A Fashion Show in Your
by Brendan Luu and Brendan Russo

Technologies
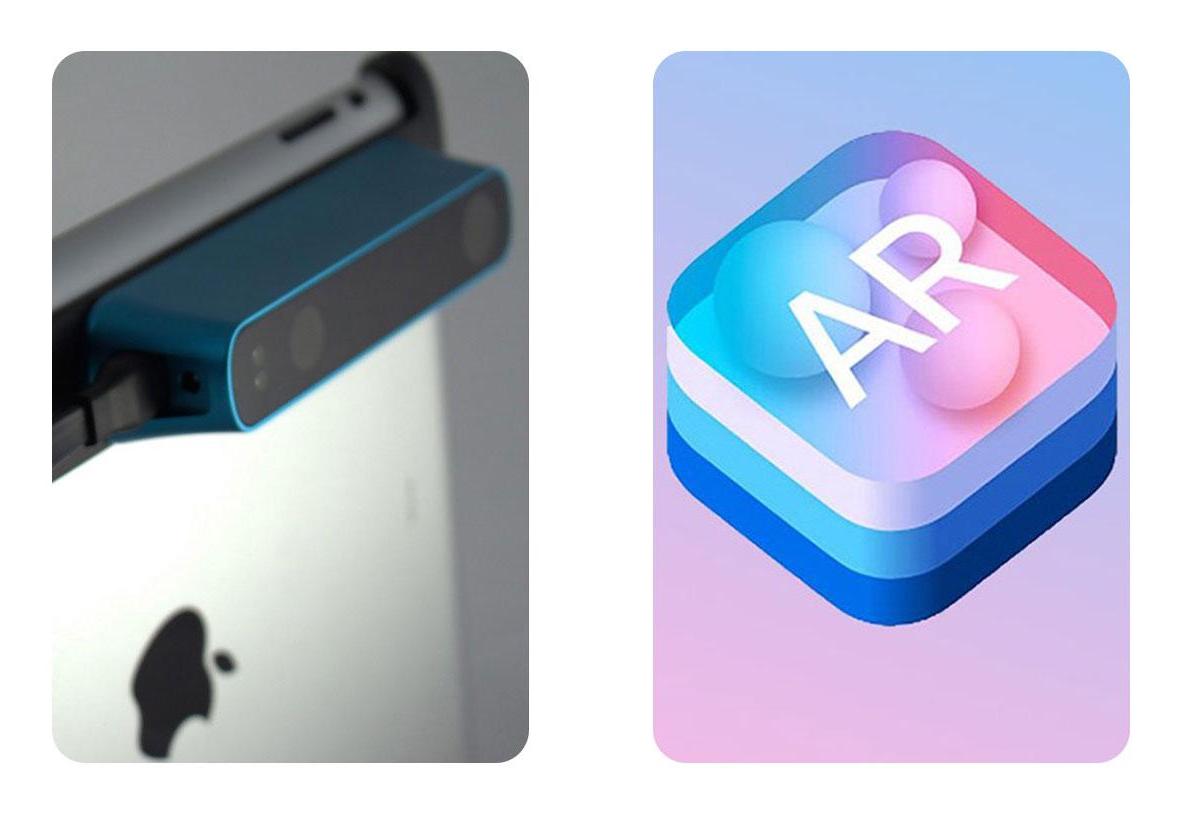
We used the structure sensor, an IR 3D scanner attachment for the iPad Pro, to scan photorealistic mesh of clothing on a model.

We then placed the 3D models into augmented reality using Apple’s ARkit, a framework released last year that unlocks depth sensing technology into iOS 11 devices.
Goals
- Experiential retail experience in augmented reality
- Communicate brand identity
- Seeing from the brand’s POV
Online shopping has changed the retail industry, that is undeniable. We believe AR is an upcoming technology.
Communicating brand identity means a lot more than just staying within design guidelines and displaying styled outfits. We have set out to help tell the story of Nigel Richards. Our storytelling approach enlists elements such as motion, pose, mood, and flow in addition to the standard aesthetic decisions. AR allows us to attach a meaningful story to the product more so than in a traditional retail experience.
Lookbooks have been around for decades but have barely evolved. It makes sense, they’re an industry standard and there has been a proven best way to do it. We believe the goals of a lookbook; again promoting the brand, communicating pricing to buyers, and gathering a collection, can all be done more effectively in AR.
