Rebranding Nord VPN

I was assigned with picking an existing app I knew well and mapping out it's interaction flow. Then, I was tasked with completely rebranding my chosen app with a new name/logo and with a newly designed/animated interaction flow that highlights it's primary purpose. I chose Nord VPN for my app because I use it often as a user and knew the ins and outs of the interface.
ANALYSIS
Part I

Mapping Nord's Task Flow
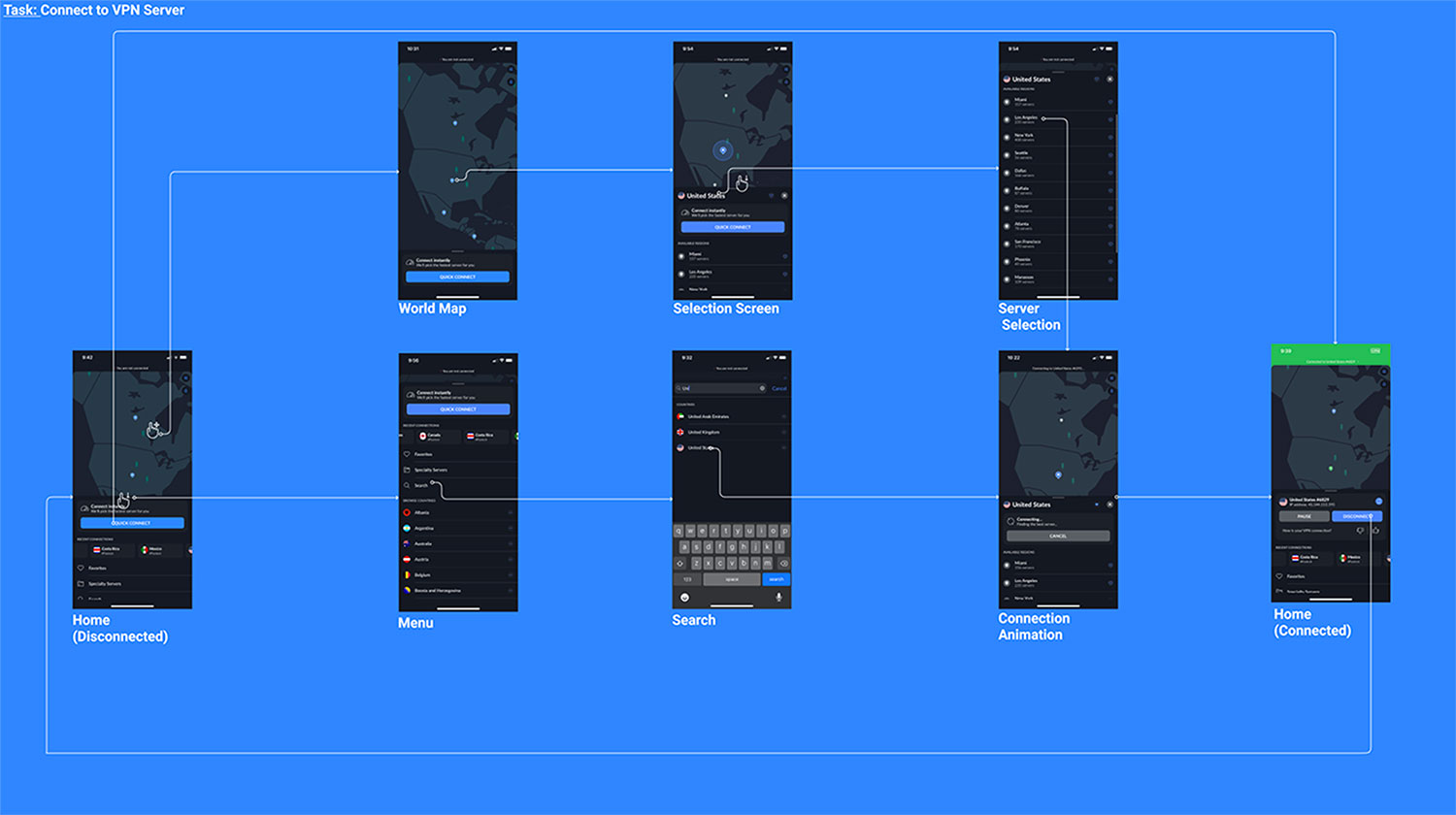
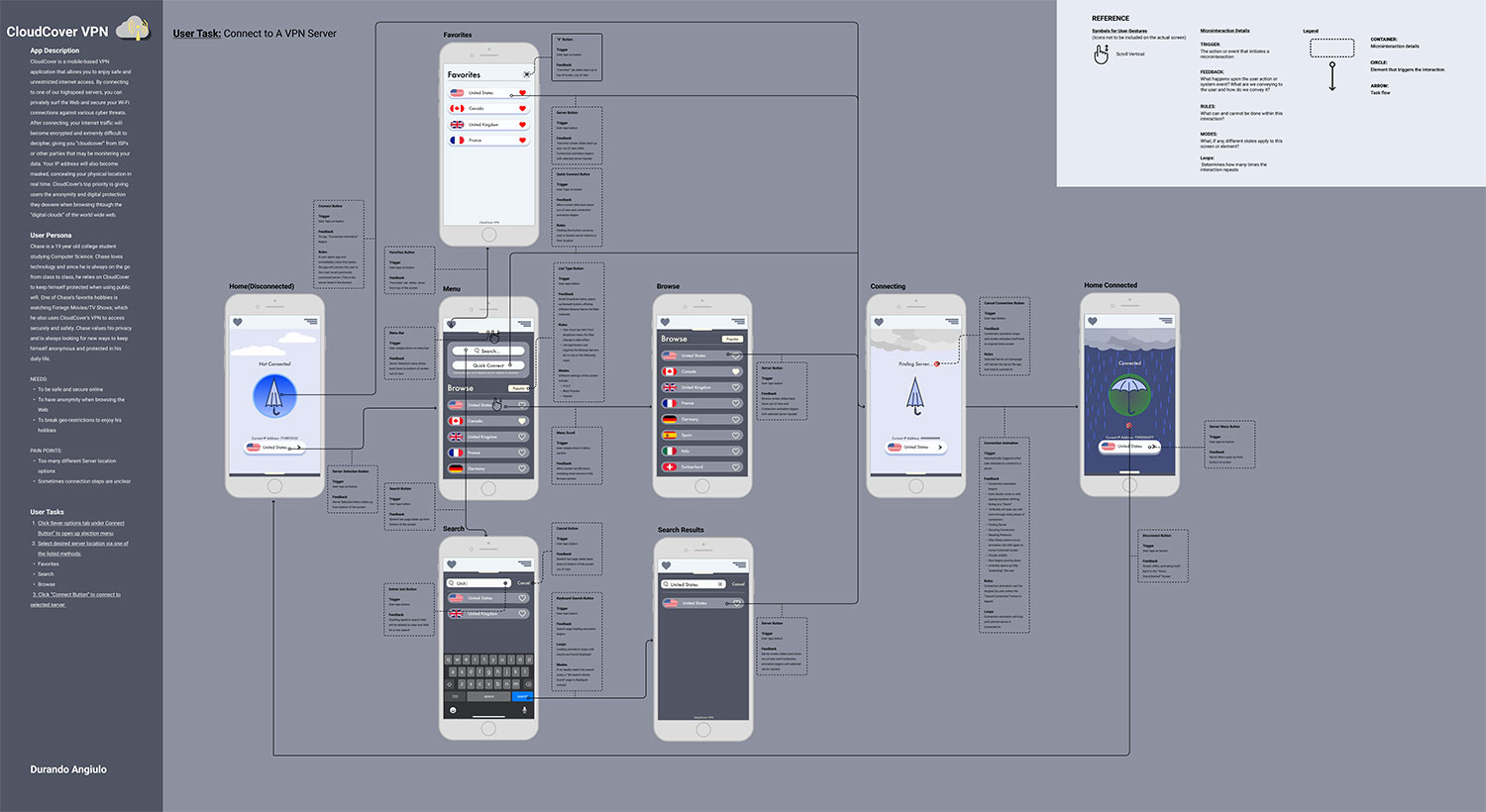
The first thing I did was mapping the sequence a user takes in order to complete Nord's to connect to a VPN Server). Taking this step helped me break down Nord’s UI interface, making it easy for me to discern what I would keep and what I would redesign for my rebranded version.

