
Nomnom: Recipe Website Revitalization with PHP and MySQL Integration
Fall 2023
IDM 232: Scripting for Interactive Digital Media II
By Chem Duong
The Overview
Nomnom, a fictional recipe website, initiated a comprehensive project to design and develop a new website from the ground up. The primary goals were to create an engaging and user-friendly interface, introduce dynamic features, and seamlessly integrate PHP and MySQL to enhance the website’s functionality. In the following case study, we delve into the intricacies of this comprehensive design and development project, unraveling the journey from conceptualization to execution, and examining the synergies that propelled Nomnom toward a new era of digital culinary exploration
The Challenges
- Initial Conceptualization: Defining a Clear Vision for the Website’s Design and Functionality.
- Solo ideation process, requiring comprehensive research and self-reflection to establish a unique and compelling thematic focus.
- Balancing personal design preferences with industry standards to ensure a universally appealing website.
- Iterative refinement of the conceptual vision through self-feedback and external validation.
- Technology Integration: Incorporating PHP and MySQL Seamlessly for Dynamic Content and Efficient Database Management.
- Independent exploration and learning to overcome the learning curve associated with integrating PHP and MySQL for the first time.
- Ensuring a self-sufficient and efficient integration that caters to real-time updates, user interactions, and content management.
- Addressing and resolving technical challenges autonomously, seeking online resources and communities for guidance.
- User Engagement: Ensuring a High Level of User Engagement Through Intuitive Design and Interactive Features.
- Sole responsibility for crafting an intuitive navigation structure and user interface that encourages engagement and exploration.
- Implementing interactive elements such as user accounts, favoriting options, and social sharing functionalities independently.
- Conducting rigorous self-testing and soliciting feedback from potential users to refine design elements and enhance user experience.
- Scalability: Designing the Architecture with Scalability in Mind for Future Growth and Feature Expansions.
- Anticipating and planning for potential future growth and feature additions as a solo developer.
- Building a modular and scalable architecture independently to accommodate evolving needs and potential expansion.