Audience
- Millennial shoppers
- Fashion industry natives
After speaking with the Design and Merchandising faculty from Drexel’s Westphal College, we identified a few different types of people that would benefit from seeing clothes in AR. First, millennial shoppers who purchase clothing online.
Younger shoppers are more aware of new tech and more comfortable with AR so are a good audience for us to target with this app.
We believe millennial shoppers would be a strong group of “early adopters” of this kind of retail. This will help open other groups up to such technology.
The D&M faculty also said that fashion designers could use this app to display their clothing at retail expo’s where hauling physical merchandise is often difficult to manage. These types of environments also don’t lend themselves to communicate branding and mood like this app could potentially do.
Inspiration

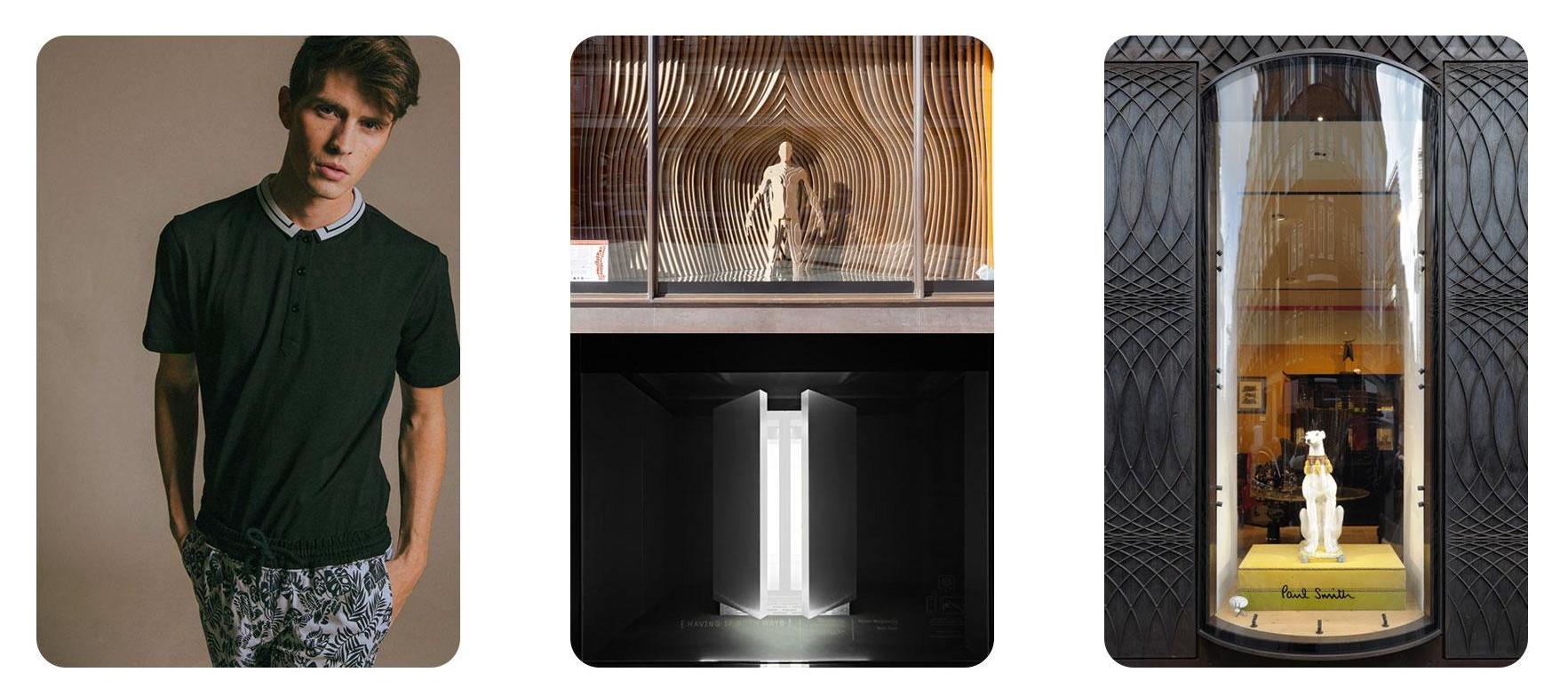
We took inspiration from Nigil’s Spring/Summer lookbook, we liked his clean and modern aesthetic. We also looked towards physical retail for inspiration for how clothing is displayed in stores today.