Identifying Interactions
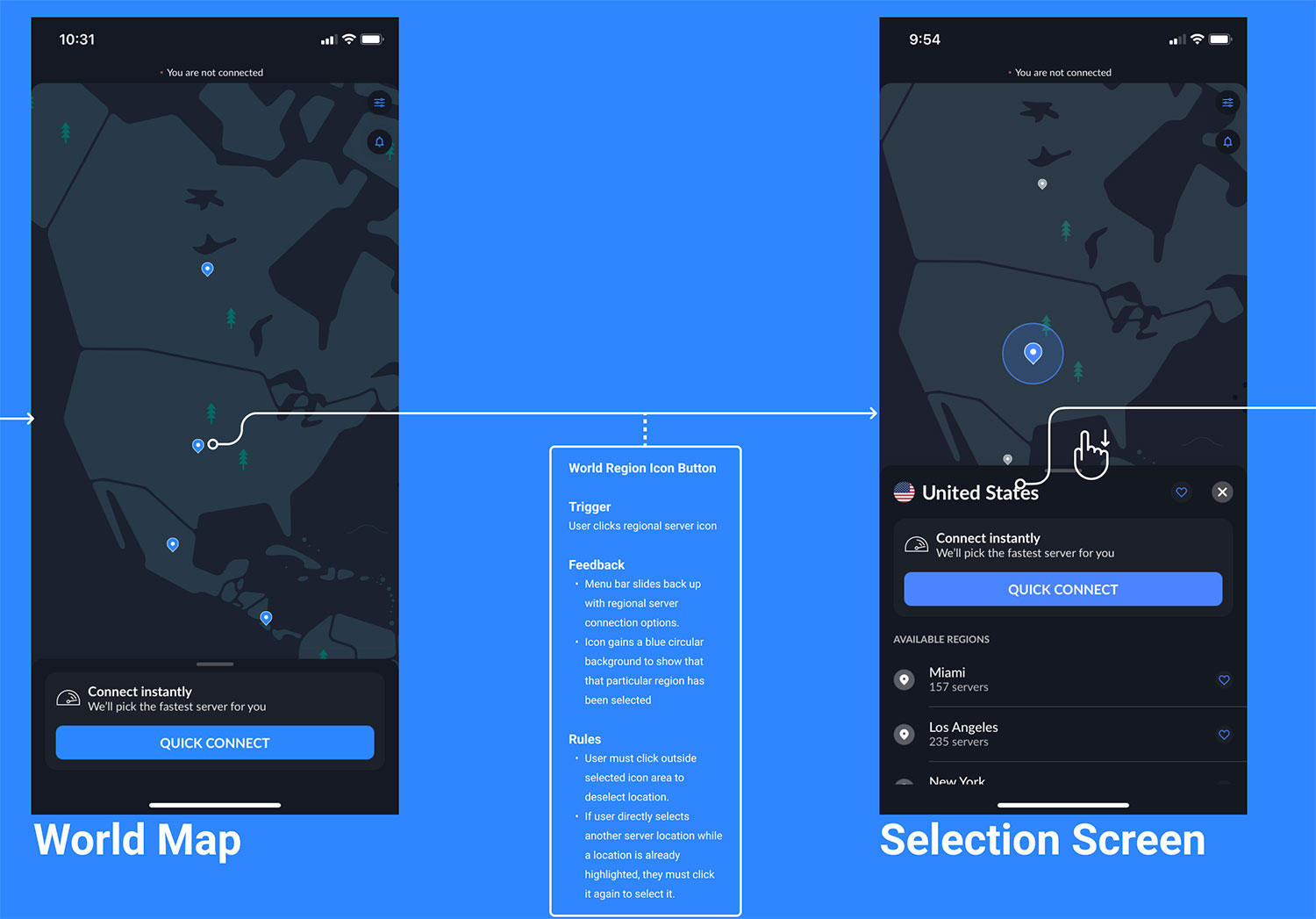
Next I sought out to break down my task flow into the core micro interactions that occur when a user interacts with the interface. This allowed me to gain further understanding about how the app actually flowed and provided me with inspiration on creating my own microinteractions at future steps of the process.