- Ensuring that the chosen technology stack allows for seamless integration of new features without compromising the performance of the solo-developed website.
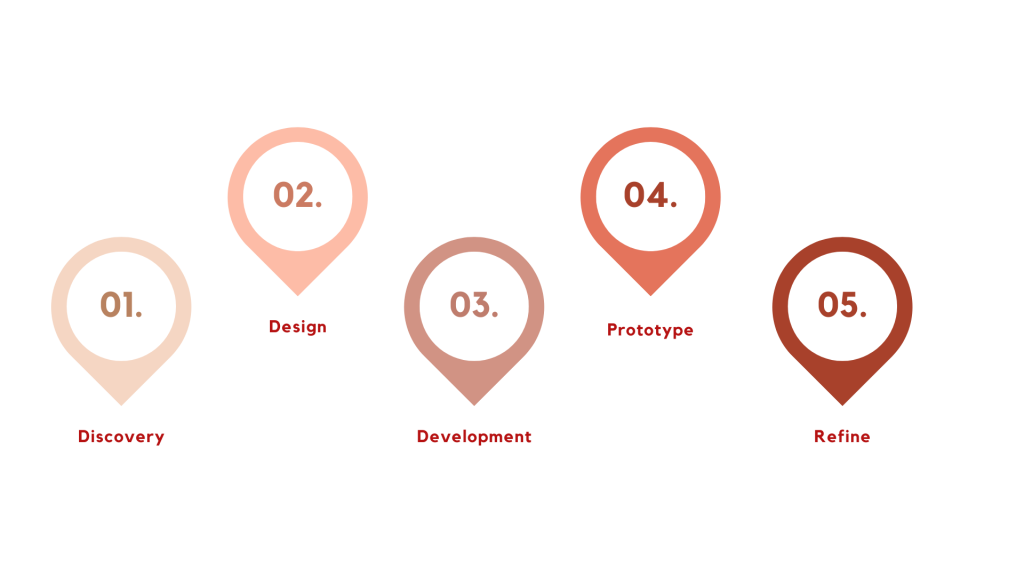
The Approach

1. Discovery Phase
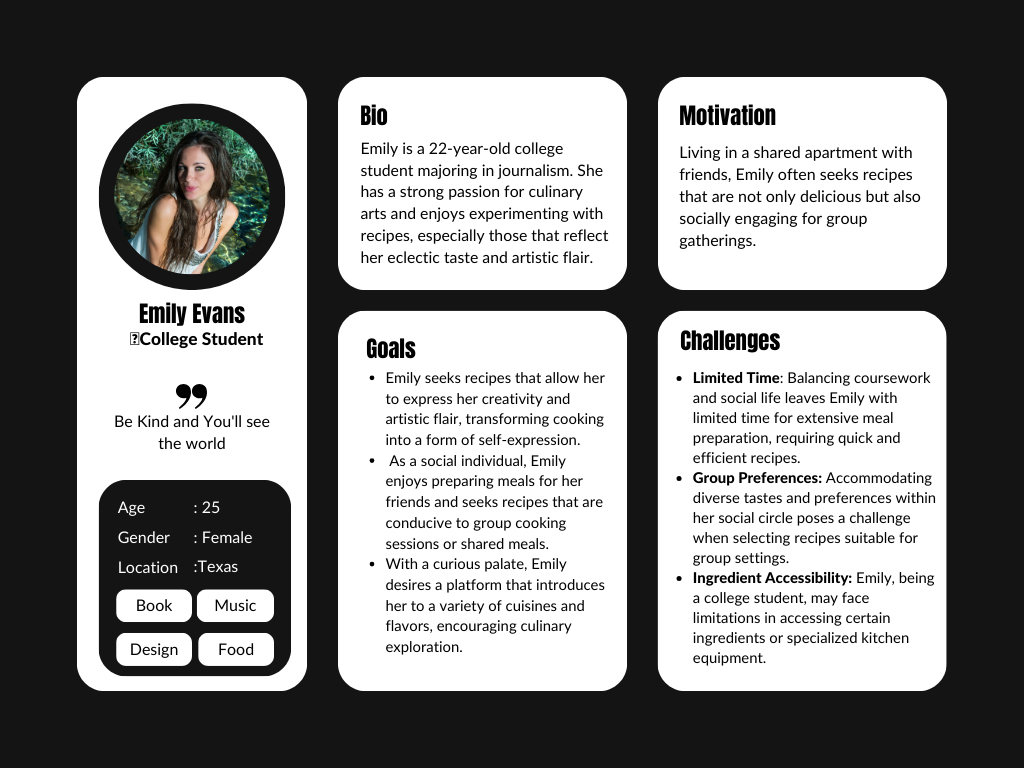
Crafted Comprehensive User Personas:
Initiated the Discovery Phase by meticulously crafting detailed user personas that serve as archetypal representations of the diverse user base. Through extensive research and analysis, delved into the preferences, behaviors, and unique needs of potential users. This process laid the groundwork for tailoring the website’s design and functionality with a user-centric approach, ensuring a personalized and engaging experience for each distinct persona.

2. Design Phase
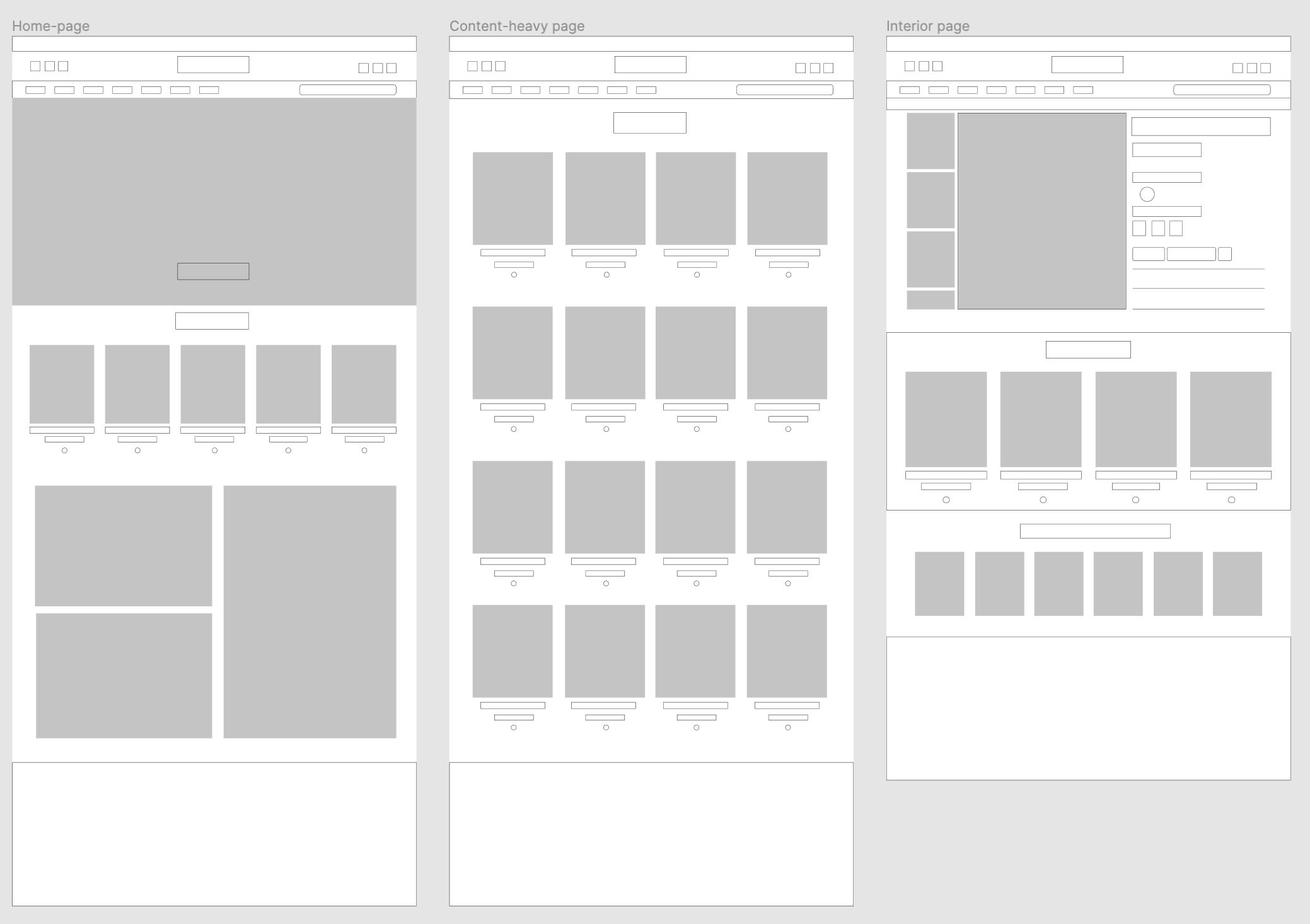
Created Iterative Wireframes and Prototypes for Visualization and Feedback:
Utilized a dynamic design approach to produce evolving wireframes and prototypes, providing stakeholders with tangible visuals for feedback and refining the website’s structure based on iterative input.

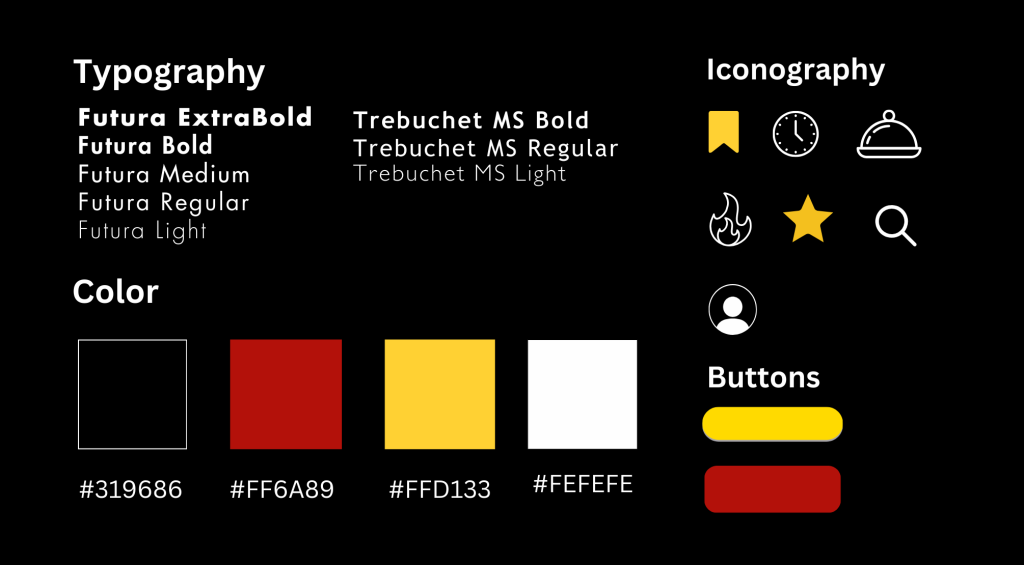
Developed a Comprehensive Design System:
Established a cohesive design system, encompassing thoughtfully curated color schemes, typography choices, and iconography, to ensure a visually harmonious and consistent user experience.