We really liked the idea of displaying one look at a time and making it the highlight of the environment, similar to a true fashion show experience. The idea of revealing clothing by coming up from the ground was inspired by louis vuitton’s runway show where models arrived out of elevators.
We also identified paul smith as a similar designer brand with established aesthetics. The concept of the elevator was also inspired by his use of capsules for window merchandising.
How It Works
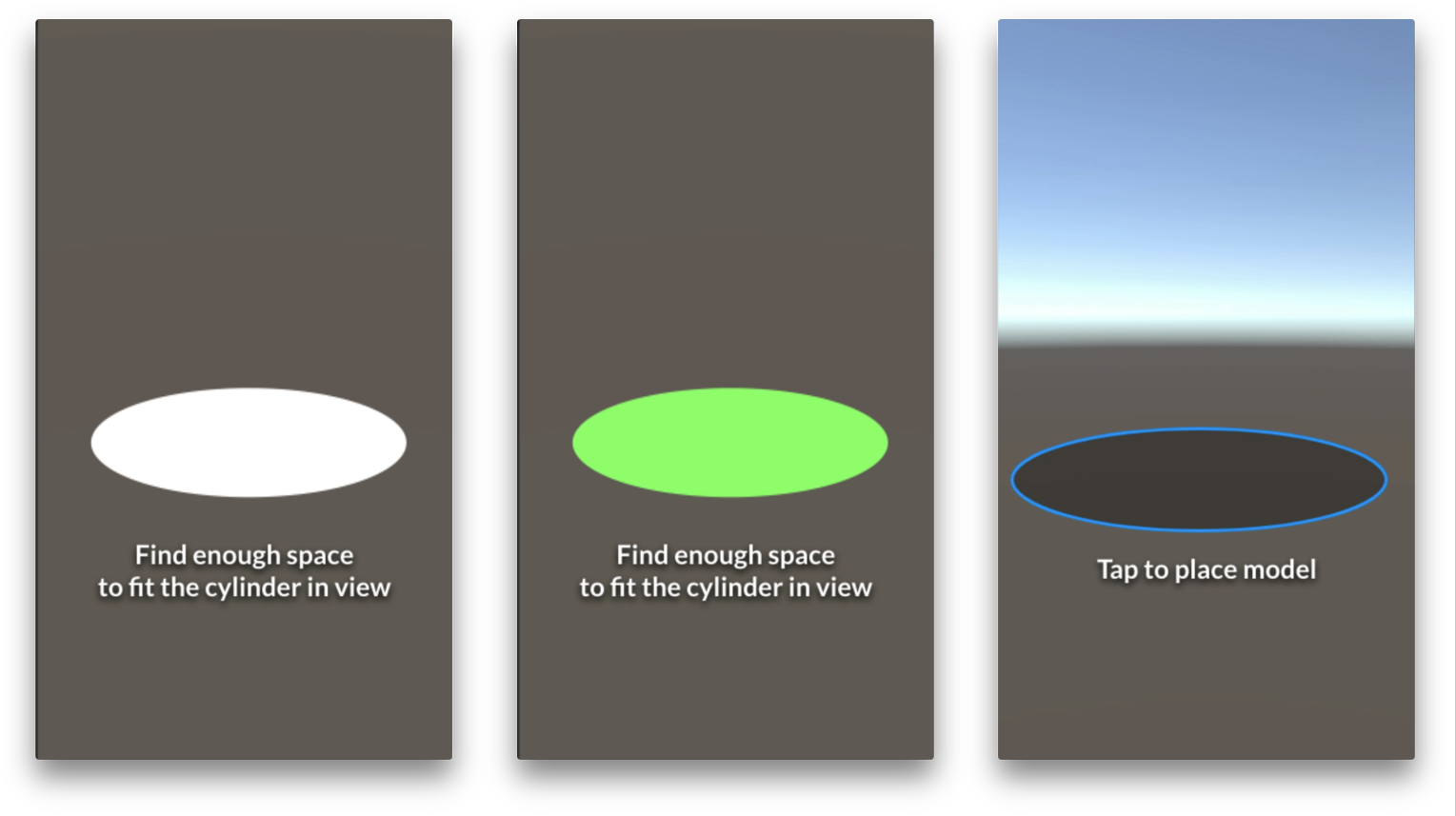
 Ask user for them to find enough space to fit a circle in perspective that will measure the same as our unity scaled scene. This way we know they will have enough space for the scene.
