JavaScript - The Chinese Zodiac
You can View My Web App Here



During my Scripting for Interactive Digital Media class, I used JavaScript for the first time. This turned out to be a very eye-opening class. I never thought of myself as a developer until this project.
The biggest takeaway from the project was that I realized I am more of a developer than UI designer.
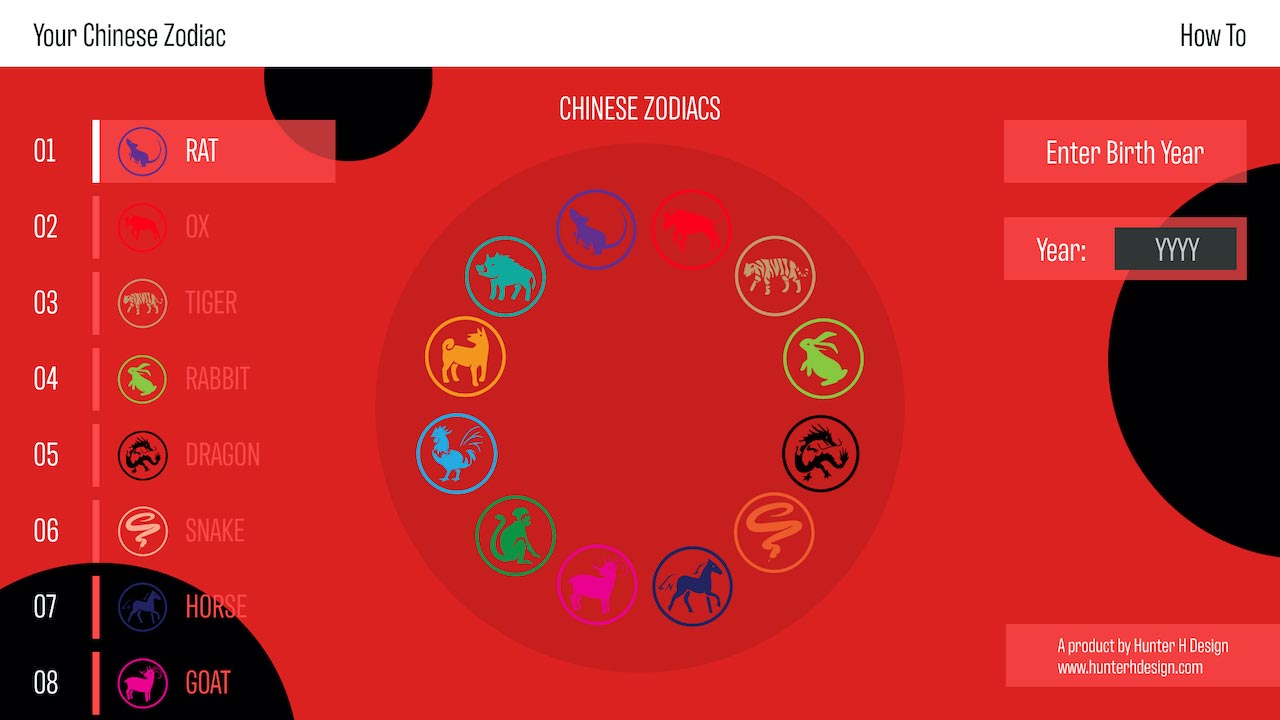
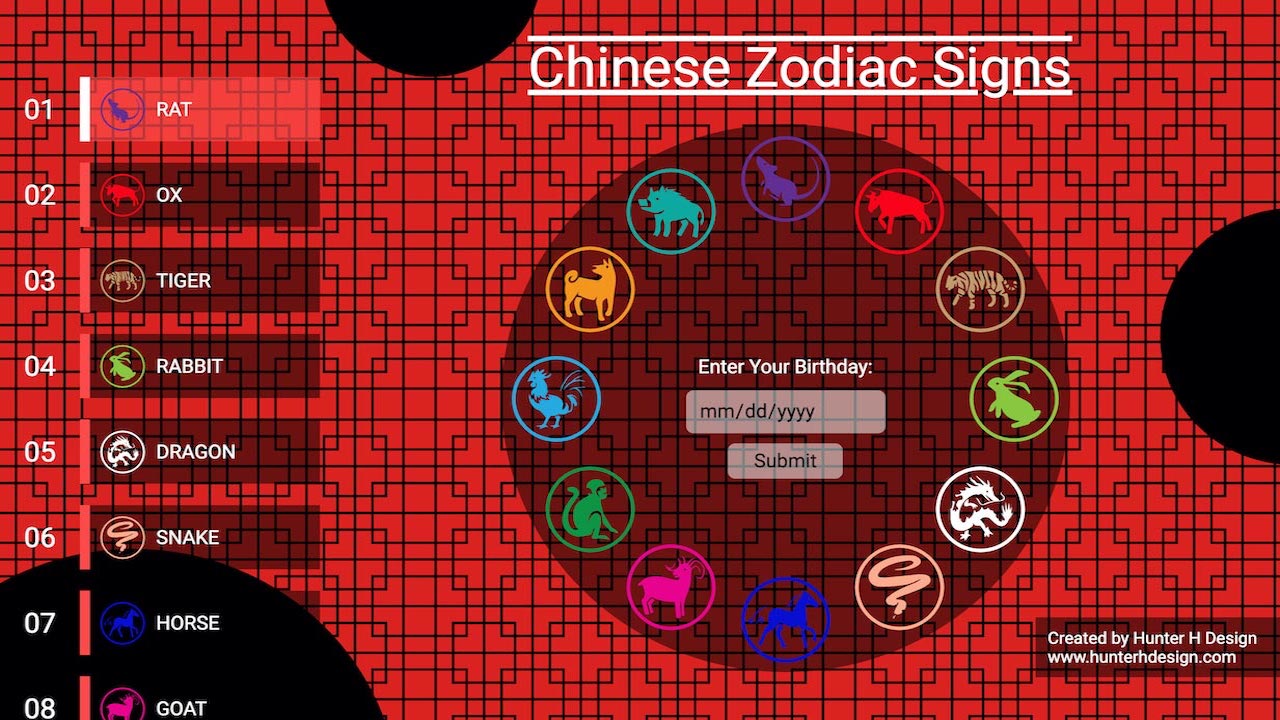
In terms of scripting, this project accepts date inputs, parses them, matches you to a zodiac sign, and updates what you see and hear based on that. It also includes buttons, lists for specific options, all designed with accessibility in mind.
The biggest curve for this project was learning the behavior of JavaScript. I had the logic, and excelled over my peers in terms of speed and progress. I saw what I wanted to happen but not knowing the behaviors of JavaScript such as timing and scope were my biggest challenges. I think this knowledge comes with time; I wanted to have advanced functionality such as mute buttons and arrows to change the sign, but how could I do with without knowing the basics?
Turns out many problems have trivial answers that can be solved by reading the guide haha.
You can find out your Chinese Zodiac yourself by Visiting My Web App