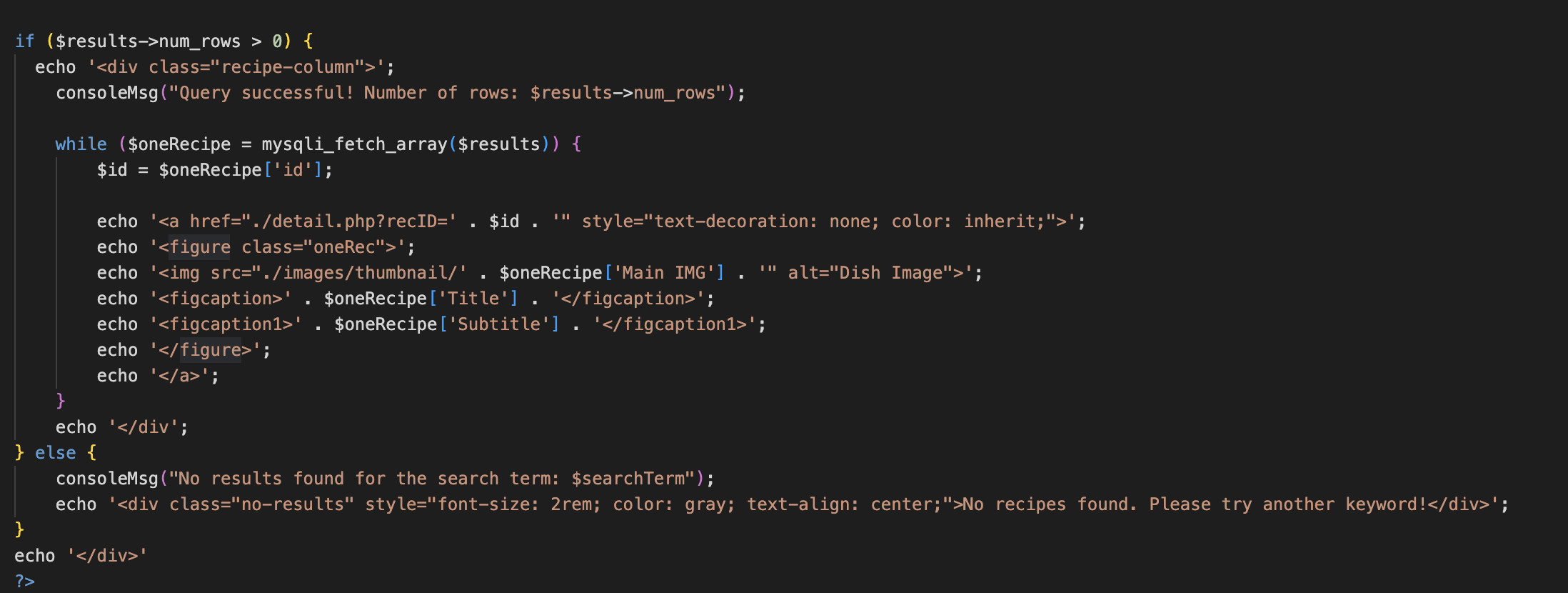
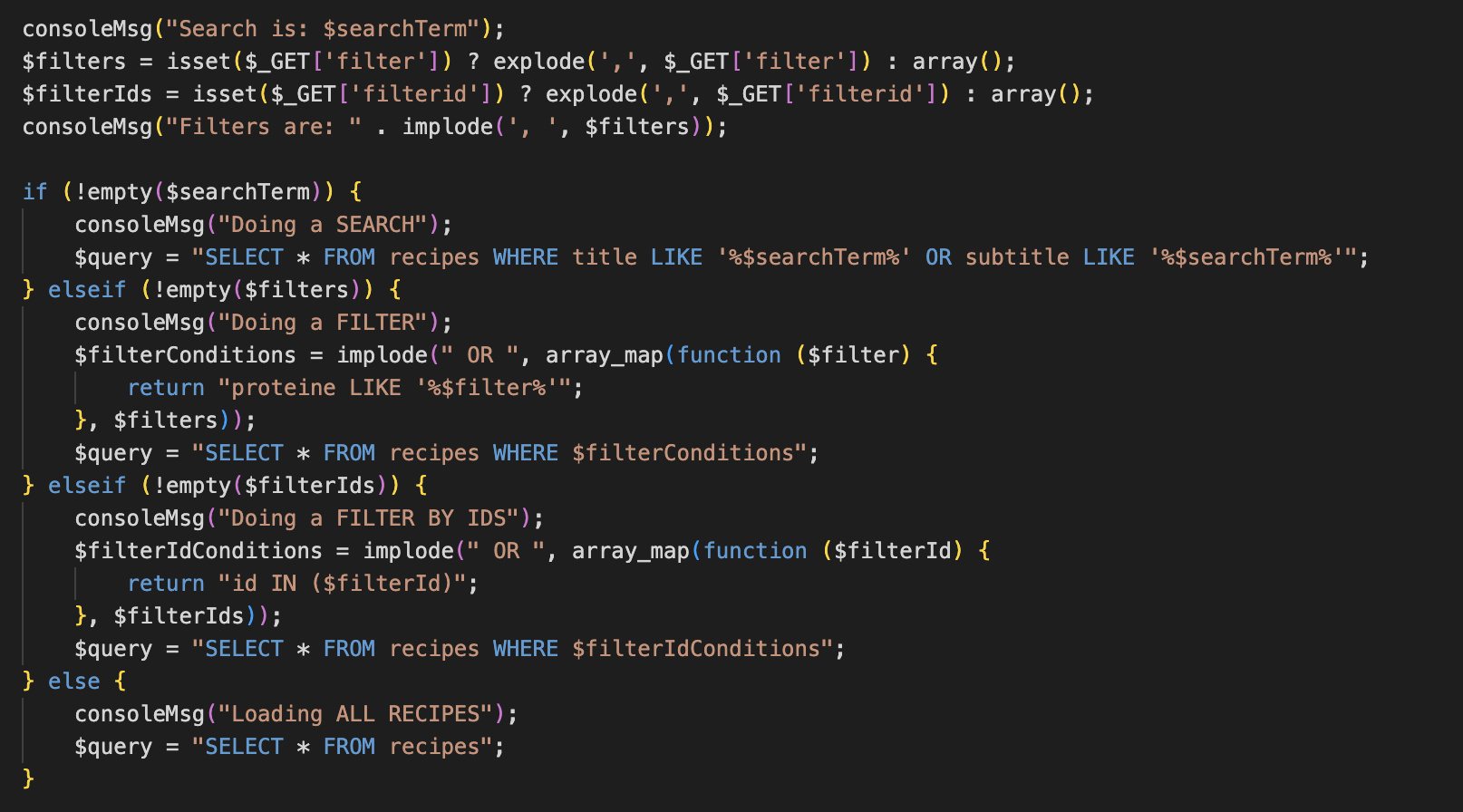
Utilized PHP for Server-Side Scripting and MySQL for Efficient Database Management:
Leveraged PHP’s robust capabilities for server-side scripting, coupled with MySQL’s efficiency in database management, to establish a powerful and reliable backend infrastructure.
Implemented a Modular and Scalable Code Structure:
Enacted a forward-thinking development strategy by crafting a modular and scalable code structure, ensuring adaptability for future updates, feature additions, and overall project

Ensured Responsive Design for Seamless Cross-Device User Experience:
Prioritized user accessibility by implementing a responsive design approach, guaranteeing a consistent and seamless experience for users across a diverse range of devices.