Ask user for them to find enough space to fit a circle in perspective that will measure the same as our unity scaled scene. This way we know they will have enough space for the scene.
Tapping the screen when you think there is enough room will confirm that step.
Scanning would then begin. Once complete users would be asked to tap within a blue circle that mimics the size of the initial circle to place the scene.

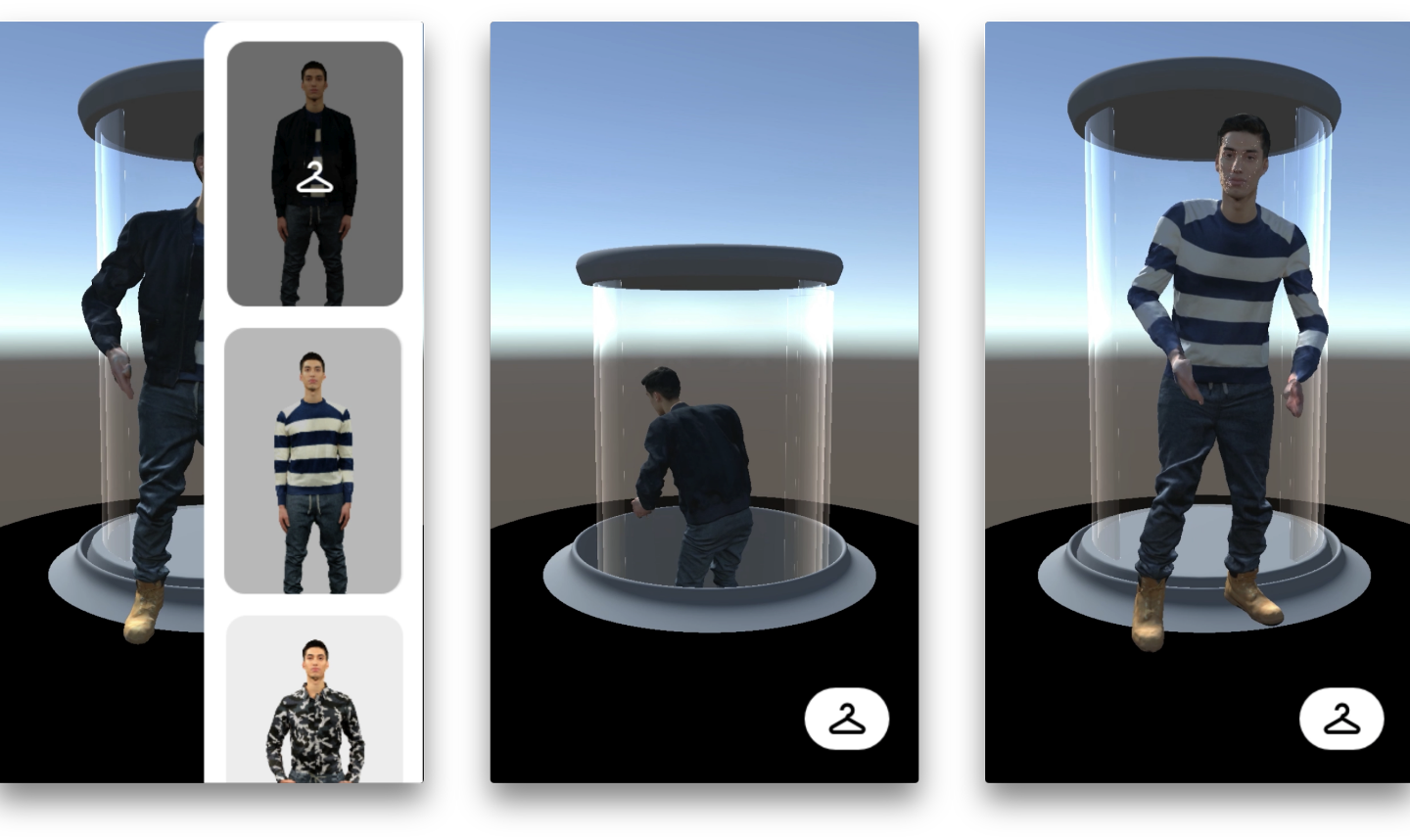
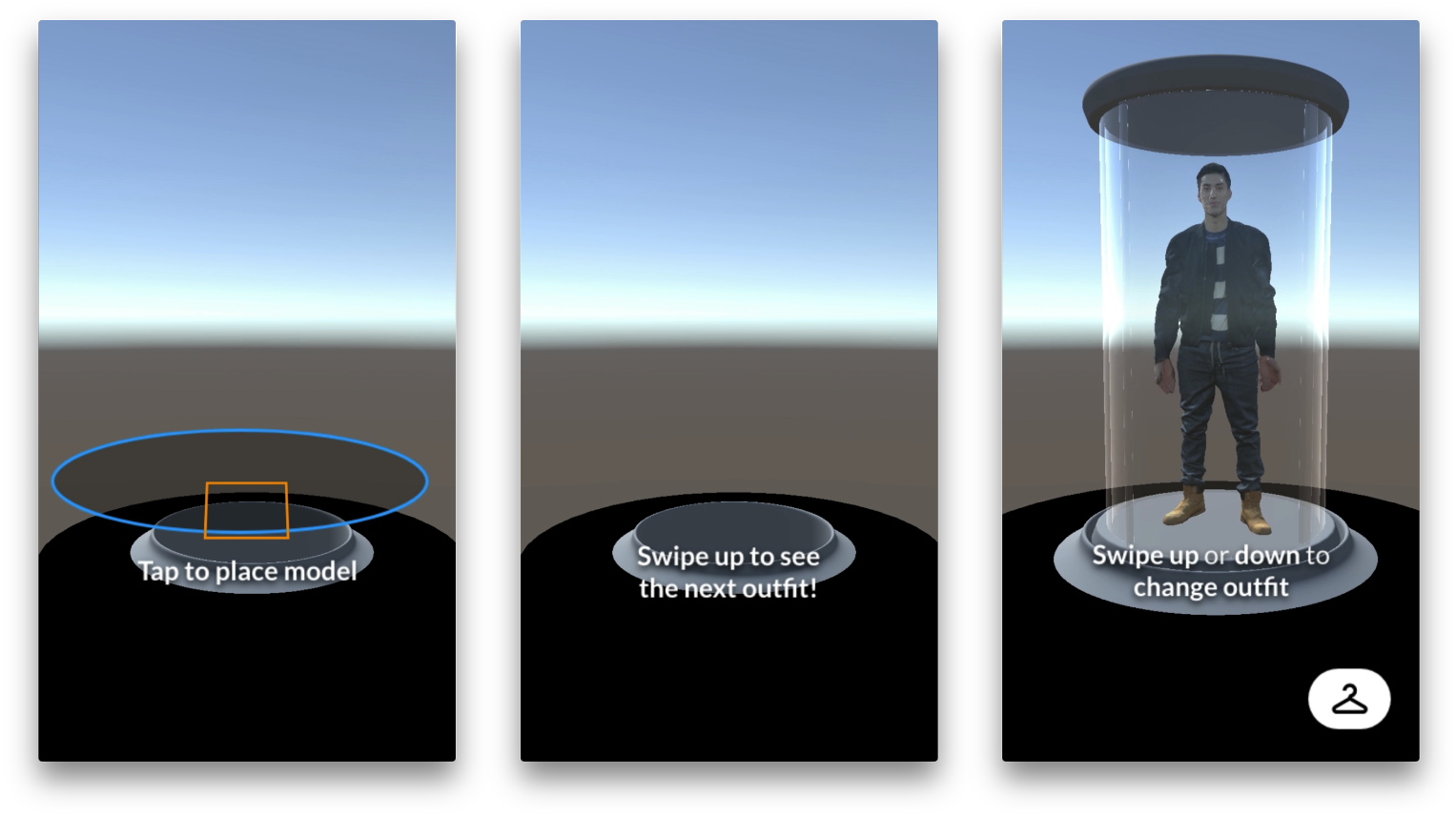
Orange square will show up where users tap within the placing circle. This is the scene placed. The empty elevator tube is now visible.