DESIGN
Part II

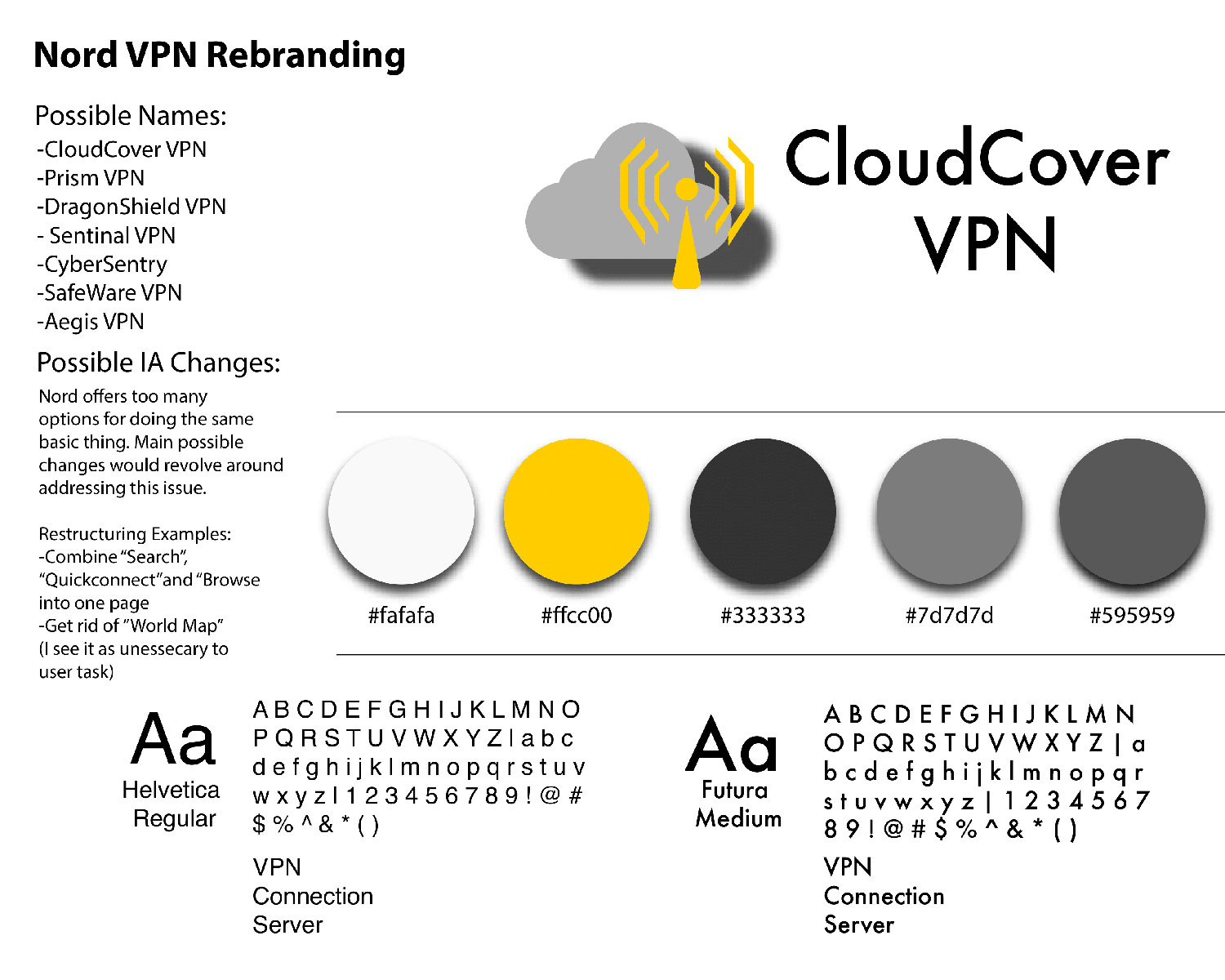
Picking a Brand Name
The first thing I did was pick a new name for my app. This was an important step because this name would ultimately set the tone for my entire app and would have a significant impact about the design choices I would make.