3. Explore Interactive Features
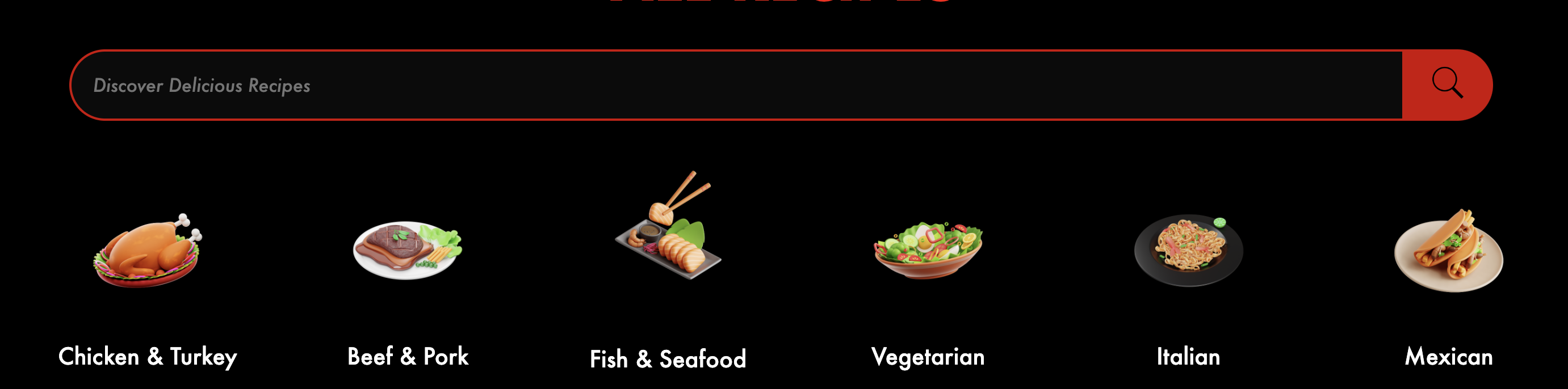
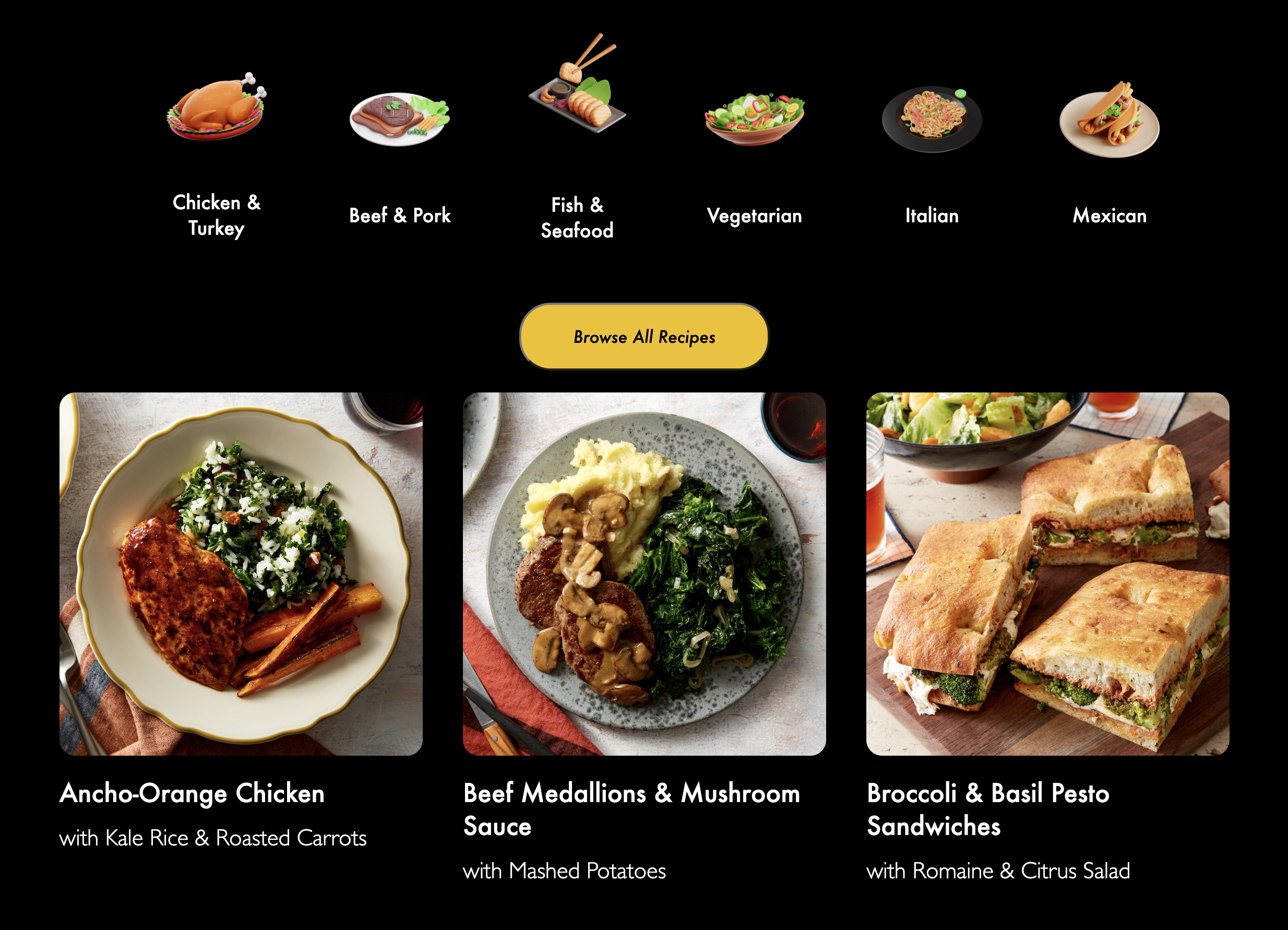
Implemented Dynamic Search and Categorization System:
Revolutionized user navigation through the implementation of a dynamic search and categorization system, enhancing ease of use and facilitating efficient recipe discovery based on user preferences.


Final Solution
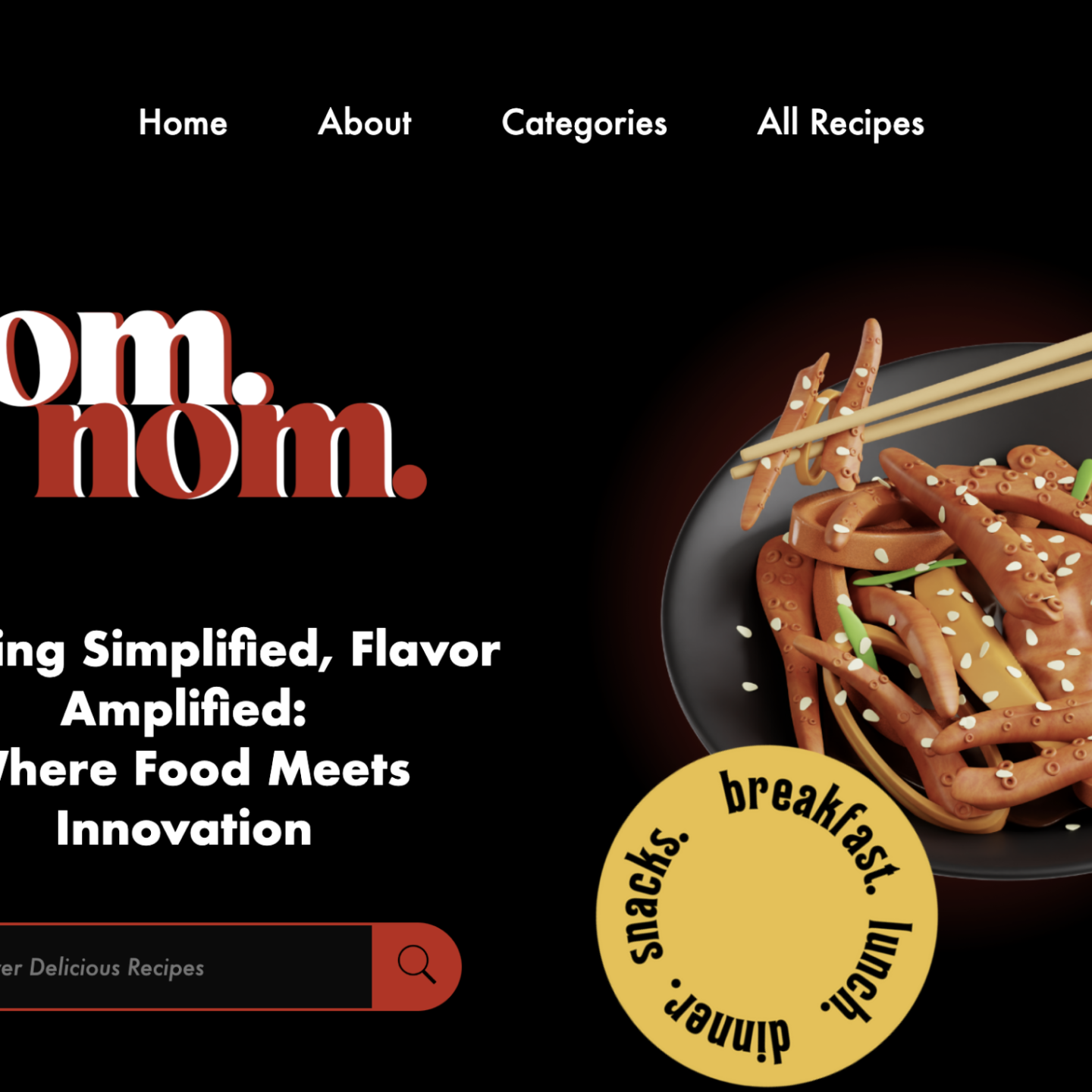
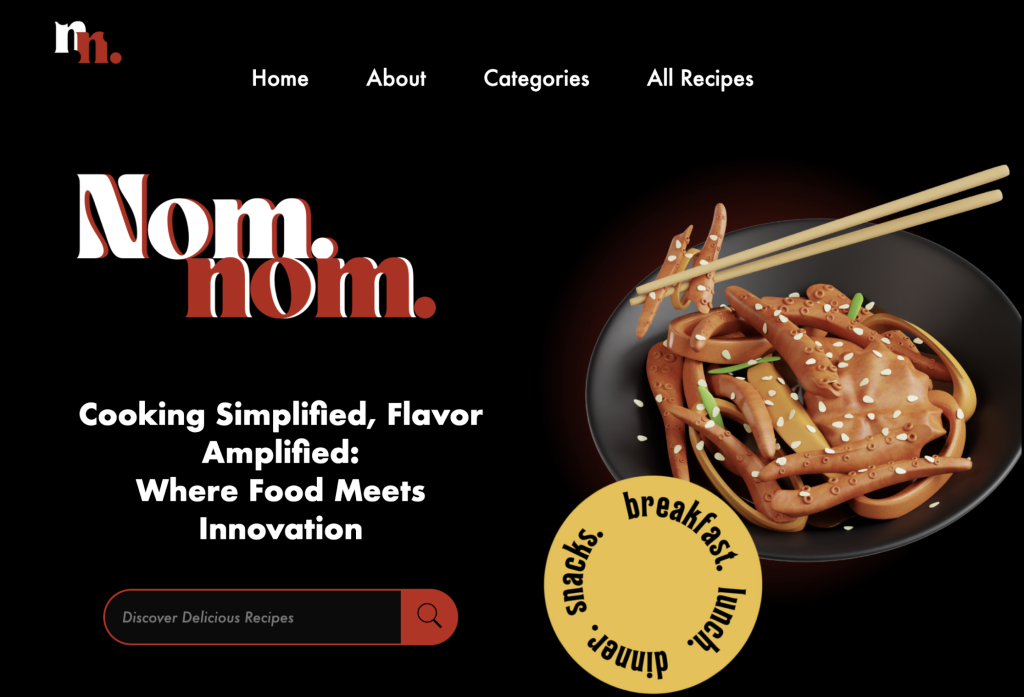
 Visual Design:
Visual Design:
- Created a visually appealing and modern interface with a focus on showcasing recipe content.
- Incorporated high-quality images and graphics to enhance the overall aesthetic.
Database Integration:
- Designed a robust database structure to efficiently manage recipes, user accounts, and other dynamic content.
- Integrated PHP scripts to interact with the database, ensuring seamless data retrieval and updates.
Key Learnings & Takeaways
User-Centric Approach is Paramount:
Understanding and catering to the unique needs and preferences of diverse user personas is fundamental to creating a successful and engaging culinary platform.
Balancing Creativity and Functionality:
Combining artistic and visually appealing elements with functional features is crucial, especially when designing for individuals who view cooking as a form of self-expression.
Continuous Iteration and User Feedback:
The iterative design process, incorporating user feedback at each stage, is essential for refining features, improving usability, and addressing unforeseen challenges.
Technology Integration Requires Strategic Planning:
Integrating technologies like PHP and MySQL necessitates strategic planning and a commitment to creating a robust and scalable architecture, particularly in a solo development setting.