Users are then encouraged to swipe upwards to view the first model in the set. This is to try and enforce the mechanics of the app. We want users to be able to simply swipe through the app, up and down, to view different looks.
The rack button is now visible as the model comes into view. The swipe up or down text comes into view and fades out after a few seconds.

Model walks out of the elevator and starts motion, dancing in this case.
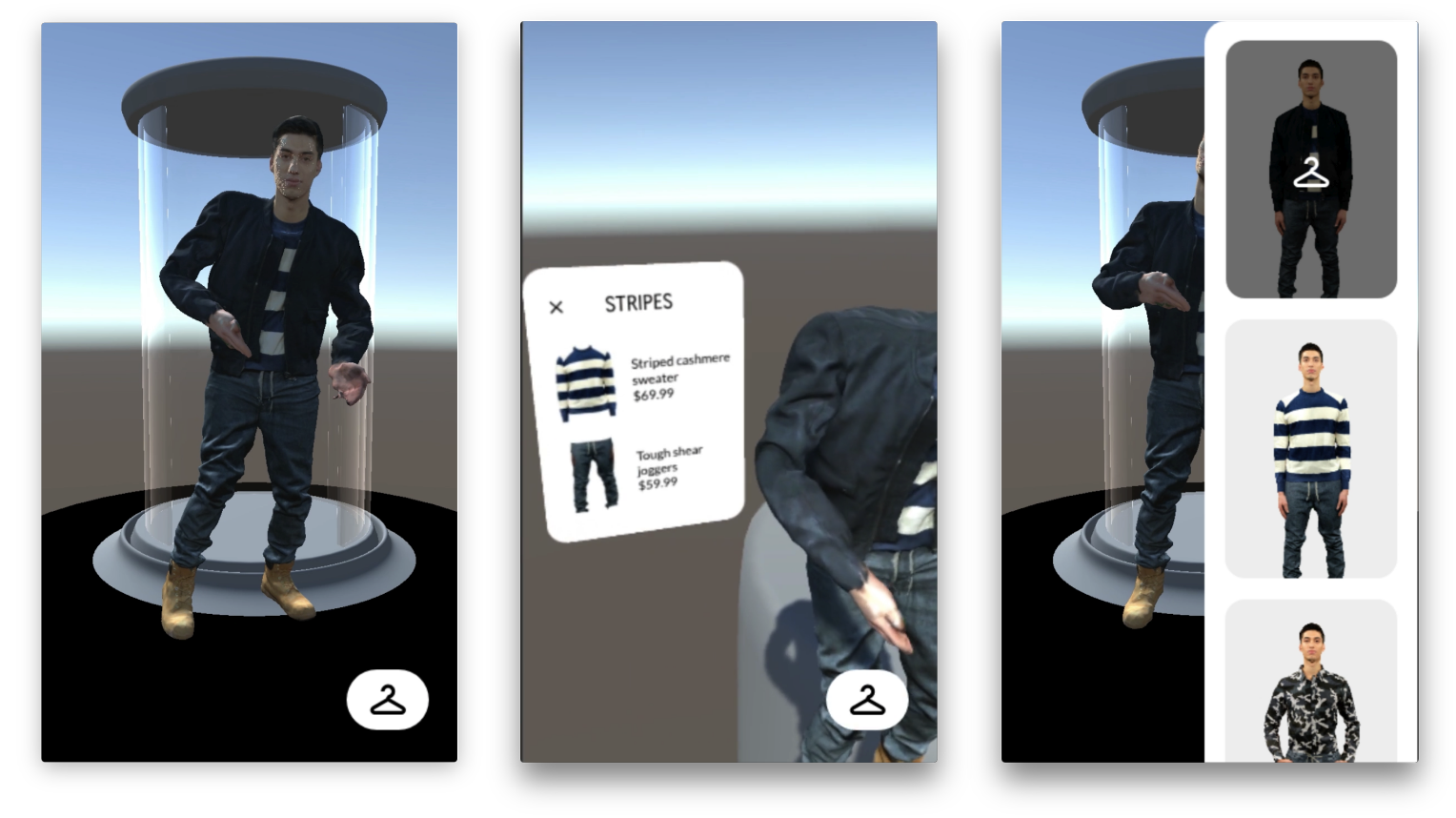
Tapping the model brings this AR interface up that describes the outfit in more detail. Tapping the X on this interface closes it.
