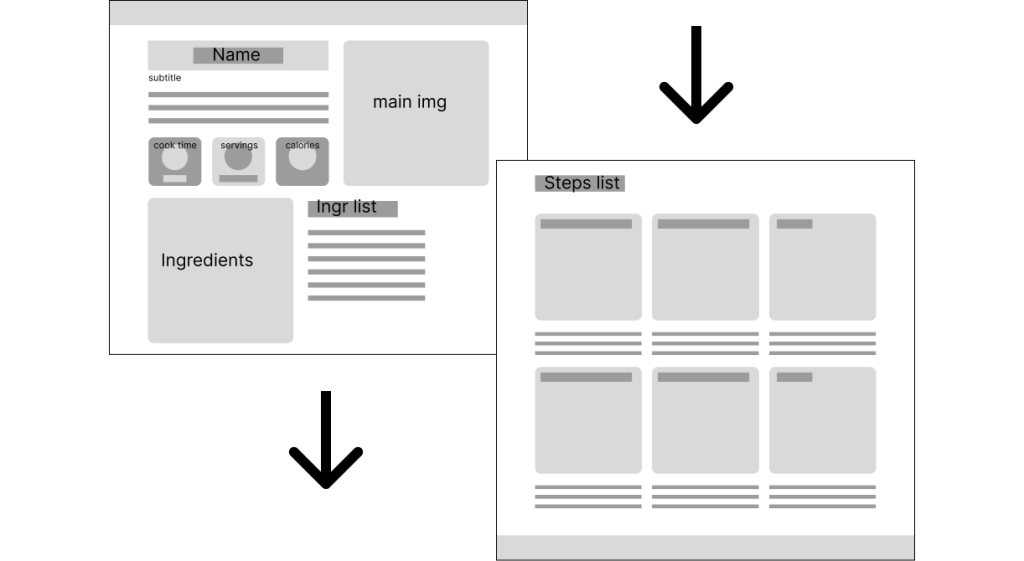
Early sketch of the detailed recipe page. This page included key information about the recipe such as how many it served, how many calories it contained, and how long it’d take to cook. While Each recipe had one entry for each of the described categories, it also had a different amount of ingredient items and steps. The layout had to account for recipes with as many as 15 ingredients or as little as 4 without making either look or feel inconsistent with other recipes depicted.

Development
Selecting Multiple Filters Challenge
One issue I encountered during my development with PHP was allowing for multiple filters to be selected at once. While I knew how to use filters to show one at a time using the url to display the current activated filter and the GET method to display only the selected protein, this wouldn’t work for multiple filters.
To enable multiple filters, I made my filters into checkbox elements contained with a form that used the POST method with an apply filters button acting as submit and a clear filters button, deselecting them all and automatically submitting.
Once apply filters is clicked, a function detects if there were one or multiple items submitted and formats them accordingly to be placed into a query that will only display the recipes with the selected proteins. If none were selected, then all recipes are displayed. Similarly to how the search function works as well.

Solution
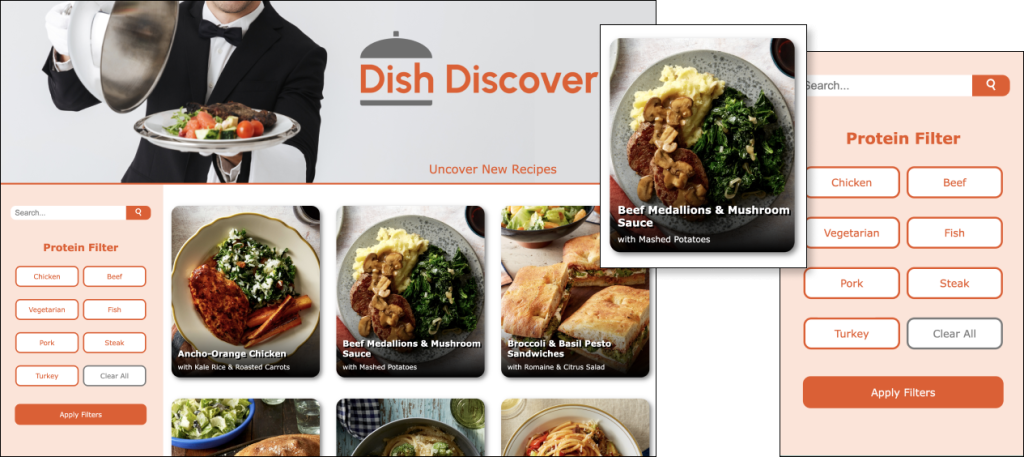
Main Page
Filters
With multiple filters being selectable and an east clear filter that will deselect and show all the recipes again, they are also easily accessible and always present as the user scrolls down.
Thumbnails
Clear readability of the recipe’s title, subtitle, and hero image and an aesthetic layout. All thumbnails remain a consistent height but can account for longer or shorter recipe titles and subtitles.

Recipe Details Page
Clarity
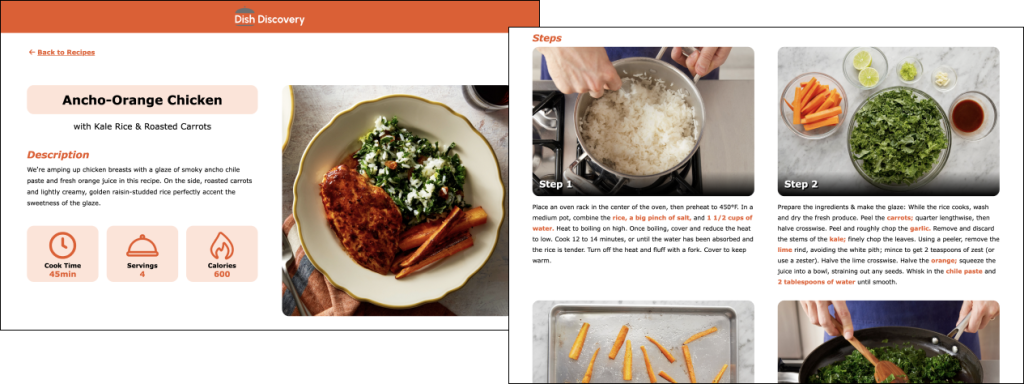
The recipe page includes lots of information broken down into quickly digestible pieces and easy to follow step-by-step instructions with a clear number, description, and image.

Results
Overall, this project was successful in achieving all of my goals. It is functional and gives the user two different ways to search through the recipes. Recipes are presented with clarity and effectively convey information to the user.
Now that I feel more comfortable with using PHP and database integration, I’d love to improve the overall branding of the site and enable more ways to filter and overall filter categories beyond just protein choices.

