UX Research
Decode Human Digital Behavior
Before any great product is built, we need to understand the humans who'll use it. UX Research is where psychology meets technology - it's the art and science of uncovering what users really need, not just what they say they want.
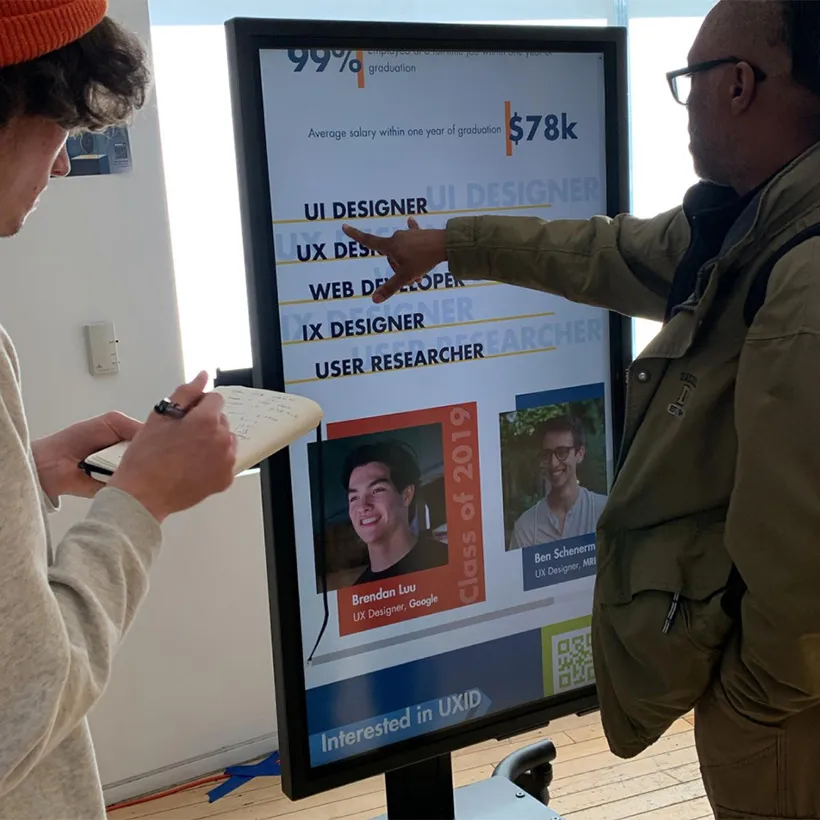
As a UX Researcher, you'll become a digital detective. You'll master the tools of behavioral psychology, run usability tests that reveal hidden insights, and transform raw data into compelling stories that drive product decisions. We're talking eye-tracking studies that show exactly where users get stuck, interview techniques that uncover breakthrough insights, and data analysis that turns user behavior into actionable strategies.
Think of companies like Apple, Tesla, or Google - their groundbreaking products weren't built on guesswork. They were shaped by deep user research. You'll learn to conduct the same kind of research that led to the iPhone's intuitive interface or Tesla's reimagined car dashboard. You'll discover why users do what they do, predict what they'll need next, and use these insights to shape the future of technology.