Creating my UI Taskflow
Next, I sketched out some preliminary UI designs for my rebranded app. I used these drawings as a launch pad to refine my designs in Figma towards my final UI that would be involved in my taskflow animation.

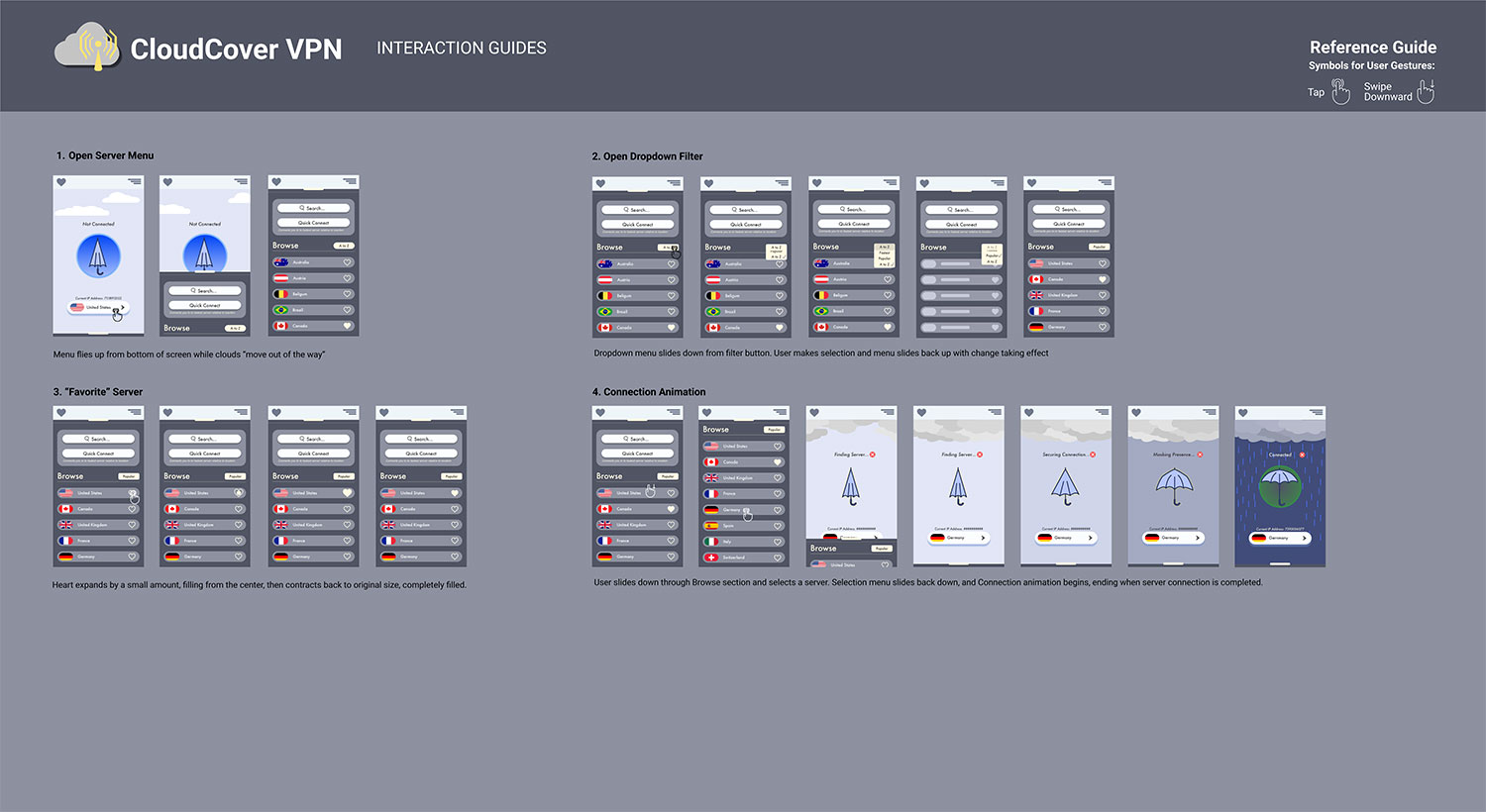
Designing Microinteractions
After finalizing my UI, I started designing the actual microinteractions that would be present in my taskflow animation. While some micro interactions