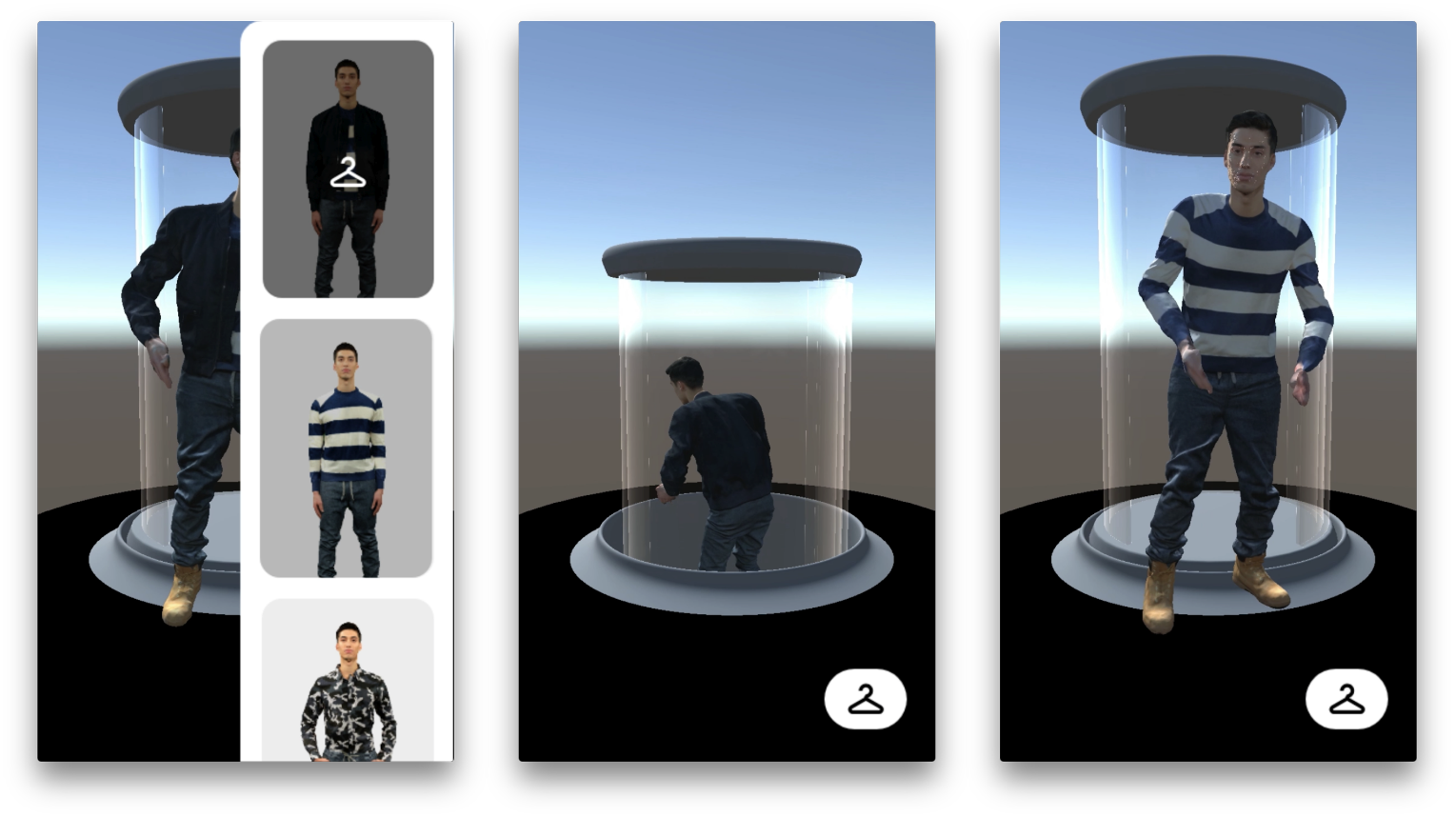
Tapping the rack button brings this rack view in from the side. This list scrolls and tells you what outfit you are currently viewing. Tapping outside the rack view boundary will close the view.

When rack view is up, tapping a thumbnail will bring up said outfit from the elevator.
When changing outfits, the model will walk back into the elevator and go back down.
Once the old model has gone down, the newly selected model will rise up.