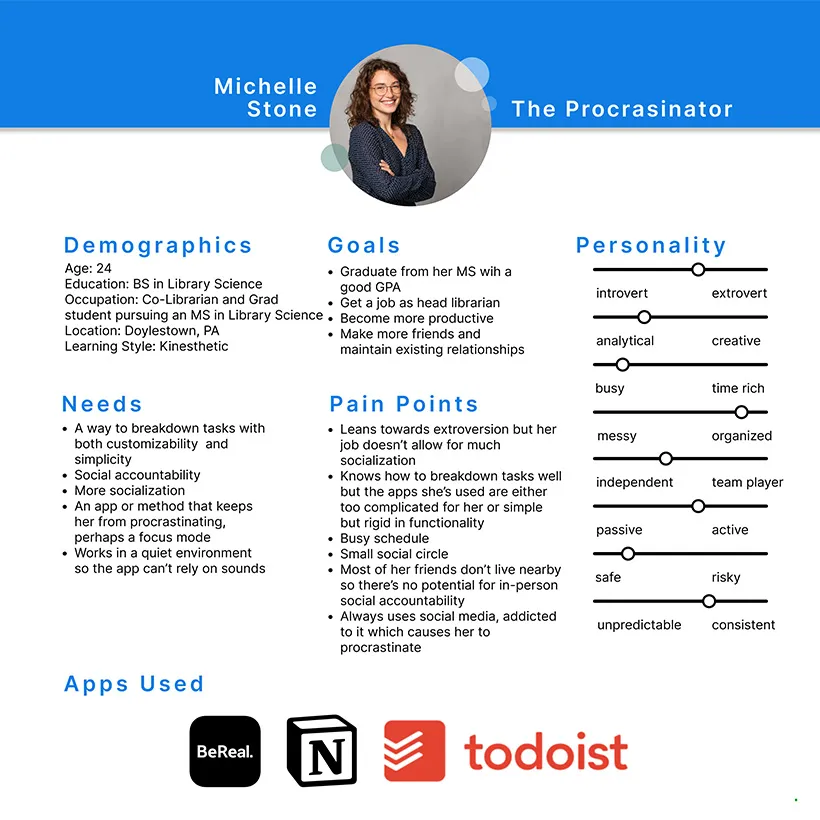
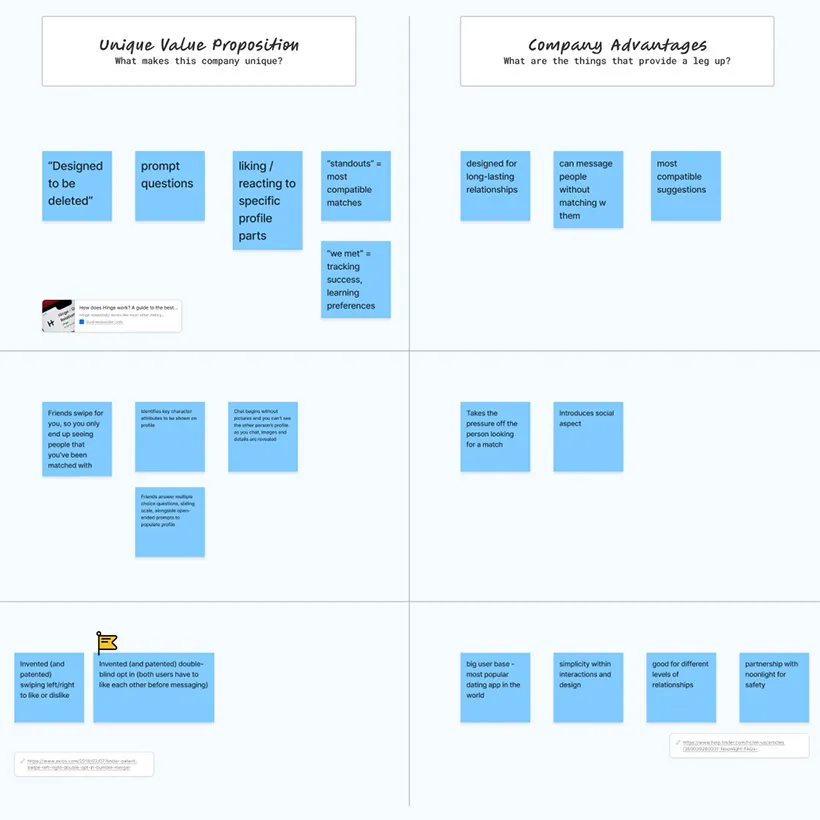
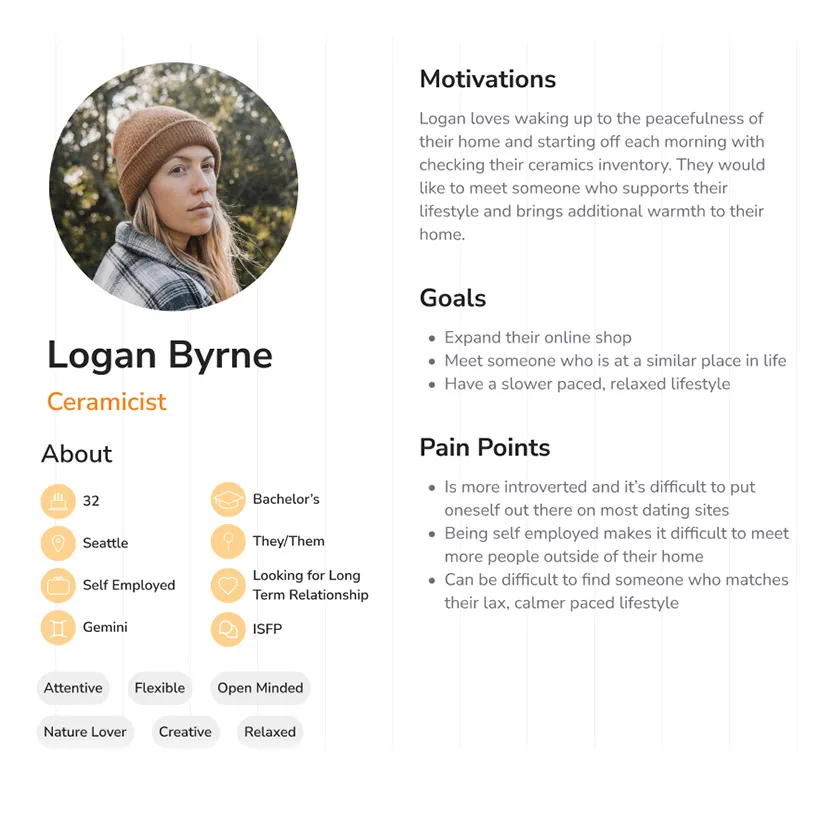
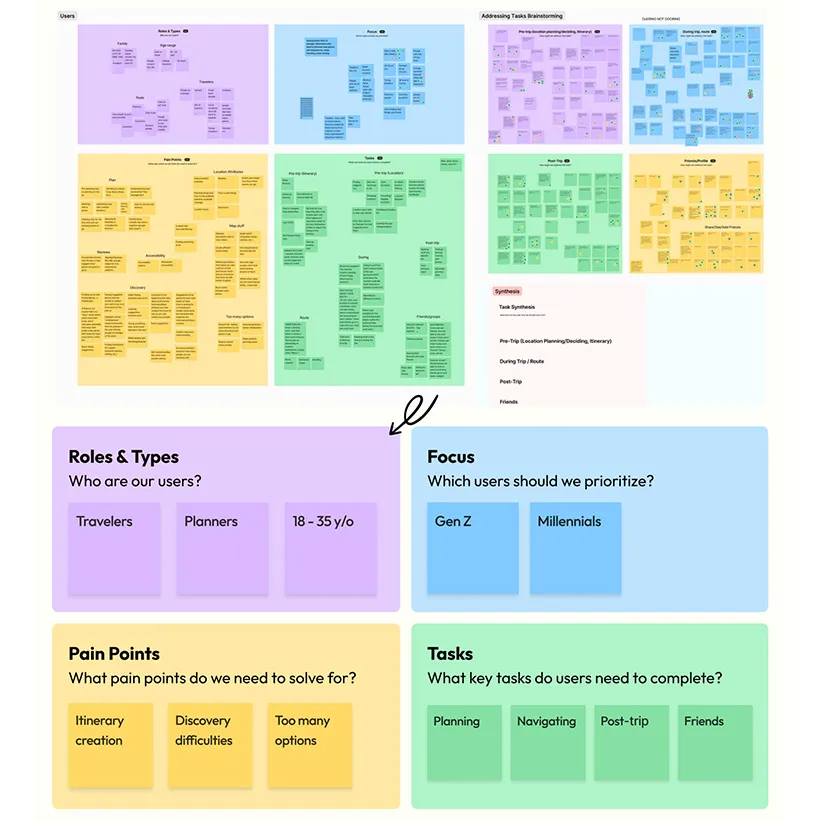
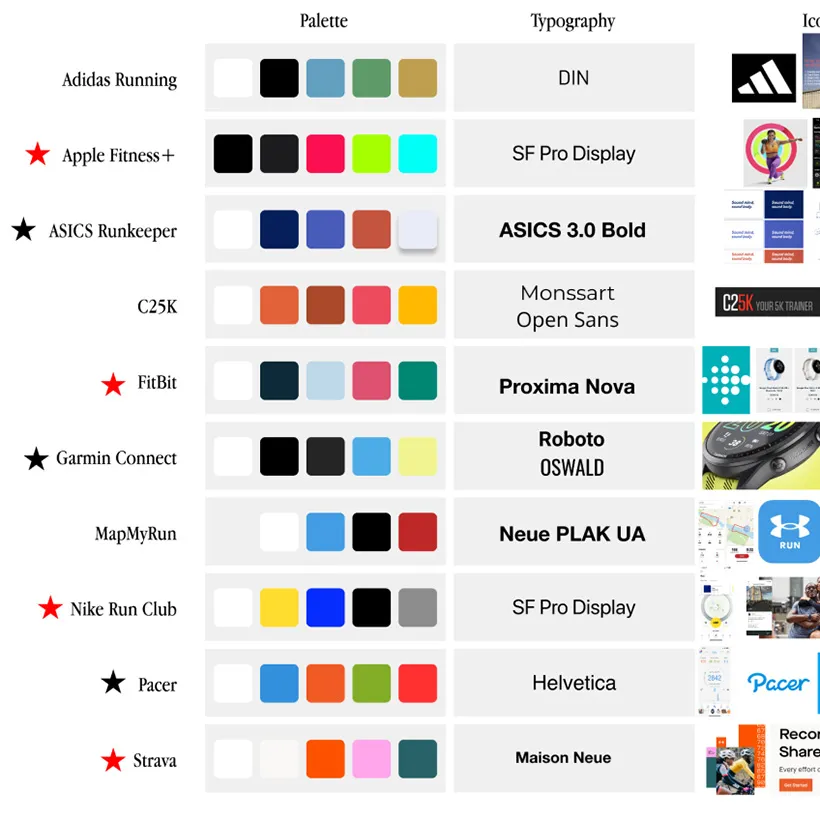