were purely utilitarian, I really tried to embrace the motif of my rebranded app to both give it more of a personality and make interacting with it memorable & unique
ANIMATION
Part III

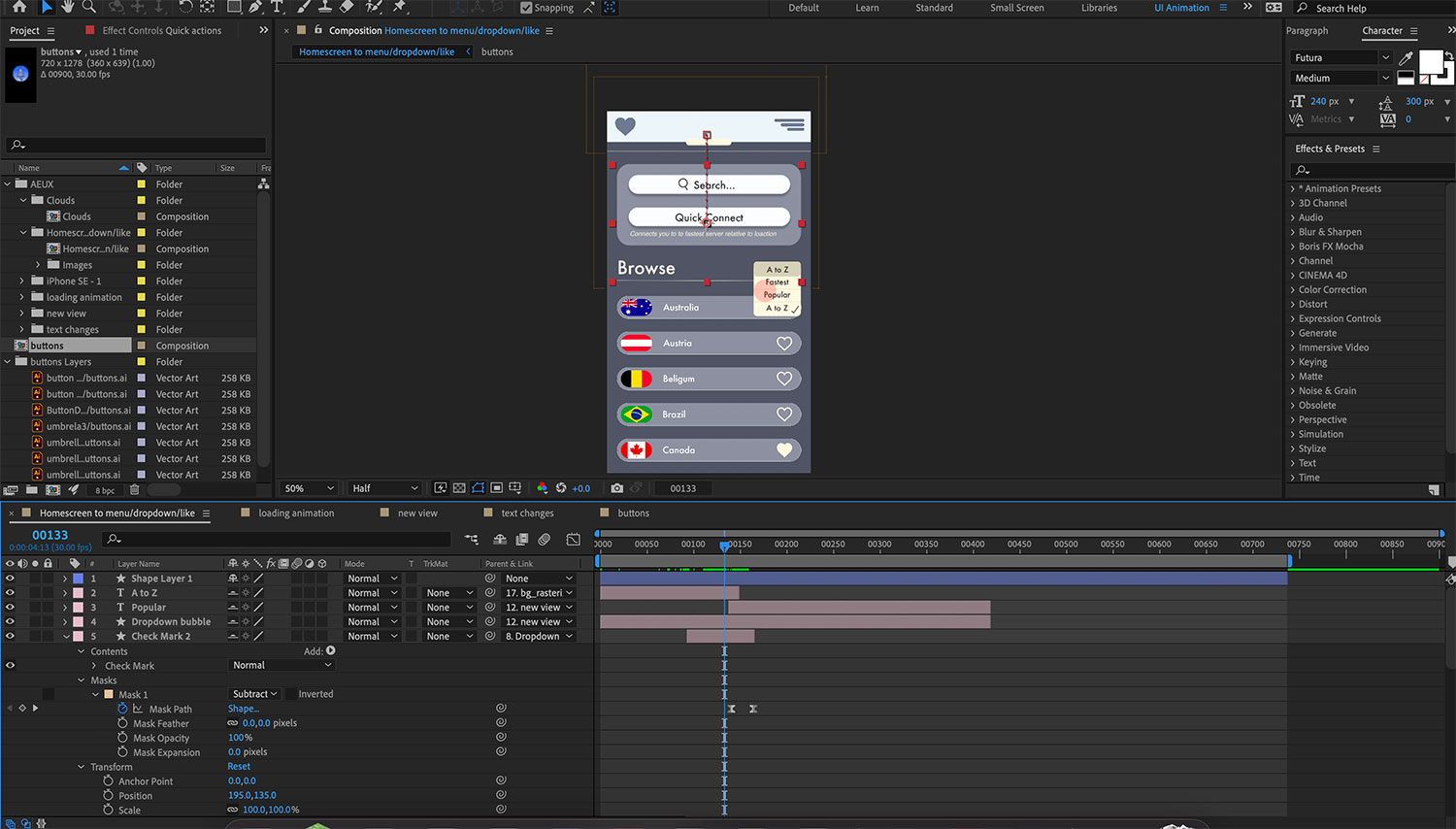
Blocking out my Animation
After finalizing my designs in Figma, I then imported my layers over into After Effects in order to build my animation. My first step was simply blocking out my taskflow animation from start to finish.

