
Required Books:
- HTML & CSS - design and build websites by Jon Duckett
- Mobile First by Luke Wroblewski
- Responsive Web Design by Ethan Marcotte
- Animation in HTML, CSS, and Javascript by Kirupa Chinnathambi
- A Pocket Guide to CSS Animations by Val Head
NOTE: Most if not all of these books are available online at http://www.library.drexel.edu/ Search for book title.
Other Great Book Collections:
Amazon Student
Amazon Student members receive benefits such as six months of FREE Two-Day Shipping with Amazon Prime, and e-mail alerts for discounts and promotions. Current Amazon Prime members can also join the program. Discounts and promotions will be e-mailed to your Amazon.com e-mail account or made available on the Amazon Student membership page.
SMACSS is a way to examine your design process and as a way to fit those rigid frameworks into a flexible thought process. It is an attempt to document a consistent approach to site development when using CSS.

Instructors
Jervis Thompson
Troy Finamore
Phil Sinatra
 Delicious Links
Delicious Links
A curated collection of web tools, tutorials, and helpful links.
| Owner | Link |
|---|---|
| Phil Sinatra | delicious.com/philsinatra |
| Jervis Thompson | delicious.com/jervo/wbdv242 |
Links
| Title | Category | Description |
|---|---|---|
| W3 Schools HTML5 | HTML | HTML5 is The New HTML Standard |
| Mozilla Developer Network | HTML | Web Technologies and Documentation |
| HTML Validator | HTML | This validator checks the markup validity of Web documents |
| Chrome Extension: Validity | HTML | Validity can be used to quickly validate your HTML documents from the address bar |
| 30 HTML Best Practices for Beginners | HTML CSS | If you've one year of experience or less, hopefully some of the tips listed here will help you to become better, quicker! |
| Dive Into HTML5 | HTML | Dive Into HTML5 elaborates on a hand-picked selection of features from the HTML5 specification and other fine standards |
| HTML5 Doctor | HTML | Helping you implement HTML5 |
| This is Responsive | HTML CSS | Patterns, resources and news for creating responsive web experiences |
| W3 Schools CSS3 | CSS | CSS3 is the latest standard for CSS |
| CSS3 - Intro, Guides & Resources | CSS | CSS3 resources |
| CSS Lint | CSS | CSS Lint is an open source CSS code quality tool |
| CSS Reset | CSS | Eric Meyer's Reset Stylesheet |
| CSS3 Generator | CSS | Geneate shadow, radius, gradient and a bunch of other CSS3 code with this graphical interface |
| CSS Gradient Editor | CSS | Quickly generate CSS gradients |
| Virtuo Soft Gradient Generator | CSS | CSS gradient generator GUI |
| Font Squirrel | CSS Fonts | Web ready fonts for your website |
| FontPrep | CSS Fonts | Mac OSX Web Font Prep App (FREE) |
| Google Webfonts | CSS Fonts | Google's hosted font library |
| FontAwesome | CSS Icon Fonts | The iconic font designed for Bootstrap |
| Genericons | CSS Icon Fonts | free, GPL, flexible icon font |
| Singularity | CSS | Responsive Grid System |
| SUSY | CSS | Responsive Grids for Compass |
| Responsive Slides | JS | ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slider using elements inside a container |
| jQuery Cycle | JS | The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects |
| FancyBox | JS | Add zooming functionality for images, html content and multi-media on your webpages |
| prettyPhoto | JS | prettyPhoto is a jQuery Lightbox clone (support: videos, flash, YouTube, iframes and ajax) |
| sidr | JS | Plugin for creating side menus |
| Balsamiq Mockups | Wireframeing | Using Mockups feels like drawing, but because it’s digital, you can tweak and rearrange easily |
| Style Tiles | Prototyping | Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web |
| Adobe Kuler | Color | Color wheel and inspiration tool |
| Color Code | Color | Find your color scheme |
| The Psychology of Color | Color | A Guide For Designers |
| FlatUIColor | Color | The online resource Flat UI Colors is a great place to start when attempting to focus your creative efforts on flat color schemes |
| Subtle Patterns | Patterns | Free high quality patterns for your next web project |
| DevTools Code School | Debug | Explore and master Chrome Dev Tools |
| Miro Video Converter | Video | Convert your video file format, for free |
| HandBrake | Video | HandBrake is an open-source, GPL-licensed, multiplatform, multithreaded video transcoder, available for MacOS X, Linux and Windows |
| PHP Mailer Class | PHP | Email form information made easy |
| Bootstrap | Framework | The most popular front-end framework for developing responsive, mobile first projects on the web |
| PureCSS | Framework | A set of small, responsive CSS modules that you can use in every web project |
| Project Kickoff | Project Management | How to Get Your Web Development Projects Off to a Good Start |
| Client Screener | Project Management | Screener for ferreting out whether you’re talking to the right clients or not |
| 15 Best Web Safe Fonts | Fonts | 15 Best Web Safe Fonts - That Work With HTML & CSS |
Additional Helpful Links
10 Hand-Picked Tutorials for Beginning Web Designers
So you’re starting to show interest in web design, but are having trouble figuring out where to start? Want to create awesome websites, learn how to code HTML/CSS, and learn about web standards and the user experience? If so, we have a list of hand-picked Envato tutorials that should get you started on your journey!