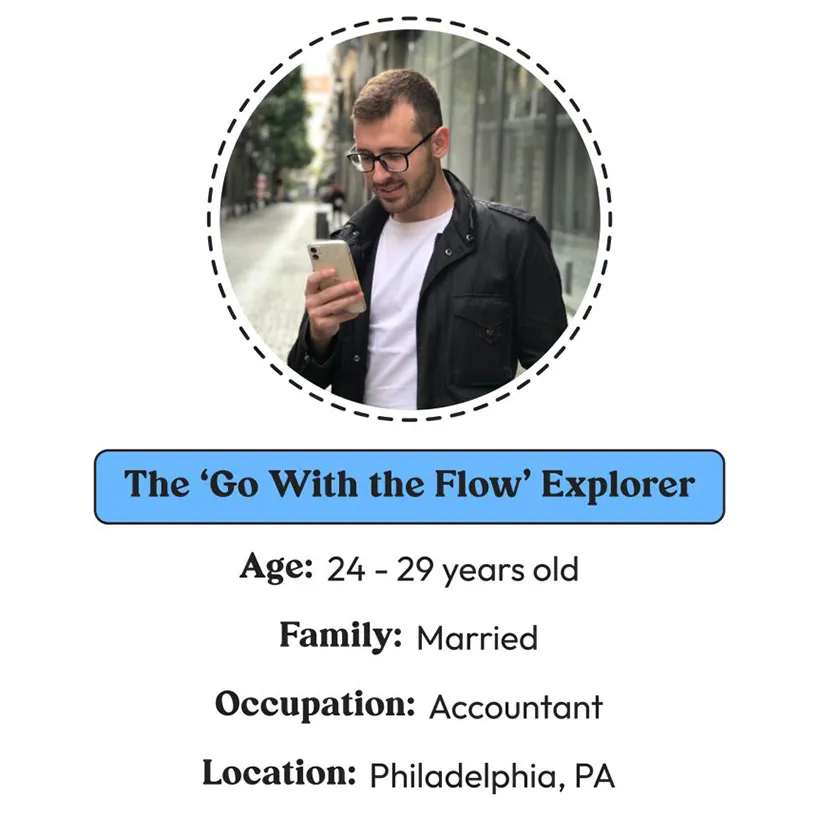
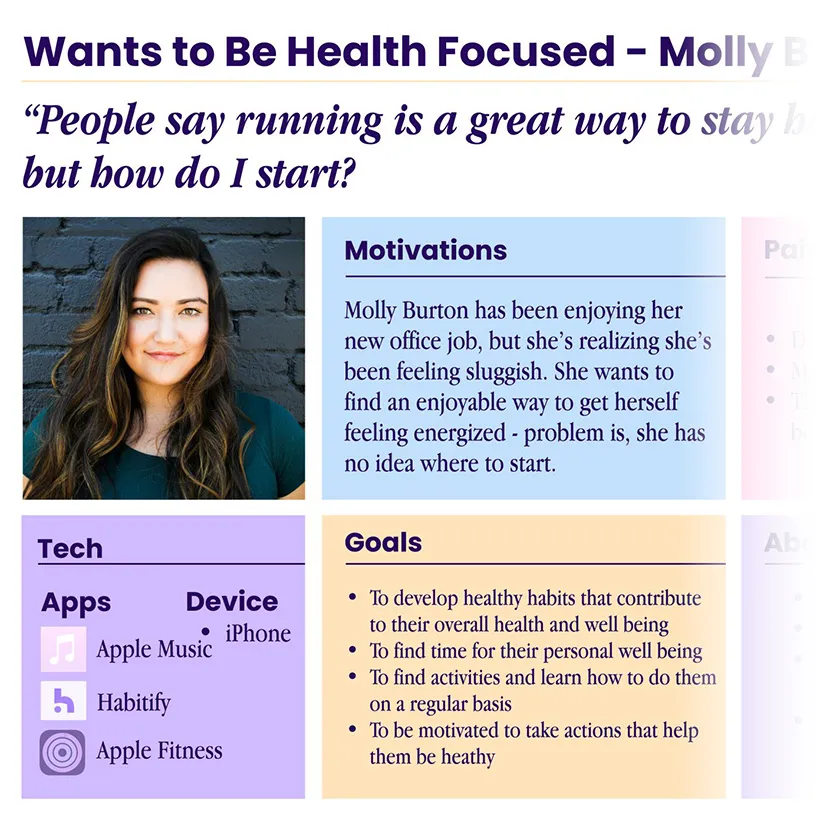
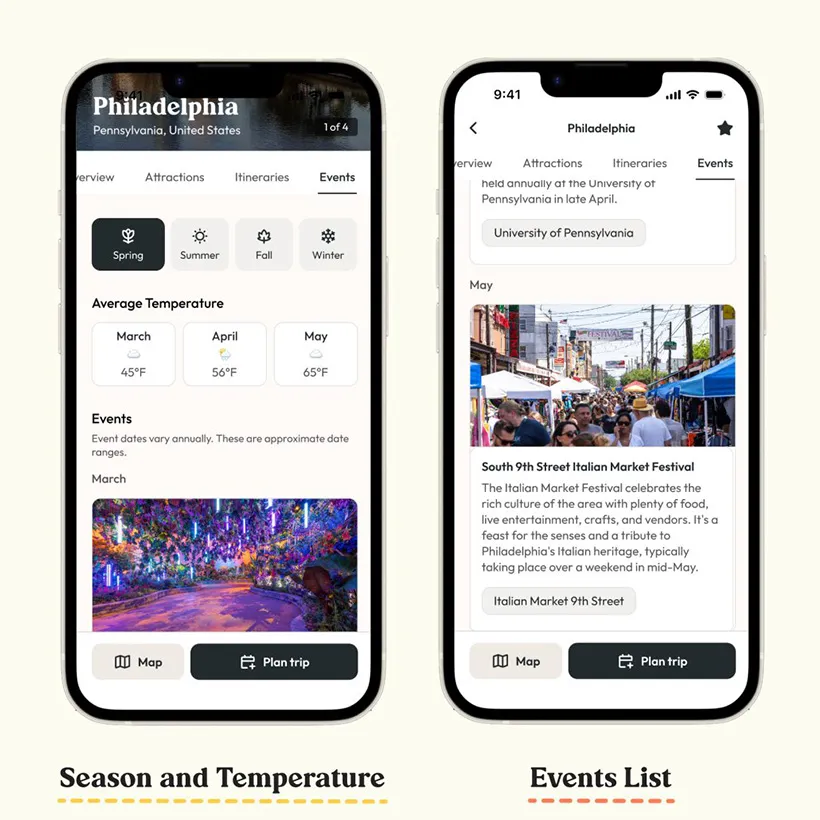
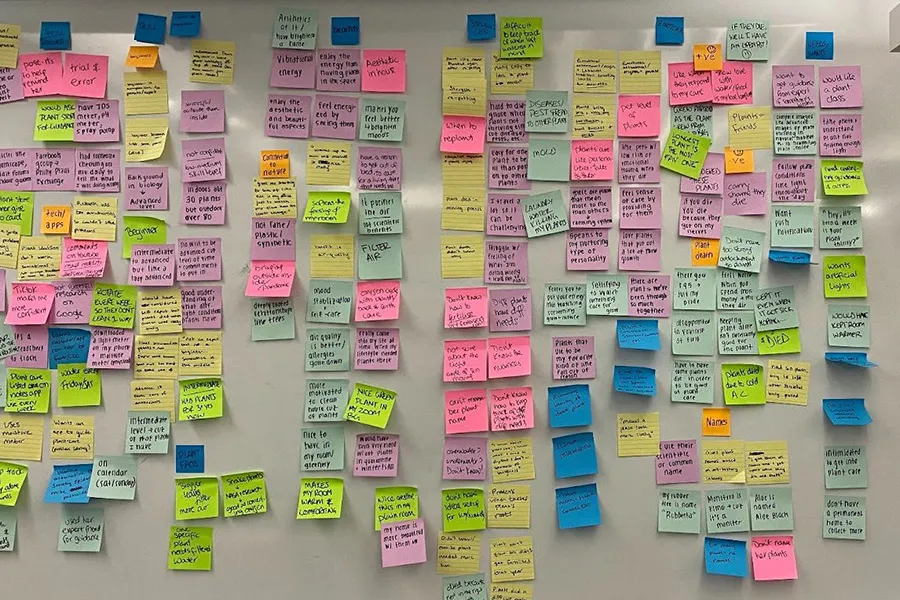
In our program, you'll go beyond basic surveys and focus groups. You'll dive into advanced research methods like contextual inquiry, user persona development, and journey mapping. You'll conduct thorough competitor analysis to identify market opportunities, design sophisticated survey instruments that yield actionable data, and learn to spot patterns in user behavior that others miss. You'll translate complex research findings into clear recommendations that executives can't ignore.
The best part? Every tech company needs UX Researchers. As products become more complex and competition gets fiercer, companies are racing to understand their users better. That's where you come in - armed with the skills to uncover the insights that drive innovation.