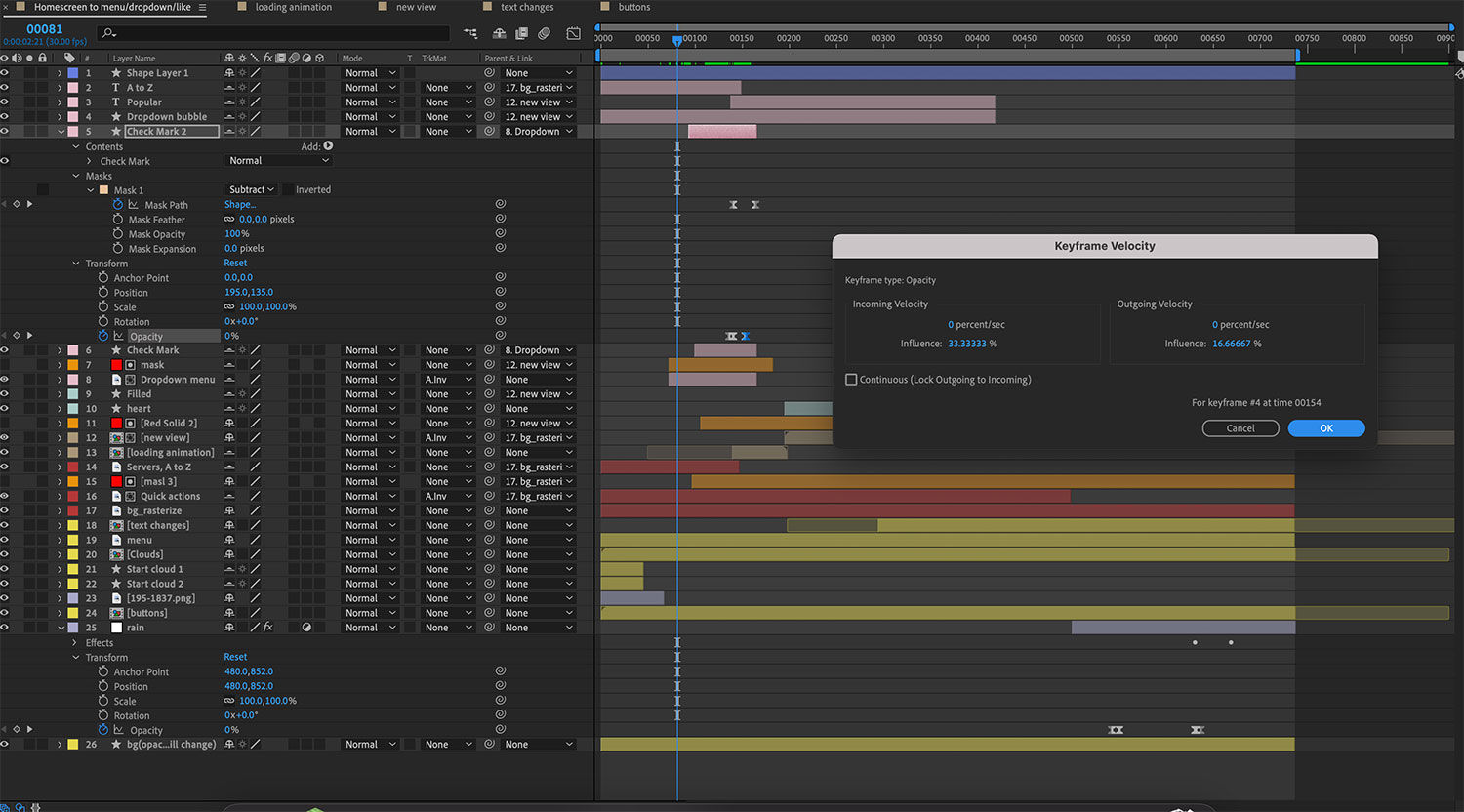
Refining my Timing
After blocking out my animation, my final step was to go back through all my keyframes and adjust timing.
FINAL APP ANIMATION
Part IV
View my final taskflow animation here!