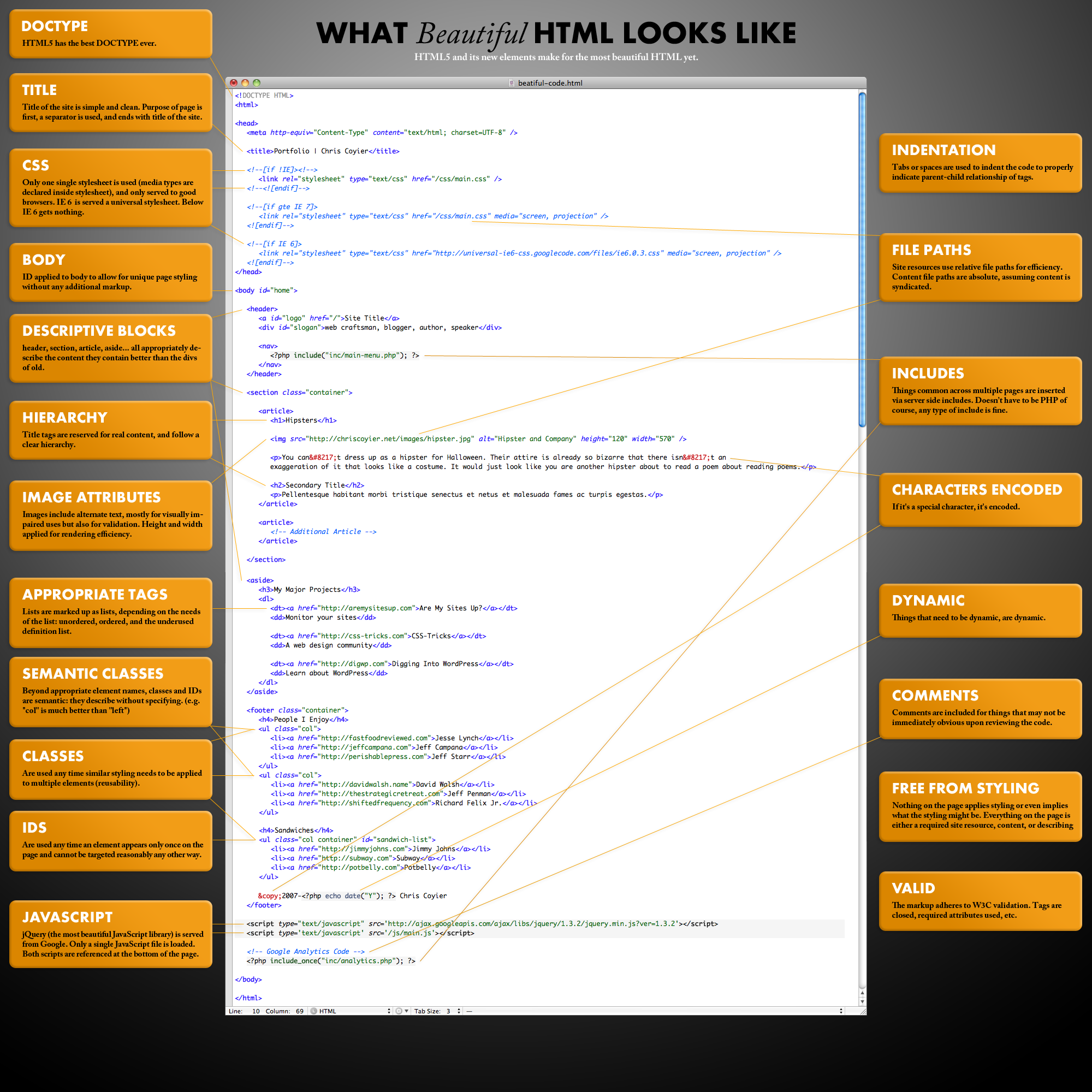
Beautiful Code
var designers = 'Designers often get a bad rap for their code.'; var engineers = 'Many engineering teams are wary of letting designers touch production code.'; // But it's essential for designers to code their own design work. var harmony? = eval(designers + engineers);
As designers, we're experts at making software simple and easy for customers to use, and we can do the same with the code we hand off to clients and engineers.